Open Thema mit Navigation
Integration von Microsoft Exchange-Kalendern
Einleitung
Ab CM-Version 6.10 ist es möglich, eine Microsoft Exchange-Kalenderansicht in den Web Client zu integrieren.
Folgende Microsoft Exchange-Versionen werden unterstützt:
- Exchange Server 2010 SP2
- Exchange Server 2013
Die Kalenderansicht kann an folgenden Stellen angeboten werden ...
- auf der Ticketseite
- auf der Kundenseite, d. h.
- auf der Kontaktseite
- auf der Firmenseite
Der Kalender wird in einem eigenen Bereich der Ticket- bzw. Kundenseite angezeigt.
Ein Bearbeiter, der mit der Kalenderansicht arbeitet, kann ...
- zwischen der Monats- und der Wochenansicht wechseln
- vorhandene Termine per Drag-and-Drop verschieben
- neue Termine erstellen (sofern ein Vollzugriff konfiguriert wurde)
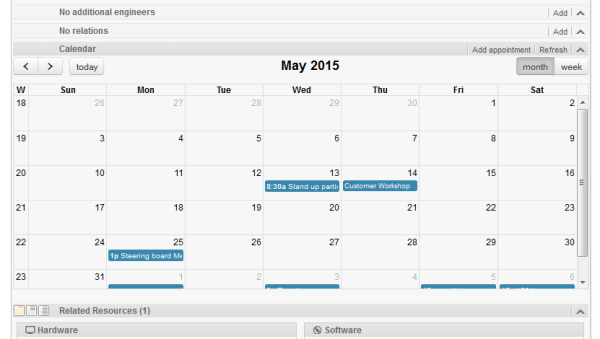
Abbildung 274: ConSol CM Web Client - Ticket mit Kalenderbereich (Monatsansicht)
Abbildung 275: ConSol CM Web Client - Hinzufügen eines Termins im Kalender
Konfigurieren der Integration eines Microsoft Exchange-Kalenders
Grundlegende Konfiguration
Die Integration eines Microsoft Exchange-Servers, der die Kalenderdaten bereitstellen soll, basiert auf der Seitenanpassung. Eine detaillierte Einführung in dieses Thema finden Sie im Abschnitt Seitenanpassung. In diesem Kapitel wird nur die Konfiguration erklärt, die den Kalender betrifft.
Führen Sie folgende Schritte durch:
- Blenden Sie den Kalenderbereich ein (Beispiel für die Ticketseite):
Melden Sie sich als Administrator an und öffnen Sie ein Ticket. Wählen Sie im Hauptmenü Seitenanpassung aktivieren. Da der Kalenderbereich noch nicht angezeigt wird, können Sie das Element, das Sie konfigurieren möchten, nicht markieren. Stattdessen können Sie es in der Baumstruktur der Seitenanpassung auswählen. Wählen Sie calendar/ticketEditPage/calendarSection und setzen Sie das Attribut state von hidden auf expanded. Alternativ können Sie collapsed verwenden. Damit ist der Kalenderbereich am Anfang eingeklappt und der Bearbeiter kann ihn manuell ausklappen. In beiden Fällen ist der Kalenderbereich im Ticket sichtbar. In der Kopfzeile wird Kein Kalender angezeigt. Die Konfiguration des Kalenders folgt in Schritt 2.Abbildung 276: ConSol CM Web Client - Einblenden des Kalenderbereichs im Ticket mit der Seitenanpassung
Abbildung 277: ConSol CM Web Client - Definitionsbereich der Seitenanpassung für den Kalenderbereich des Tickets
- Konfigurieren Sie das Kalenderskript:
Der Verbindung zum Kalender auf dem Microsoft Exchange-Server wird mithilfe eines Admin-Tool-Skripts implementiert. Das Skript muss im Skriptbereich des Admin Tools gespeichert werden, d. h. in der Navigationsgruppe System, Navigationselement Skripte und Templates, und muss vom Skripttyp Kalenderintegration sein. Der Name des Skripts muss in der Seitenanpassung als Wert für das Attribut calendarInitializationScript eingegeben werden (siehe Schritt 1).
Das Skript muss wie im folgenden Beispiel gezeigt codiert werden:return [
name: 'Exchange Source',
'access.type': 'EXCHANGE',
'access.url': 'https://exchange1.server.net/EWS/Exchange.asmx',
'access.username': 'exchange-user',
'access.password':'exchange-password',
'access.domain': 'SSO',
'access.impersonation':'somebody@sso.server.net',
'access.version': '2013'
]
Code-Beispiel 43: Kalenderintegrationsskript
somebody muss durch den gewünschten Namen des Microsoft Exchange-Benutzers ersetzt werden. Der Kalender auf der Ticketseite oder der Kundenseite basiert auf der Ansicht, die dieser Benutzer auf den Exchange-Kalender hat. So könnte somebody zum Beispiel das Exchange-Login des momentan angemeldeten ConSol CM-Bearbeiters sein. Wenn der Name des Bearbeiters in Exchange und ConSol CM identisch ist, können Sie über die Methode workflowApi.getCurrentEngineer().getName() den Namen des aktuellen Bearbeiters an Exchange weitergeben.
- Aktivieren Sie den Editiermodus für den Kalender:
Um den Bearbeitern vollen Zugriff zu ermöglichen (d. h. Erstellen und Editieren von Terminen), setzen Sie das Attribut editable auf true.
Erweiterte Konfiguration: Seitenanpassungsparameter für die Integration von Microsoft Exchange-Kalendern
Kurze Hintergrundinformationen über die Integration von Microsoft Exchange-Kalendern
Die Integration (oder genauer gesagt, die Anzeige) von Microsoft Exchange-Kalendern in ConSol CM basiert auf dem jQuery-Plugin fullcalendar. Vollständige Details über diese API finden Sie auf der fullcalendar-Website.
Seiten für die Konfiguration von calendarSection
Der Kalenderbereich kann auf drei Seiten konfiguriert werden:
- Ticket
Verwenden Sie calendar/ticketEditPage/calendarSection.
- Kundenseiten
- Kontaktseite
Verwenden Sie calendar type/contactEditPage/calendarSection.
- Firmenseite
Verwenden Sie calendar/companyEditPage/calendarSection.
calendarSection
Mit den folgenden Attributen können die Darstellung und das Verhalten des integrierten Exchange-Kalenders konfiguriert werden.
Attribute:
- allDaySlot
Legt fest, ob das Zeitfenster "Ganztägig" oben im Kalender angezeigt werden soll. (boolean)
- appointmentBackgroundColor
Legt die Hintergrundfarbe für alle Termine im Kalender fest. Sie können ein beliebiges CSS-Farbformat verwenden, z. B. #f00, #ff0000, rgb(255,0,0) oder red. (java.lang.String)
- appointmentBorderColor
Legt die Rahmenfarbe für alle Termine im Kalender fest. Sie können ein beliebiges CSS-Farbformat verwenden, z. B. #f00, #ff0000, rgb(255,0,0) oder red. (java.lang.String)
- appointmentColor
Legt die Hintergrund- und Rahmenfarbe für alle Termine im Kalender fest. Sie können ein beliebiges CSS-Farbformat verwenden, z. B. #f00, #ff0000, rgb(255,0,0) oder red. (java.lang.String)
- appointmentConstraint
Beschränkt das Verschieben, Verlängern und Verkürzen von Terminen auf ein bestimmtes Zeitfenster. (java.lang.String)
Mögliche Werte:
- <Termin-ID>
Termine, die verschoben, verlängert oder verkürzt werden, müssen komplett innerhalb von mindestens einem der über die Termin-ID angegebenen Terminen liegen. - businessHours
Termine, die verschoben, verlängert oder verkürzt werden, müssen komplett innerhalb der Geschäftszeiten liegen (standardmäßig Montag-Freitag 09:00-17:00), siehe Attribut businessHours. - <Startzeit>-<Endzeit>;<Wochentage>
Ein benutzerdefiniertes Zeitfenster im gleichen Format wie das Attribut businessHours. Die Wochentage sind optional.
Beispiele: 10:00-18:00; 1,2,3,4 oder 10:00-18:00
- appointmentDurationEditable
Ermöglicht das Editieren der Termindauer über die Änderung der Größe. (boolean)
- appointmentOverlap
Legt fest, ob sich die Termine im Kalender nach dem Verschieben oder Verlängern überlappen dürfen. (boolean)
- appointmentStartEditable
Ermöglicht es, die Startzeit eines Termins durch Verschieben zu verändern. (boolean)
- appointmentTextColor
Legt die Textfarbe für alle Termine im Kalender fest. Sie können ein beliebiges CSS-Farbformat verwenden, z. B. #f00, #ff0000, rgb(255,0,0) oder red. (java.lang.String)
- aspectRatio
Legt das Verhältnis von Breite zu Höhe des Kalenders fest. Wenn dieses Attribut nicht gesetzt ist, wird der Standardwert 1.35 verwendet. (java.lang.String)
- businessHours
Hebt bestimmte Zeiträume im Kalender hervor. (java.lang.String)
Format: <Startzeit>-<Endzeit>;<Wochentage>
Beispiel: 10:00-18:00; 1,2,3,4 (von 10:00 bis 18:00, Montag bis Donnerstag)
- calendarEventHandlerScript
Enthält den Namen des Skripts, das die Kalenderereignisse steuert. Neben den Standardvariablen des Kontextes, wie ticket, gibt es folgende zusätzliche Variablen:
- eventType
enum (Werte: CREATE, UPDATE, DELETE) - appointment
mit Termindaten (uid, subject, location usw.).
Details finden Sie in der Dokumentation. (java.lang.String)
- calendarInitializationScript
Enthält den Namen des Skripts, das die Kalenderkonfiguration erzeugt. Wenn der Wert leer ist oder das Skript null zurückgibt, wird der Kalender nicht angezeigt. (java.lang.String)
- contentHeight
Gibt die Höhe des Inhaltsbereichs des Kalenders in Pixel an. Standardmäßig ist die Option nicht gesetzt und die Höhe des Kalenders wird anhand des Attributs aspectRatio berechnet. (java.lang.String)
- defaultAllDayAppointmentDuration
Die Standarddauer für ganztägige Termine, für die keine Endzeit angegeben ist. Wenn nicht gesetzt, wird der Standardwert 1 (ein Tag) verwendet. (java.lang.String)
- defaultDate
Die initialen Daten, die beim ersten Laden des Kalenders angezeigt werden. Möglich ist ein ISO8601-Datumsstring wie 2014-02-01. (java.lang.String)
- defaultTimedAppointmentDuration
Die Standarddauer für nicht ganztägige Termine, für die keine Endzeit angegeben ist. Wenn nicht gesetzt, wird der Standardwert 02:00:00 (2 Stunden) verwendet. Dieses Attribut wirkt sich auch auf die Standarddauer von Terminen bei der Terminerstellung aus. (java.lang.String)
- defaultView
Standardansicht.
Mögliche Werte: month, basicWeek, basicDay, agendaWeek, agendaDay.
Beispielansichten unter Verfügbare Ansichten. (java.lang.String)
- editable
Ob Termine verschoben, verlängert und verkürzt werden können. Dieser Wert überschreibt die Quellkonfiguration. (boolean)
- firstDay
Der Tag, an dem die Woche beginnt. (Sonntag=0, Montag=1, Dienstag=2 usw.). Wenn leer, wird der Wert aus der Sprachumgebung des Browsers verwendet. (java.lang.String)
- forceAppointmentDuration
Ein Flag, mit dem die Berechnung eines Terminendes erzwungen werden kann, wenn kein Ende angegeben wird. (boolean)
- handleWindowResize
Ob die Größe des Kalenders automatisch angepasst werden soll, wenn der Benutzer die Größe des Browser-Fensters verändert. (boolean)
- headerCenter
Definiert die Buttons und die Überschrift in der Mitte über dem Kalender. Details dazu finden Sie in der Beschreibung von headerLeft. (java.lang.String)
- headerLeft
Definiert die Buttons und die Überschrift links über dem Kalender. Liste mit durch Kommas oder Leerzeichen getrennten Werten (durch Kommas getrennte Werte werden nebeneinander angezeigt). (java.lang.String)
Mögliche Werte:- title
Text, der den aktuellen Monat/Woche/Tag enthält. - prev
Button, mit dem der vorherige Monat/Woche/Tag im Kalender angezeigt wird. - next
Button, mit dem der nächste Monat/Woche/Tag im Kalender angezeigt wird. - prevYear
Button, mit dem das letzte Jahr im Kalender angezeigt wird. - nextYear
Button, mit dem das nächste Jahr im Kalender angezeigt wird. - today
Button, mit dem der aktuelle Monat/Woche/Tag im Kalender angezeigt wird. - <Name der Ansicht>
Button, mit dem eine der verfügbaren Ansichten des Kalenders geladen wird (eine Beschreibung der verfügbaren Ansichten finden Sie unter defaultView).
Die Kopfzeile wird nicht angezeigt, wenn alle drei header-Attribute (Center, Left, Right) leer sind.
- headerRight
Definiert die Buttons und die Überschrift rechts über dem Kalender. Details dazu finden Sie in der Beschreibung des Attributs headerLeft. (java.lang.String)
- height
Gibt die Höhe des gesamten Kalenders (einschließlich Kopfzeile) in Pixel an. Standardmäßig ist die Option nicht gesetzt und die Höhe des Kalenders wird anhand des Attributs aspectRatio berechnet. (java.lang.String)
- hiddenDays
Schließt bestimmte Wochentage aus der Anzeige aus. Durch Kommas getrennte Liste der Wochentagsindizes (Beispiel: '1,3,5'). Jeder Index beginnt mit der Null (Sonntag=0) und umfasst die Werte 0 bis 6. (java.lang.String)
- lazyFetching
Legt fest, wann die Termine abgerufen werden sollen. Details finden Sie in der Dokumentation. Es ist sinnvoll, dieses Attribut auf false zu setzen, wenn am Kalender des Benutzers viele externe Änderungen vorgenommen werden. (boolean)
- maxTime
Legt die Endzeit fest, die (ausschließlich) angezeigt wird, auch wenn der Benutzer ganz nach unten gescrollt hat. Der Standardwert ist 24:00:00. (java.lang.String)
- minTime
Legt die Startzeit fest, die angezeigt wird, auch wenn der Benutzer ganz nach oben gescrollt hat. Der Standardwert ist 00:00:00. (java.lang.String)
- nextDayThreshold
Wenn die Endzeit eines Termins an einem anderen Tag liegt, muss der Termin mindestens bis zu dieser Zeit dauern, damit er an diesem Tag angezeigt wird. Der Standardwert ist 09:00:00 (09:00). Dies betrifft nur Termine, die nicht als ganztägige Termine konfiguriert sind, aber trotzdem den ganzen Tag ausfüllen. Ganztägige Felder kommen in den Kalenderansichten month, basicDay und basicWeek und in ganztägigen Zeitfenstern vor. (java.lang.String)
- rightToLeftMode
Zeigt den Kalender von rechts nach links an. (boolean)
- scrollTime
Legt fest, wie weit der scrollbare Bereich am Anfang heruntergescrollt wird. Der Standardwert ist: 06:00:00 (6:00). (java.lang.String)
- slotAppointmentOverlap
Legt fest, ob Termine sich in der Kalenderansicht überlappen sollen. (boolean)
- slotDuration
Das Intervall für die Anzeige von Zeitfenstern. Der Standardwert ist 00:30:00 (30 Minuten). (java.lang.String)
- snapDuration
Das Zeitintervall, bei dem sich ein Termin beim Verschieben an das Zeitraster der Kalenderansicht anheftet. Diese Einstellung wirkt sich auch auf die Genauigkeit der Zeitauswahl aus. Der Standardwert ist slotDuration. (java.lang.String)
- state
Der Sichtbarkeitsmodus dieses Bereichs, mögliche Werte sind [expanded, collapsed, collapsed_and_preload, hidden]. Der Standardwert ist: expanded. (java.lang.String)
- weekNumbers
Legt fest, ob die Nummer der Woche im Kalender angezeigt werden soll. (boolean)
- weekends
Legt fest, ob die Spalten für den Samstag und Sonntag in der Kalenderansicht enthalten sein sollen. (boolean)