Microsoft Exchange Calendar Integration
Introduction
Starting with CM version 6.10, it is possible to include a Microsoft Exchange calendar view in the Web Client.
Please refer to the ConSol CM System Requirements of your CM version for a list of supported Exchange Server versions.
The calendar view can be displayed...
- on the ticket page
- on the customer page, i.e.,
- on the contact page
- on the company page
- on the resource page
The calendar will be displayed in a distinct section of the ticket, customer, or resource page.
An engineer who works with the calendar view can ...
- display the monthly or weekly view
- move existing appointments using drag-and-drop
- create new appointments (if full access has been configured)
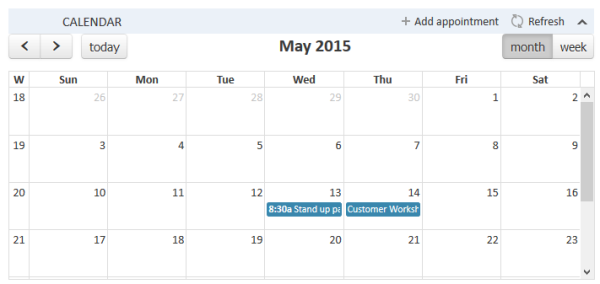
Figure 174: ConSol CM Web Client - Ticket with Calendar section (monthly view)
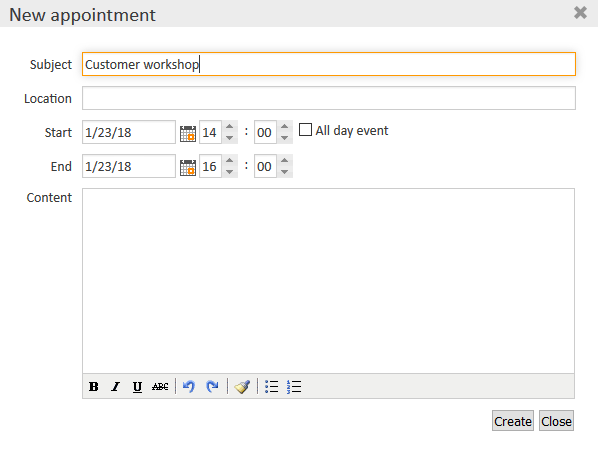
Figure 175: ConSol CM Web Client - Adding an appointment in the calendar
Configuring the Microsoft Exchange Calendar Integration
Basic Configuration
The integration of a Microsoft Exchange server to provide calendar data is done based on page customization. For a detailed introduction to this topic, please read the section about Page Customization. Here, only the calendar-specific configuration is explained.
Perform the following steps:
-
Make the calendar section visible (example for the Ticket Edit page):
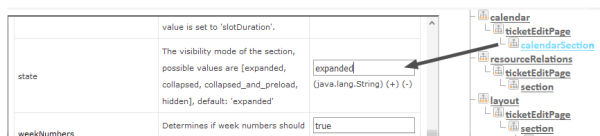
Log in as an administrator and open a ticket. Select Enable page customization in the main menu. Since the calendar section is not yet displayed, you cannot mark the element you want to configure, but instead have to select it in the page customization tree. Select calendar/ticketEditPage/calendarSection and set the attribute state from hidden to expanded. Alternatively, you can set collapsed. This will initially display a collapsed Calendar section and the engineer can expand it manually. In both cases, the calendar section of the ticket will be visible. As header No Calendar will be displayed. The configuration of the calendar follows in step 2.
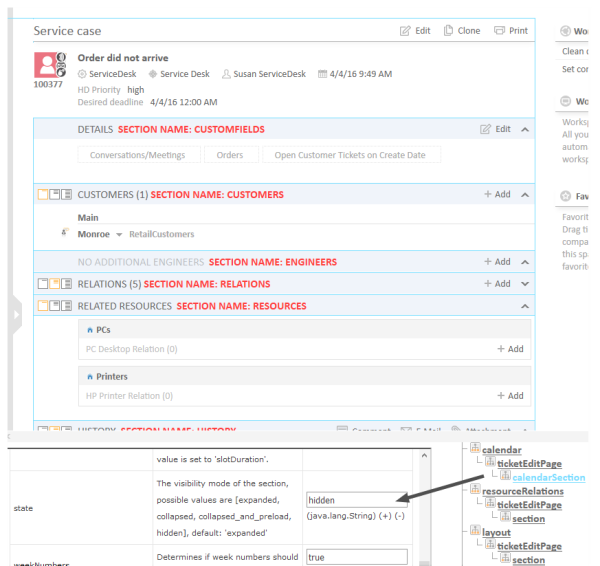
Figure 176: ConSol CM Web Client - Using page customization to make the Calendar section of a ticket visible
Figure 177: ConSol CM Web Client - Page Customization Definition Section (PCDS) for the Calendar section of tickets
-
Configure the calendar script:
The connection to a Microsoft Exchange server calendar is implemented using an Admin Tool script. The script has to be stored in the Admin Tool script section, i.e., navigation group System, navigation element Scripts and Templates, and must be of script type Calendar integration. The name of this script has to be entered as the value for the attribute calendarInitializationScript in the page customization (see step 1). This Admin Tool script is used to initialize the calendar source and has to return a map which contains all parameters describing the source. If the returned map is empty or is null, no calendar will shown (the section will be empty with the label No calendar).
The script has to be coded as shown in the following example:
return [
name: 'Exchange Source',
'access.type': 'EXCHANGE',
'access.url': 'https://exchange1.server.net/EWS/Exchange.asmx',
'access.username': 'exchange-user',
'access.password':'exchange-password',
'access.domain': 'SSO',
'access.impersonation':'somebody@sso.server.net',
'access.version': '2013'
]
Code example 22: Example calendar integration script
The following parameters can be used in the script:
- name
String. The name of the source. For now it has no functional use, but in future CM versions, when multiple sources can be used in the calendar section, it will be used to identify them in the user interface. - color
String. Background color for appointment entries. Format: HTML colour format (e.g., red or #D80000) - editable
Boolean. Indicates whether appointment creation/editing/removal should be enabled. If this value has not been set explicitly, the value from the section customization will be used, which by default is set to false. NOTE: appointments are editable only if the current user has write permissions to the ticket in which the calendar section is shown. - access.*
Properties describing access to the calendar: credentials, connection details, URLs ... etc.access.type
String parameter. Possible values EXCHANGE (MS Exchange Server), RANDOM (randomly generated appointments for testing purposes).For access.type EXCHANGE:
- access.url
URL. The url of the .asmx file (Active Server Method File) on the Exchange server. The file is usually located in the EWS (Exchange Web Services) directory and provides the exchange access web service. - access.username
String. The name of a technical user under which the access/login at the Exchange server is performed. - access.password
String. The password of the technical user under which the access/login at the Exchange server is performed. - access.domain
String. The Windows domain of the Exchange server. The technical user (used for access.username and access.password, see above) has to be a member of this domain. - access.impersonation
String. Email account of an Exchange calendar user. The calendar on the ticket page or on the customer page will be based on the view of this Exchange calendar user. For example, somebody could be the Exchange login of the ConSol CM engineer who is currently logged in. If the name of an engineer is the same in Exchange and ConSol CM, you can simply pass the current engineer's name to Exchange using the method workflowApi.getCurrentEngineer().getName() or engineerService.current.name.
For access.type RANDOM:
- access.calendar
Name of the calendar file. Random calendar provider stores generated appointments on disk (files will be automatically removed when CM server is stopped). Using same name in configuration ensures that user will have the same set of appointments.
- access.url
Additional variables available in the script:
- Ticket context: ticket
- Contact/customer context: unit
- name
- Enable edit mode for the calendar:
To allow full access (i.e., to create and/or edit appointments) for engineers, set the page customization attribute editable to true.
Basic principle of Exchange server calendar access
The configured Exchange server is contacted, namely the Web Service indicated in the url. The login at this server is performed using the technical user (access.username, access.password). Then the user is changed to the person/user indicated under access.impersonation. The latter is performed using the Exchange server function Impersonation. The calendar of this impersonated user is the displayed on the ticket or customer page.
The impersonation function can only be used by an account which has been granted the ApplicationImpersonation role by the Exchange administrator. Please make sure all security aspects are taken into consideration when you set up this role!
Advanced Configuration: Page Customization Parameters for the Microsoft Exchange Calendar Integration
Short Background Information about the Microsoft Exchange Calendar Integration
The integration (more precisely, the display) of Microsoft Exchange calendars in ConSol CM is based on the jQuery fullcalendar plugin. For complete details on that API, please refer to the fullcalendar web site.
Pages for the Configuration of the calendarSection
The Calendar section can be configured on these pages:
- Ticket page
Use calendar/ticketEditPage/calendarSection. - Customer pages
- Contact page
Use calendar/contactEditPage/calendarSection. - Company page
Use calendar/companyEditPage/calendarSection.
- Contact page
- Resource pages
Use calendar/resource/calendarSection
In addition, the calendar can be displayed as a widget on the Web Client dashboard. See Attributes for Calendar Widgets for details.
Page Customization Attributes
The following attributes can be used to configure the appearance and behavior of the integrated Exchange calendar.
Attributes:
- allDaySlot
Boolean. Determines if the "all-day" slot is displayed at the top of the calendar. Default true. - appointmentBackgroundColor
java.lang.String. Sets the background color for all appointments in the calendar. You can use any CSS color format, such as #f00, #ff0000, rgb(255,0,0), or red. - appointmentBorderColor
Sets the border color for all appointments in the calendar. You can use any CSS color format, such as #f00, #ff0000, rgb(255,0,0), or red. (java.lang.String) - appointmentColor
java.lang.String. Sets the background and border colors for all appointments in the calendar. You can use any CSS color format, such as #f00, #ff0000, rgb(255,0,0), or red. - appointmentConstraint
java.lang.String. Limits appointment dragging and resizing to certain windows of time.Possible values:
- <appointment_ID>
Appointments that are being dragged or resized must be fully contained by at least one of the appointments linked to by the given appointment ID. - businessHours
Appointments being dragged or resized must be fully contained within the week's business hours (default: Monday-Friday 9am-5pm), see businessHours attribute for details. - <start-time>-<end_time>;<days_of_week>
A custom time window in the same format as the businessHours attribute. Days of week are optional.
Examples: 10:00-18:00; 1,2,3,4 or 10:00-18:00
- <appointment_ID>
- appointmentDurationEditable
Boolean. Allows appointments' durations to be editable through resizing. Default true. - appointmentOverlap
Boolean. Determines if appointments in the calendar, when dragged and resized, are allowed to overlap each other. Default true. - appointmentStartEditable
Boolean. Allows appointments' start times to be editable through dragging. Default true. - appointmentTextColor
java.lang.String. Sets the text color for all appointments in the calendar. You can use any CSS color format, such as #f00, #ff0000, rgb(255,0,0), or red. - aspectRatio
java.lang.String. Determines the width-to-height aspect ratio of the calendar. Default value 2.8. If empty calendar component will use internal default value 1.35. - businessHours
java.lang.String. Emphasizes certain time slots in the calendar.
Format: <start-time>-<end_time>;<days_of_week>
Example: 10:00-18:00; 1,2,3,4 (from 10am to 6pm, Monday-Thursday) - calendarEventHandlerScript
java.lang.String. Name of the script which handles calendar events. Besides standard context variables like ticket, there are additional ones:- eventType
enum (values: CREATE, UPDATE, DELETE) - appointment
with appointment data (uid, subject, location, etc.).
See documentation for details. (java.lang.String)
- eventType
- calendarInitializationScript
java.lang.String. Name of the script which produces the calendar configuration. If value is empty or the script returns null the calendar won't be shown. - contentHeight
java.lang.String. Makes the calendar's content area this many pixels tall. By default, this option is not set and the calendar's height is calculated by aspectRatio. - defaultAllDayAppointmentDuration
java.lang.String. A fallback duration for all-day appointments without a specified end time value. Default value 1 (one day). - defaultDate
java.lang.String. The initial date displayed when the calendar first loads. Accepts an ISO8601 date string like 2014-02-01. - defaultTimedAppointmentDuration
java.lang.String. A fallback duration for timed appointments without a specified end time value. If not set default value will be 02:00:00 (2 hours). This attribute also affects default duration of appointments during creation. - DefaultView
java.lang.String. Default calendar view.
Possible values: month, basicWeek, basicDay, agendaWeek, agendaDay. Default agendaWeek.
View examples at Available Views. - editable
Boolean. Whether the appointments can be created, dragged and resized. This value overwrites the source configuration. Default false. - firstDay
java.lang.String. The day that each week begins with. (Sunday=0, Monday=1, Tuesday=2, etc.). If empty, value will be based on browser's locale. - forceAppointmentDuration
Boolean. A flag to force calculation of an appointment's end if it is unspecified. Default false. - handleWindowResize
Boolean. Whether to resize the calendar automatically when the browser window resizes. Default true. - headerCenter
java.lang.String. Defines the buttons and title at the top/center of the calendar. See headerLeft description for details. Default title. - headerLeft
java.lang.String. Defines the buttons and title at the top/left of the calendar. Comma- or space-separated list values (values separated by a comma will be displayed adjacently). Default prev,next today.Possible values:
- title
Text containing the current month/week/day. - prev
Button for moving the calendar back one month/week/day. - next
Button for moving the calendar forward one month/week/day. - prevYear
Button for moving the calendar back on year. - nextYear
Button for moving the calendar forward one year. - today
Button for moving the calendar to the current month/week/day. - <view name>
Button that will switch the calendar to any of the available views (see defaultView description for available views).
Header will disappear if all three header* attributes (Center, Left, Right) are empty.
- title
- headerRight
java.lang.String. Defines the buttons and title at the top/right of the calendar. See headerLeft attribute description for details. Default month,agendaWeek. - height
java.lang.String. Sets the height, in pixels, of the entire calendar (including header). By default, this option is not set and the calendar's height is calculated by aspectRatio. - hiddenDays
java.lang.String. Excludes certain days of the week from being displayed. Comma separated list of day-of-week indices (Example: 1,3,5). Each index is zero-based (Sunday=0) and ranges from 0-6. - lazyFetching
Boolean. Determines when appointment fetching should occur. See detailed documentation. Setting this attribute to false makes sense when there are a lot of external changes to the user's calendar. Default true. - maxTime
java.lang.String. Determines the end time (exclusively) which will be displayed, even if the scrollbars have been scrolled all the way down. Default value is 24:00:00. - minTime
java.lang.String. Determines the starting time that will be displayed, even if the scrollbars have been scrolled all the way up. Default value is 00:00:00. - nextDayThreshold
java.lang.String. When an appointment's end time spans into another day, the minimum time it must be in order for it to render as if it were on that day. Default: 09:00:00 (9am). Only affects timed appointments that appear on whole days. Whole day cells appear in month view, basicDay, basicWeek and the all-day slots in the agenda views. - readable
Boolean. Determines if the user can see the calendar entries. Set true to make the calendar entries visible and false if the user should not see the calendar entries. In the latter case, the calendar widget is still displayed. Only available if the calendar is displayed as a calendar widget on the dashboard. - rightToLeftMode
Boolean. If enabled, displays the calendar in right-to-left mode. Default false. - scrollTime
java.lang.String. Determines how far down the scroll pane is initially scrolled. Default is 06:00:00 (6am). - slotAppointmentOverlap
Boolean. Determines whether timed appointments in agenda view should visually overlap. Default true. - slotDuration
java.lang.String. The frequency for displaying time slots. Default is 00:30:00 (30 minutes). - snapDuration
java.lang.String. The time interval at which a dragged appointment will snap to the agenda view time grid. Also affects the granularity at which selections can be made. Default value is set to slotDuration. - state
java.lang.String. The visibility mode of the section, possible values are [expanded, collapsed, collapsed_and_preload, hidden]. Default: expanded. Only available if the calendar is displayed on the ticket, customer, or resource page. - weekNumbers
Boolean. Determines if week numbers should be displayed in the calendar. Default true. - weekends
Boolean. Whether to include Saturday/Sunday (i.e., weekend) columns in any of the calendar views. Default true.
Defining Event Handlers for Appointment Events
Using the Page Customization attribute calendarEventHandlerScript, you can define actions which should be triggered in case a certain event has occurred. The events which can be used are:
- a new appointment has been created (event type CREATE)
- an existing appointment has been edited (event type UPDATE)
- an existing appointment has been removed (event type DELETE)
For example, you can define that when a new appointment is made, an email is automatically sent to all contacts of the ticket.
The following variables are available in a calendarEventHandlerScript:
- ticket (only in ticket context)
- unit (only in contact/company context)
- eventType - type of event, possible values are: CREATE, UPDATE or DELETE. It is an enum of type com.consol.cmweb.server.common.model.calendar.AppointmentEventType.
- appointment - appointment object (class com.consol.cmweb.server.common.model.calendar.AppointmentVo).
Properties (Some properties may not be available. It depends on the type of calendar server and the respective version):Basic:
- subject
String. Subject/title of the appointment. - startDate
Date. Start date/time of the appointment. - endDate
Date. End date/time of the appointment. - allDayEvent
Boolean. Defines whether an appointment is an all day event: which means that is lasts all day (or many days). - location
String. Location/place of the appointment. - meeting
Boolean. Is true when an appointment is a meeting. (MS Exchange Server specific property: means that attendees were invited appointment became a meeting) - cancelled
Boolean. Indicates if an appointment is marked as cancelled. - recurring
Boolean. Whether appointment is a part of recurring set. - busyStatus
AppointmentVo.BusyStatus. Possible values: FREE, TENTATIVE, BUSY, OUT_OF_OFFICE, WORKING_ELSEWHERE or NONE. - body
String. Body, content of the appointment. It can be text or HTML (depends on bodyType property) - bodyType
AppointmentVo.BodyType. Possible values TEXT, HTML or NONE
Advanced:
- uid
String. Unique identifier of an appointment within calendar server. - start
org.joda.time.DateTime. Start date/time (joda) - end
org.joda.time.DateTime. End date/time (joda) - timeZone
org.joda.time.DateTimeZone. Timezone of the appointment (used to correctly show all-day appointments because days starting at different time in each timezone.
- subject
The following script shows an example of a calendarEventHandlerScript.
import static com.consol.cmweb.server.common.model.calendar.AppointmentEventType.*;
import com.consol.cmas.common.model.customfield.meta.UnitDefinitionType;
// Check if you are on ticket page or on customer page:
def inTicket = false
def inUnit = false
if ( binding.variables.containsKey("ticket") ) {
log.info "Context: Ticket" inTicket = true
}
if ( binding.variables.containsKey("unit") ) {
log.info "Context: Unit" inUnit = true
}
def recip def mailField
// if you are on ticket page: write e-mail to engineer
if (inTicket){
recip = ticket.engineer?.email
// if you are in unit context, CONTACT, write to contact
} else if (inUnit) {
def unitDefName = unit.definitionName
def unitDefType = unit.definition.type
log.info ' Definition is now ' + unitDefName
if (unitDefType == UnitDefinitionType.CONTACT){
switch (unitDefName) {
case 'DirCustCustomer': mailField = "dir_cust_email";
break
case 'customer': mailField= "email"
break
case 'PartnersContact': mailField = "email"
break
case 'ResellerCustomer': mailField = "email"
break
}
} else if (unitDeftype == COMPANY) {
log.info "No email for Company!"
}
recip = unit.get(mailField) }
log.info 'mailField is now ' + mailField
log.info 'recip is now ' + recip
// EXAMPLE! log.info only :
log.info "Appointment '${appointment.subject}' has been "
if (eventType == CREATE) {
log.info "created"
} else if (eventType == UPDATE) {
log.info "modified"
} else if (eventType == DELETE) {
log.info "removed"
}
// send mail here ...
Code example 23: Admin Tool script, example of a calendarEventHandlerScript