Attributes for Table Widgets
Table widgets are configured in the type tableWidget or one of its subitems. They use the Datatables library.
The attributes can be set in the page customization or they can be set in the associated Admin Tool script. Please keep in mind that the script parameters always overwrite the respective attributes.
Attributes comprise:
- General attributes
- Datatables-specific attributes
General attributes:
- developmentMode
Enables the development mode for the widget. If this attribute is set to true, the widget is displayed with a red border and a JSLint validation is performed on the widget script. If there are errors in the widget script, the error messages are displayed instead of the widget. - localization
Localized values, i.e., de: {subject:'Thema', yes:'Ja'}, en: {subject:'Subject', yes:'Yes'}. - visible
Defines whether the widget is displayed, true or false.
Datatables-specific attributes:
- columns
Options which you can apply to the columns objects (http://datatables.net/reference/option/#Columns). - data
Data (http://datatables.net/reference/option/#Data) - localization
Localized values, i.e., de: {subject:'Thema', yes:'Ja'}, en: {subject:'Subject', yes:'Yes'}. Please see section Localization of String Values of Attributes for a detailed explanation. - options
Options (http://datatables.net/reference/option/) - visible
Indicates whether the widget is shown.
Example of a Table Widget
The following demonstrates the basic principle of the implementation of a table widget based on the Datatables library.
// provide some dummy data for display
def rawdata = [
[firstname:'Homer' , lastname:'Simpson' , title:'Nuclear disaster' , level:'3' , hired:'25.03.1989'],
[firstname:'Zaphod' , lastname:'Beeblebrox' , title:'President of the Galaxy', level:'0' , hired:'12.09.1979'],
[firstname:'Sheldon' , lastname:'Cooper' , title:'Mad scientist' , level:'321', hired:'01.04.2006'],
[firstname:'Robin' , lastname:'Scherbatsky', title:'Anchorwoman' , level:'25' , hired:'10.09.2004'],
[firstname:'Elmer' , lastname:'Fudd' , title:'Duck hunter' , level:'1' , hired:'15.12.1962'],
[firstname:'Eric' , lastname:'Cartman' , title:'Pupil' , level:'10' , hired:'23.02.1995'],
[firstname:'Mickey' , lastname:'Mouse' , title:'Private investigator' , level:'111', hired:'04.11.1932'],
[firstname:'Wilma' , lastname:'Flintstone' , title:'Housewife' , level:'64' , hired:'07.01.1964'],
[firstname:'Charlie' , lastname:'Harper' , title:'Composer' , level:'12' , hired:'16.07.2001'],
[firstname:'Daenerys', lastname:'Targaryen' , title:'Mother of dragons' , level:'238', hired:'08.05.2010'],
[firstname:'Lara' , lastname:'Croft' , title:'Tomb Raider' , level:'239', hired:'10.12.1991'],
[firstname:'Henry' , lastname:'Jones' , title:'Archeologist' , level:'109', hired:'08.06.1942']
]
// prepare the data for display
def tabledata = []
rawdata.each { element ->
tabledata.add("""
{'firstname': '${element['firstname']}',
'lastname' : '${element['lastname']}' ,
'jobtitle' : '${element['title']}' ,
'expertise': '${element['level']}' ,
'hiredate' : '${element['hired']}' }
""")
}
// return the table information including the data
return [
"columns": """[
{title: 'First name' , data: 'firstname'},
{title: 'Last name' , data: 'lastname' },
{title: 'Job title' , data: 'jobtitle' },
{title: 'Expertise level', data: 'expertise'},
{title: 'Hire date' , data: 'hiredate' }
]""",
"options": """{
'order': []
}""",
"data": "[${tabledata.join(",")}]" as String
]
Code example 35: Admin Tool script for a table widget
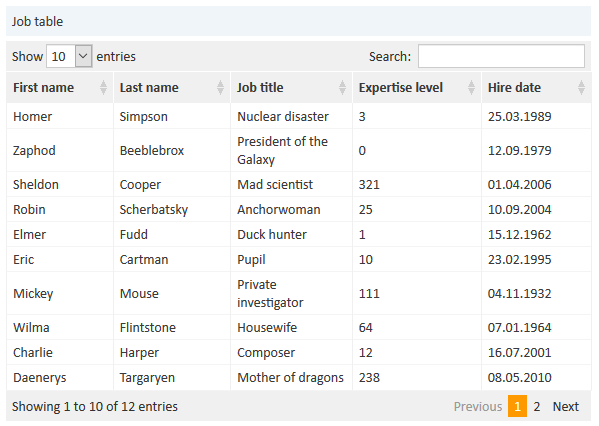
In the Web Client, the table is displayed as follows (all other widgets have been set to invisible).
Figure 290: ConSol CM Web Client - Table widget on the Web Client Dashboard