
Tabellen-Widgets verwenden die Datatables-Bibliothek.
Die Attribute können entweder in der Seitenanpassung oder in den verknüpften Admin-Tool-Skripten gesetzt werden. Denken Sie daran, dass der Wert, der in einem Admin-Tool-Skript für ein Attribut gesetzt wird, immer den Wert überschreibt, der für dieses Attribut in der Seitenanpassung gesetzt wurde!
Folgende Attribute können gesetzt werden:
Allgemeine Attribute:
Datatables-spezifische Attribute:
Im Folgenden werden die Grundprinzipien der Implementierung eines Tabellen-Widgets basierend auf der Datatables-Bibliothek gezeigt.
// provide some dummy data for display
def rawdata = [
[firstname:'Homer' , lastname:'Simpson' , title:'Nuclear disaster' , level:'3' , hired:'25.03.1989'],
[firstname:'Zaphod' , lastname:'Beeblebrox' , title:'President of the Galaxy', level:'0' , hired:'12.09.1979'],
[firstname:'Sheldon' , lastname:'Cooper' , title:'Mad scientist' , level:'321', hired:'01.04.2006'],
[firstname:'Robin' , lastname:'Scherbatsky', title:'Anchorwoman' , level:'25' , hired:'10.09.2004'],
[firstname:'Elmer' , lastname:'Fudd' , title:'Duck hunter' , level:'1' , hired:'15.12.1962'],
[firstname:'Eric' , lastname:'Cartman' , title:'Pupil' , level:'10' , hired:'23.02.1995'],
[firstname:'Mickey' , lastname:'Mouse' , title:'Private investigator' , level:'111', hired:'04.11.1932'],
[firstname:'Wilma' , lastname:'Flintstone' , title:'Housewife' , level:'64' , hired:'07.01.1964'],
[firstname:'Charlie' , lastname:'Harper' , title:'Composer' , level:'12' , hired:'16.07.2001'],
[firstname:'Daenerys', lastname:'Targaryen' , title:'Mother of dragons' , level:'238', hired:'08.05.2010'],
[firstname:'Lara' , lastname:'Croft' , title:'Tomb Raider' , level:'239', hired:'10.12.1991'],
[firstname:'Henry' , lastname:'Jones' , title:'Archeologist' , level:'109', hired:'08.06.1942']
]
// prepare the data for display
def tabledata = []
rawdata.each { element ->
tabledata.add("""
{'firstname': '${element['firstname']}',
'lastname' : '${element['lastname']}' ,
'jobtitle' : '${element['title']}' ,
'expertise': '${element['level']}' ,
'hiredate' : '${element['hired']}' }
""")
}
// return the table information including the data
return [
"columns": """[
{title: 'First name' , data: 'firstname'},
{title: 'Last name' , data: 'lastname' },
{title: 'Job title' , data: 'jobtitle' },
{title: 'Expertise level', data: 'expertise'},
{title: 'Hire date' , data: 'hiredate' }
]""",
"options": """{
'order': []
}""",
"data": "[${tabledata.join(",")}]" as String
]
Code-Beispiel 8: Admin-Tool-Skript für Tabellen-Widget
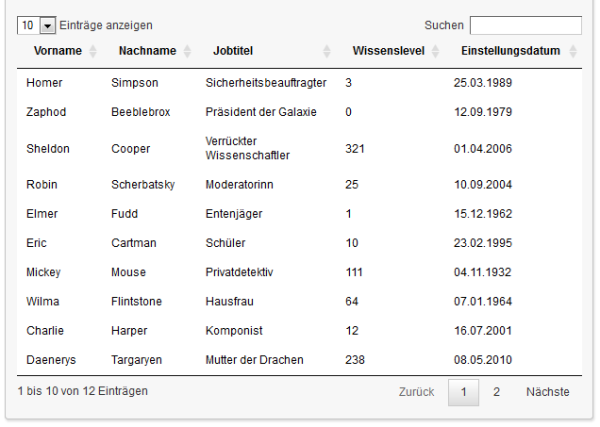
Im Web Client wird die Tabelle folgendermaßen angezeigt (alle anderen Widgets wurden auf "unsichtbar" gesetzt).
Abbildung 181: ConSol CM Web Client - Web Client Dashboard mit einem Beispiel für ein Tabellen-Widget