Open topic with navigation
Microsoft Exchange Calendar Integration
Introduction
Starting with CM version 6.10, it is possible to include a Microsoft Exchange calendar view in the Web Client.
Supported Microsoft Exchange versions are:
- Exchange Server 2010 SP2
- Exchange Server 2013
The calendar view can be offered ...
- on the ticket page
- on the customer page, i.e.,
- on the contact page
- on the company page
The calendar will be displayed in a distinct section of the ticket / customer page.
An engineer who works with the calendar view can ...
- display the monthly or weekly view
- move existing appointments using drag-and-drop
- create new appointments (if full access has been configured)
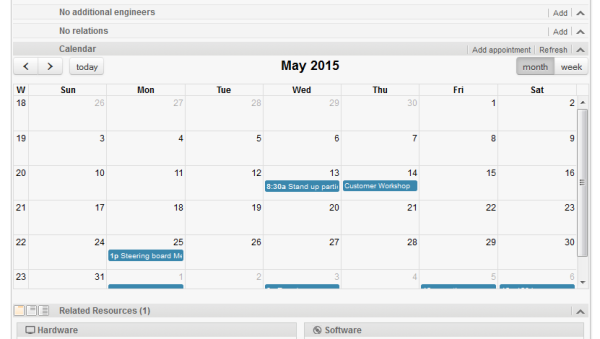
Figure 240: ConSol CM Web Client - Ticket with Calendar section (monthly view)
Figure 241: ConSol CM Web Client - Adding an appointment in the calendar
Configuring the Microsoft Exchange Calendar Integration
Basic Configuration
The integration of a Microsoft Exchange server to provide calendar data is done based on page customization. For a detailed introduction to this topic, please read the section about Page Customization. Here, only the calendar-specific configuration is explained.
Perform the following steps:
- Make the calendar section visible (example for the Ticket Edit page):
Log in as an administrator and open a ticket. Select Enable page customization in the main menu. Since the calendar section is not yet displayed, you cannot mark the element you want to configure, but instead have to select it in the page customization tree. Select calendar/ticketEditPage/calendarSection and set the attribute state from hidden to expanded. Alternatively, you can set collapsed. This will initially display a collapsed Calendar section and the engineer can expand it manually. In both cases, the calendar section of the ticket will be visible. As header No Calendar will be displayed. The configuration of the calendar follows in step 2.Figure 242: ConSol CM Web Client - Using page customization to make the Calendar section of a ticket visible
Figure 243: ConSol CM Web Client - Page Customization Definition Section (PCDS) for the Calendar section of tickets
- Configure the calendar script:
The connection a Microsoft Exchange server calendar is implemented using an Admin Tool script. The script has to be stored in the Admin Tool script section, i.e., navigation group System, navigation element Scripts and Templates, and must be of script type Calendar integration. The name of this script has to be entered as the value for the attribute calendarInitializationScript in the page customization (see step 1).
The script has to be coded as shown in the following example:return [
name: 'Exchange Source',
'access.type': 'EXCHANGE',
'access.url': 'https://exchange1.server.net/EWS/Exchange.asmx',
'access.username': 'exchange-user',
'access.password':'exchange-password',
'access.domain': 'SSO',
'access.impersonation':'somebody@sso.server.net',
'access.version': '2013'
]
Code example 43: Calendar integration script
For somebody, you have to insert the desired name of the Microsoft Exchange user. The calendar on the ticket page or on the customer page will be based on the view of this Exchange calendar user. For example, somebody could be the Exchange login of the ConSol CM engineer who is currently logged in. If the name of an engineer is the same in Exchange and ConSol CM, you can simply pass the current engineer's name to Exchange using the method workflowApi.getCurrentEngineer().getName().
- Enable edit mode for the calendar:
To allow full access (i.e., to create and/or edit appointments) for engineers, set the page customization attribute editable to true.
Advanced Configuration: Page Customization Parameters for the Microsoft Exchange Calendar Integration
Short Background Information about the Microsoft Exchange Calendar Integration
The integration (more precisely, the display) of Microsoft Exchange calendars in ConSol CM is based on the jQuery fullcalendar plugin. For complete details on that API, please refer to the fullcalendar web site.
Pages for the Configuration of the calendarSection
The Calendar section can be configured on these pages:
- Ticket page
Use calendar/ticketEditPage/calendarSection.
- Customer pages
- Contact page
Use calendar type/contactEditPage/calendarSection.
- Company page
Use calendar/companyEditPage/calendarSection.
calendarSection
The following attributes can be used to configure the appearance and behavior of the integrated Exchange calendar.
Attributes:
- allDaySlot
Determines if the "all-day" slot is displayed at the top of the calendar. (boolean)
- appointmentBackgroundColor
Sets the background color for all appointments in the calendar. You can use any CSS color format, such as #f00, #ff0000, rgb(255,0,0), or red. (java.lang.String)
- appointmentBorderColor
Sets the border color for all appointments in the calendar. You can use any CSS color format, such as #f00, #ff0000, rgb(255,0,0), or red. (java.lang.String)
- appointmentColor
Sets the background and border colors for all appointments in the calendar. You can use any CSS color format, such as #f00, #ff0000, rgb(255,0,0), or red. (java.lang.String)
- appointmentConstraint
Limits appointment dragging and resizing to certain windows of time. (java.lang.String)
Possible values:
- <appointment_ID>
Appointments that are being dragged or resized must be fully contained by at least one of the appointments linked to by the given appointment ID. - businessHours
Appointments being dragged or resized must be fully contained within the week's business hours (default: Monday-Friday 9am-5pm), see businessHours attribute for details. - <start-time>-<end_time>;<days_of_week>
A custom time window in the same format as the businessHours attribute. Days of week are optional.
Examples: 10:00-18:00; 1,2,3,4 or 10:00-18:00
- appointmentDurationEditable
Allows appointments' durations to be editable through resizing. (boolean)
- appointmentOverlap
Determines if appointments in the calendar, when dragged and resized, are allowed to overlap each other. (boolean)
- appointmentStartEditable
Allows appointments' start times to be editable through dragging. (boolean)
- appointmentTextColor
Sets the text color for all appointments in the calendar. You can use any CSS color format, such as #f00, #ff0000, rgb(255,0,0), or red. (java.lang.String)
- aspectRatio
Determines the width-to-height aspect ratio of the calendar. If not set, the default value 1.35 will be set. (java.lang.String)
- businessHours
Emphasizes certain time slots in the calendar. (java.lang.String)
Format: <start-time>-<end_time>;<days_of_week>
Example: 10:00-18:00; 1,2,3,4 (from 10am to 6pm, Monday-Thursday)
- calendarEventHandlerScript
Name of the script which handles calendar events. Besides standard context variables like ticket, there are additional ones:
- eventType
enum (values: CREATE, UPDATE, DELETE) - appointment
with appointment data (uid, subject, location, etc.).
See documentation for details. (java.lang.String)
- calendarInitializationScript
Name of the script which produces the calendar configuration. If value is empty or the script returns null the calendar won't be shown. (java.lang.String)
- contentHeight
Makes the calendar's content area this many pixels tall. By default, this option is not set and the calendar's height is calculated by aspectRatio. (java.lang.String)
- defaultAllDayAppointmentDuration
A fallback duration for all-day appointments without a specified end time value. If not set, the default value will be set to 1 (one day). (java.lang.String)
- defaultDate
The initial date displayed when the calendar first loads. Accepts an ISO8601 date string like 2014-02-01. (java.lang.String)
- defaultTimedAppointmentDuration
A fallback duration for timed appointments without a specified end time value. If not set default value will be 02:00:00 (2 hours). This attribute also affects default duration of appointments during creation. (java.lang.String)
- defaultView
Default view.
Possible values: month, basicWeek, basicDay, agendaWeek, agendaDay.
View examples at Available Views. (java.lang.String)
- editable
Whether the appointments can be dragged and resized. This value overwrites the source configuration. (boolean)
- firstDay
The day that each week begins with. (Sunday=0, Monday=1, Tuesday=2, etc.). If empty, value will be based on browser's locale. (java.lang.String)
- forceAppointmentDuration
A flag to force calculation of an appointment's end if it is unspecified. (boolean)
- handleWindowResize
Whether to resize the calendar automatically when the browser window resizes. (boolean)
- headerCenter
Defines the buttons and title at the top/center of the calendar. See headerLeft description for details. (java.lang.String)
- headerLeft
Defines the buttons and title at the top/left of the calendar. Comma- or space-separated list values (values separated by a comma will be displayed adjacently). (java.lang.String)
Possible values:- title
Text containing the current month/week/day. - prev
Button for moving the calendar back one month/week/day. - next
Button for moving the calendar forward one month/week/day. - prevYear
Button for moving the calendar back on year. - nextYear
Button for moving the calendar forward one year. - today
Button for moving the calendar to the current month/week/day. - <view name>
Button that will switch the calendar to any of the available views (see defaultView description for available views).
Header will disappear if all three header* attributes (Center, Left, Right) are empty.
- headerRight
Defines the buttons and title at the top/right of the calendar. See headerLeft attribute description for details. (java.lang.String)
- height
Sets the height, in pixels, of the entire calendar (including header). By default, this option is not set and the calendar's height is calculated by aspectRatio. (java.lang.String)
- hiddenDays
Excludes certain days of the week from being displayed. Comma separated list of day-of-week indices (Example: '1,3,5'). Each index is zero-based (Sunday=0) and ranges from 0-6. (java.lang.String)
- lazyFetching
Determines when appointment fetching should occur. See detailed documentation. Setting this attribute to false makes sense when there are a lot of external changes to the user's calendar. (boolean)
- maxTime
Determines the end time (exclusively) which will be displayed, even if the scrollbars have been scrolled all the way down. Default value is 24:00:00. (java.lang.String)
- minTime
Determines the starting time that will be displayed, even if the scrollbars have been scrolled all the way up. Default value is 00:00:00. (java.lang.String)
- nextDayThreshold
When an appointment's end time spans into another day, the minimum time it must be in order for it to render as if it were on that day. Default: 09:00:00 (9am). Only affects timed appointments that appear on whole days. Whole day cells appear in month view, basicDay, basicWeek and the all-day slots in the agenda views. (java.lang.String)
- rightToLeftMode
If enabled, displays the calendar in right-to-left mode. (boolean)
- scrollTime
Determines how far down the scroll pane is initially scrolled. Default is: 06:00:00 (6am). (java.lang.String)
- slotAppointmentOverlap
Determines whether timed appointments in agenda view should visually overlap. (boolean)
- slotDuration
The frequency for displaying time slots. Default is 00:30:00 (30 minutes). (java.lang.String)
- snapDuration
The time interval at which a dragged appointment will snap to the agenda view time grid. Also affects the granularity at which selections can be made. Default value is set to slotDuration. (java.lang.String)
- state
The visibility mode of the section, possible values are [expanded, collapsed, collapsed_and_preload, hidden]. Default: expanded. (java.lang.String)
- weekNumbers
Determines if week numbers should be displayed in the calendar. (boolean)
- weekends
Whether to include Saturday/Sunday (i.e., weekend) columns in any of the calendar views. (boolean)