Open Thema mit Navigation
Attribute für Chart-Widgets
Chart-Widgets verwenden die Highcharts-Bibliothek. Alle Attribute sind JSON-Objekte.
Folgende Attribute können gesetzt werden:
- Allgemeine Attribute wie die Sichtbarkeit.
- Die grundlegenden Konfigurationsoptionen der Highcharts-Bibliothek. Die Werte ...
- können in den Attributen der Seitenanpassung gesetzt werden.
- können im mit dem Chart-Widget verknüpften Admin-Tool-Skript gesetzt werden (siehe Abschnitt oben). Die Attribute müssen als HashMap zurückgegeben werden.
- können leer gelassen werden.
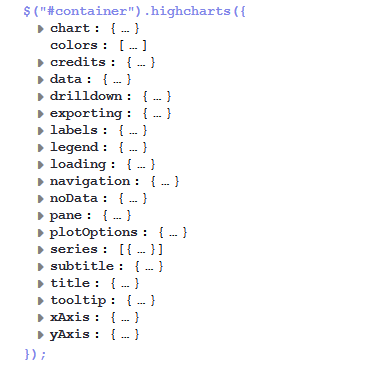
Abbildung 171: Highcharts-Konfigurationsoptionen
Allgemeine Attribute:
- localization
Lokalisierte Werte d. h. "de: {subject:'Thema', yes:'Ja'}, en: {subject:'Subject', yes:'Yes'}"
- visible
Definiert, ob das Widget angezeigt wird, true oder false.
Highchart-spezifische Attribute:
- chart
Optionen, die den Chart-Bereich und den Plot-Bereich betreffen, sowie allgemeine Chart-Optionen (http://api.highcharts.com/highcharts#chart). Beispiel:chart = "type:'column', pltShadow:false, backgroundColor:'#4dc245', height:
300";"items: [{html:'sometext', style: { left: '100px'; }}]"
Code-Beispiel 6: Chart-Objekt
- colors
Ein Array, das die Standardfarben für die Datenreihen des Charts enthält. Wenn alle Farben verwendet wurden, werden benötigte neue Farben wieder vom Anfang genommen. Standardwerte: http://api.highcharts.com/highcharts#colors.
- credits
Standardmäßig setzt Highchart in der unteren rechten Ecke des Charts ein Credits-Label. Das kann mit folgenden Optionen geändert werden: http://api.highcharts.com/highcharts#credits.
- drilldown
Optionen für Drill-Down, dem Konzept zum Einsehen von immer höher aufgelösten Daten durch Klicken auf die Chart-Elemente wie Balken oder Tortenstücke (http://api.highcharts.com/highcharts#drilldown).
- exporting
Optionen für das Exportmodul (http://api.highcharts.com/highcharts#exporting).
- global
Globale Optionen, die nicht für jedes Chart gelten (http://api.highcharts.com/highcharts#global). Es kann nur für einen Typ gesetzt werden, d. h. für chartWidget oder tableWidget, nicht aber für Bereiche oder einzelne Widgets!
- labels
HTML-Label, die an einer beliebigen Stelle des Chart-Bereichs positioniert werden können (http://api.highcharts.com/highcharts#labels).labels = "items: [{html:'sometext', style: { left: '100px'; }}]"
Code-Beispiel 7: Label-Objekt
- lang
Sprachobjekt. Das Sprachobjekt ist global und kann nicht für jedes Chart einzeln gesetzt werden (http://api.highcharts.com/highcharts#lang). Es kann nur für einen Typ gesetzt werden, d. h. für chartWidget oder tableWidget, nicht aber für Bereiche oder einzelne Widgets!
- legend
Die Legende ist ein Feld, das für jedes Element der Datenreihe oder des Punktes im Chart ein Symbol und einen Namen enthält (http://api.highcharts.com/highcharts#legend).
- loading
Die Ladeoptionen steuern das Aussehen der Ladeseite, die den Plot-Bereich während Chart-Operationen bedeckt (http://api.highcharts.com/highcharts#loading).
- localization
Lokalisierte Werte d. h. "de: {subject:'Thema', yes:'Ja'}, en: {subject:'Subject', yes:'Yes'}".
- navigation
Eine Sammlung von Optionen für die Buttons und Menüs im Exportmodul (http://api.highcharts.com/highcharts#navigation).
- noData
Optionen für die Anzeige einer Meldung wie "Keine Daten verfügbar" (http://api.highcharts.com/highcharts#noData).
- pane
Gilt für Netzdiagramme und Tachos. Diese Konfigurationsobjekte enthalten allgemeine Optionen für die kombinierten X- und Y-Achsen (http://api.highcharts.com/highcharts#pane).
- plotOptions
Die Plot-Optionen sind ein Wrapper-Objekt für die Konfigurationsobjekte für jeden Datenreihentyp (http://api.highcharts.com/highcharts#plotOptions).
- series
Die Datenreihe, die an das Chart angehängt wird (http://api.highcharts.com/highcharts#series).
- subtitle
Der Untertitel des Charts (http://api.highcharts.com/highcharts#subtitle).
- title
Der Titel des Charts (http://api.highcharts.com/highcharts#title).
- tooltip
Optionen für den Tooltip, der erscheint, wenn der Benutzer mit der Maus über eine Datenreihe oder einen Punkt fährt (http://api.highcharts.com/highcharts#tooltip).
- visible
Gibt an, ob das Widget angezeigt werden soll.
- xAxis
Die X-Achse oder die Kategorie-Achse (http://api.highcharts.com/highcharts#xAxis)
.
- yAxis
Die Y-Achse oder die Werte-Achse (http://api.highcharts.com/highcharts#yAxis)
.
Beispiel für ein Chart-Widget
Das folgende Beispiel zeigt das Widget TicketsInView und erklärt die Logik des verknüpften Admin-Tool-Skripts ticketsInViewDataWidget.groovy. Das komplette Skript finden Sie im Codeblock weiter oben. Hier werden die einzelnen Codezeilen mit den GUI-Elementen, die sie konfigurieren, in Verbindung gebracht.
Abbildung 172: Beispiel für ein Chart-Widget mit Skriptcode