sectionsGrid
Mit diesem Typ können die Seitenabschnitte konfiguriert werden. Die Konfiguration muss auf der Bereichsebene erfolgen, d. h. für jeden Seitentyp.
Attribute:
- config
Legt die Reihenfolge der Abschnitte im JSON-Format fest. Es sind folgende Attribute verfügbar:sectionId: interner Name des Abschnitts, die möglichen Werte hängen vom Seitentyp ab:
Seite zum Erstellen von Vorgängen: customfields, customers, comment
Seite mit den Vorgangsdetails: customfields, customers, relations, calendar, resources, history, attachments
Seite mit den Personendetails: customfields, calendar, tickets, additional_details, relations, resources, history
Seite mit den Firmendetails: customfields, calendar, tickets, contacts, additional_details, relations, resources, history
Seite mit den Ressourcendetails: customfields, additional_details, calendar, resource_relations, unit_relations, ticket_relations, history
row: Zeile, in der der Abschnitt platziert wird, beginnend mit 1
col: Spalte, in der der Abschnitt platziert wird, beginnend mit 1
state: initialer Status des Abschnitts beim Laden der Seite, mögliche Werte: expanded, collapsed oder hidden
positionInCell: optional, nur relevant, wenn mehrere Abschnitte in der gleichen Zelle angezeigt werden (gleiche Spalte und gleiche Zeile), definiert die Reihenfolge des Abschnitts in der Zelle, beginnend mit 1
Konfigurationen mit zwei Abschnitten in einer Zeile greifen nur, wenn auf dem Bildschirm des Benutzers genügend Platz ist. Der Grid-Mechanismus wird automatisch einen Abschnitt pro Zeile anzeigen, wenn die Bildschirmgröße oder -auflösung nicht ausreichend sind. Dieses Verhalten kann über CSS-Skinning verändert werden.
Konfigurationsbeispiele
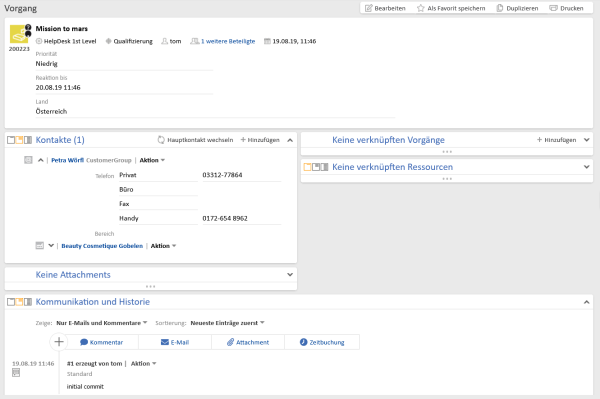
Das folgende Beispiel zeigt ein Layout mit zwei Spalten für Abschnitte, die normalerweise wenig Inhalt haben.
JSON-Konfiguration:
[{"sectionId":"customfields","row":1,"col":1,"state":"expanded"}, {"sectionId":"customers","row":2,"col":1,"state":"expanded"},{"sectionId":"relations","row":2,"col":2,"state":"expanded"}, {"sectionId":"attachments","row":3,"col":1,"state":"expanded"},{"sectionId":"resources","row":3,"col":2,"state":"expanded"}, {"sectionId":"calendar","state":"hidden"}, {"sectionId":"history","row":5,"col":1,"state":"expanded"}]
Ergebnis:
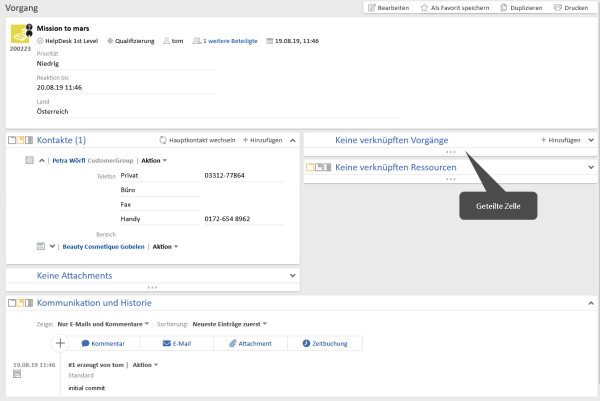
Das folgende Beispiel zeigt ein Layout mit zwei Spalten und einer geteilten Zelle für Vorgangs- und Ressourcenrelationen. Das Teilen von Zellen kann hilfreich sein, wenn Sie viel Inhalt in den Abschnitten in einer Spalte erwarten, sodass mehrere Abschnitte in die Spalte daneben passen.
JSON-Konfiguration:
[{"sectionId":"customfields","row":1,"col":1,"state":"expanded"},{"sectionId":"customers","row":2,"col":1,"positionInCell":1,"state":"expanded"},{"sectionId":"attachments","row":2,"col":1,"positionInCell":2,"state":"expanded"},{"sectionId":"relations","row":2,"col":2,"positionInCell":1,"state":"expanded"},{"sectionId":"resources","row":2,"col":2,"positionInCell":2,"state":"expanded"},{"sectionId":"calendar","row":3,"col":1,"state":"hidden"}, {"sectionId":"history","row":4,"col":1,"state":"expanded"}]
Ergebnis:
Konfiguration per Skript anpassen
Sie können ein Skript des Typs Seitenanpassung erstellen und es im Feld Konfigurationsskript referenzieren, im weitere Anpassungen vorzunehmen, z. B. um für jede Queue ein eigenes Layout zu implementieren.
Sie können die Konfiguration im Skript in der folgenden Syntax zurückgeben:
return [config:"""[
{sectionId:customfields,row:1,col:1,state:expanded},
{sectionId:customers,row:2,col:1,positionInCell:1,state:expanded},
{sectionId:attachments,row:2,col:1,positionInCell:2,state:expanded},
{sectionId:relations,row:2,col:2,positionInCell:1,state:expanded},
{sectionId:resources,row:2,col:2,positionInCell:2,state:expanded},
{sectionId:history,row:3,col:1,state:expanded},
{sectionId:calendar,state:hidden}]"""]