Skripte des Typs Feld-Visualisierung
Skripte des Typs Feld-Visualisierung ermöglichen die Anpassung der Anzeige von Feldinhalten im Web Client und in CM/Track. Zusätzlich können mit ihnen andere Inhalte auf Vorgangs-, Kontakt- und Ressourcenseiten im Web Client und auf Vorgangsseiten in CM/Track dargestellt werden.
Mögliche Anwendungsfälle für Feldvisualisierungsskripte sind:
- Ändern der Farbe, Schriftgröße oder Hintergrundfarbe von Datenfeldern zum Hervorheben von wichtigen Informationen
- Organisieren von Datenfeldern in mehreren Gruppen mit Überschriften
- Anzeigen von Karten
- Anzeigen von Tabellen mit zusätzlichen Funktionen
- Anzeigen von Grafiken
Feldvisualisierungsskripte können Ressourcen verwenden, z. B. Bilder, Stylesheets, JavaScript-Bibliotheken oder andere Dateien, die im Dateisystem gespeichert sind. Alternativ können die Ressourcen auch über URLs abgerufen werden.
Schritte zur Verwendung eines Feldvisualisierungsskripts:
-
Speichern Sie die erforderlichen Ressourcen in einem Ordner mit dem Namen resources innerhalb des ConSol CM-Datenverzeichnisses.
-
Schreiben Sie ein Skript des Typs Feld-Visualisierung auf der Seite Skripte der Web Admin Suite, siehe Schreiben des Feldvisualisierungsskripts.
-
Konfigurieren sie das Datenfeld:
- Erstellen Sie ein Datenfeld vom gewünschten Typ.
- Setzen Sie Feldvisualisierungsskript für das Datenfeld und wählen Sie ein Skript des Typs Feld-Visualisierung aus.
- Optional: Setzen Sie Feldvisualisierung für leeres Feld anzeigen für das Datenfeld, wenn das Feldvisualisierungsskript auch ausgeführt werden soll, wenn das Feld keinen Inhalt hat. Andernfalls wird der Inhalt der Visualisierung nur angezeigt, wenn das Feld einen Wert enthält.
- Optional: Wenn das Feldvisualisierungsskript Inhalt mit position: absolute anzeigt, müssen Sie Absolute Position zulassen für das Datenfeld setzen. Der Visualisierungsinhalt kann dann außerhalb des Datenfeldrasters an einer beliebigen Position im aktuellen Objekt (d. h. Vorgang, Kontakt oder Ressource) angezeigt werden. Das Feld-Label wird automatisch ausgeblendet.
Schreiben des Feldvisualisierungsskripts
Feldvisualisierungsskripte müssen zwei Methoden implementieren:
- render()
Enthält die Logik für die Darstellung des Feldwertes. Gibt den anzuzeigenden Inhalt in HTML-Syntax zurück. - resources()
Ermöglicht es, zusätzliche Ressourcen einzubinden. Die Ressourcen können im Dateisystem gespeichert werden. Erstellen Sie zu diesem Zweck einen neuen Ordner resources im ConSol CM-Datenverzeichnis. Alternativ können die Ressourcen auch über URLs abgerufen werden.
Die Methoden haben mehrere Parameter:
- pContext: Objekt, aus dem das Skript aufgerufen wird
- pFieldKey: Schlüssel des Feldes, das das Skript aufruft
- pFieldValue: Wert des Feldes
- pClient: Art des Clients, kann web, track oder rest sein
Mit diesen Parametern können Sie zum Beispiel das Verhalten an den Feldwert anpassen oder ein unterschiedliches Verhalten für den Web Client und CM/Track konfigurieren. Mit der Methode pContext.getPageContext() können Sie abhängig von der Seite, auf der die Feldvisualisierung angezeigt wird (TICKET, UNIT oder RESOURCE), ein unterschiedliches Verhalten implementieren.
Programmierbeispiel: Anzeigen eines Diagramms
Mit Feldvisualisierungsskripten können Grafiken, wie statistische Daten oder kleine Berichte, angezeigt werden. Die Anzeige basiert auf der Bibliothek Highcharts.
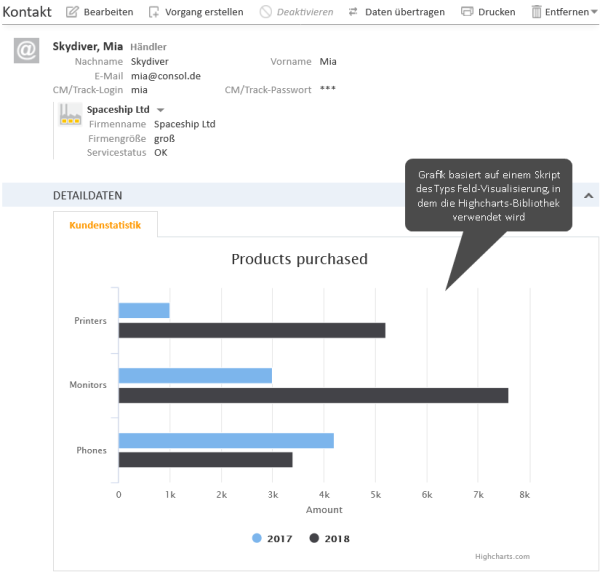
Im folgenden Beispiel zeigt ein Kontaktfeld, das sich im Detailbereich der Kontakseite befindet, Kundenstatistiken an. Im Beispielskript werden feste Werte verwendet. Im tatsächlichen Einsatz würden Sie mit Werten arbeiten, die aus echten Daten abgerufen werden.
Abbildung 13: ConSol CM Web Client - Anzeigen eines Diagramms auf einer Kontaktseite mittels Feldvisualisierung
Das folgende Beispiel zeigt die relevanten Ausschnitte aus einem Beispielskript, das statische Werte verwendet:
import com.consol.cmas.common.model.customfield.meta.FieldKey;
import com.consol.cmas.common.model.customfield.visualization.FieldVisualizationContext;
def render(FieldKey pFieldKey, Object pFieldValue, String pClient, FieldVisualizationContext pContext) {
return """
<div id="container" style="width:100%; height:400px;"></div>
<script>
\$(function () {
var myChart = Highcharts.chart('container', {
chart: {
type: 'bar'
},
title: {
text: 'Products purchased'
},
xAxis: {
categories: ['Printers', 'Monitors', 'Phones']
},
yAxis: {
title: {
text: 'Amount'
}
},
series: [{
name: '2017',
data: [1000, 3000, 4200]
}, {
name: '2018',
data: [5200, 7600, 3400]
}]
});
});
</script>
""" as String
}
def resources(FieldKey pFieldKey, Object pFieldValue, String pClient, FieldVisualizationContext pContext) {
List<String> resources = [
"https://code.highcharts.com/highcharts.js"
] as String[];
return resources;
}
Code-Beispiel 5: Skript zum Anzeigen eines Diagramms mit statischen Daten basierend auf der Highcharts-Bibliothek