Skripte des Typs Feld-Visualisierung
Skripte des Typs Feld-Visualisierung ermöglichen die Anpassung der Anzeige von Feldinhalten im Web Client und in CM/Track. Zusätzlich können mit ihnen andere Inhalte auf Vorgangs-, Kontakt- und Ressourcenseiten im Web Client und auf Vorgangsseiten in CM/Track dargestellt werden.
Mögliche Anwendungsfälle für Feldvisualisierungsskripte sind:
- Ändern der Farbe, Schriftgröße oder Hintergrundfarbe von Datenfeldern zum Hervorheben von wichtigen Informationen
- Organisieren von Datenfeldern in mehreren Gruppen mit Überschriften
- Anzeigen von Karten
- Anzeigen von Tabellen mit zusätzlichen Funktionen
- Anzeigen von Grafiken
Feldvisualisierungsskripte können Ressourcen verwenden, z. B. Bilder, Stylesheets, JavaScript-Bibliotheken oder andere Dateien, die im Dateisystem gespeichert sind. Alternativ können die Ressourcen auch über URLs abgerufen werden.
Schritte zur Verwendung eines Feldvisualisierungsskripts:
-
Speichern Sie die erforderlichen Ressourcen in einem Ordner mit dem Namen resources innerhalb des ConSol CM-Datenverzeichnisses, siehe Datenverzeichnis.
-
Schreiben Sie auf der Seite Skripte ein Skript des Typs Feld-Visualisierung, siehe Schreiben des Feldvisualisierungsskripts.
-
Konfigurieren sie das Datenfeld:
- Erstellen Sie ein Datenfeld vom gewünschten Typ.
- Setzen Sie Feldvisualisierungsskript für das Datenfeld und wählen Sie ein Skript des Typs Feld-Visualisierung aus.
- Optional: Setzen Sie Feldvisualisierung für leeres Feld anzeigen für das Datenfeld, wenn das Feldvisualisierungsskript auch ausgeführt werden soll, wenn das Feld keinen Inhalt hat. Andernfalls wird der Inhalt der Visualisierung nur angezeigt, wenn das Feld einen Wert enthält.
- Optional: Wenn das Feldvisualisierungsskript Inhalt mit position: absolute anzeigt, müssen Sie Absolute Position zulassen für das Datenfeld setzen. Der Visualisierungsinhalt kann dann außerhalb des Datenfeldrasters an einer beliebigen Position im aktuellen Objekt (d. h. Vorgang, Kontakt oder Ressource) angezeigt werden. Das Feld-Label wird automatisch ausgeblendet.
Schreiben des Feldvisualisierungsskripts
Feldvisualisierungsskripte müssen zwei Methoden implementieren:
- render()
Enthält die Logik für die Darstellung des Feldwertes. Gibt den anzuzeigenden Inhalt in HTML-Syntax zurück. - resources()
Ermöglicht es, zusätzliche Ressourcen einzubinden. Die Ressourcen können im Dateisystem gespeichert werden. Erstellen Sie zu diesem Zweck einen neuen Ordner resources im ConSol CM-Datenverzeichnis. Alternativ können die Ressourcen auch über URLs abgerufen werden.
Die Methoden haben mehrere Parameter:
- pContext: Objekt, aus dem das Skript aufgerufen wird
- pFieldKey: Schlüssel des Feldes, das das Skript aufruft
- pFieldValue: Wert des Feldes
- pClient: Art des Clients, kann web, track oder rest sein
Mit diesen Parametern können Sie zum Beispiel das Verhalten an den Feldwert anpassen oder ein unterschiedliches Verhalten für den Web Client und CM/Track konfigurieren. Mit der Methode pContext.getPageContext() können Sie abhängig von der Seite, auf der die Feldvisualisierung angezeigt wird (TICKET, UNIT oder RESOURCE), ein unterschiedliches Verhalten implementieren.
Programmierbeispiel: Anzeigen eines Diagramms
Mit Feldvisualisierungsskripten können Grafiken, wie statistische Daten oder kleine Berichte, angezeigt werden. Die Anzeige basiert auf der Bibliothek Highcharts.
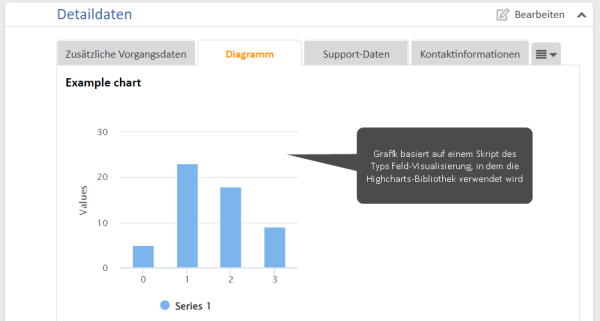
Im folgenden Beispiel zeigt ein Vorgangsfeld, das sich im Detailbereich der Vorgangsseite befindet, Statistiken an. Im Beispielskript werden feste Werte aus dem Vorgang verwendet.
Abbildung 6: ConSol CM Web Client - Anzeigen eines Diagramms auf einer Vorgangsseite mittels Feldvisualisierung
Das folgende Beispiel zeigt das Beispielskript.
import com.consol.cmas.common.model.customfield.meta.FieldKey;
import com.consol.cmas.common.model.customfield.visualization.FieldVisualizationContext;
import org.apache.commons.lang.StringUtils;
import com.consol.cmas.common.util.UUIDGenerator;
def render(FieldKey pFieldKey, Object pFieldValue, String pClient, FieldVisualizationContext pContext) {
List<Integer> ints = new ArrayList<Integer>();
for (NumberField num:pFieldValue) ints.add(num.getValue());
def chartData = StringUtils.join(ints.iterator(),",")
String chartid = UUIDGenerator.generate();
return """
<h2>Example chart</h2>
<div id="${chartid}" style="width:300px; height:300px;"></div>
<script>
var myChart = Highcharts.chart('${chartid}', {
chart: {
type: 'column'
},
title: {
text: '${pFieldKey}'
},
series: [{
data: [${chartData}]
}]
});
</script>
""" as String;
}
def resources(FieldKey pFieldKey, Object pFieldValue, String pClient, FieldVisualizationContext pContext) {
List<String> resources = [
"https://cdnjs.cloudflare.com/ajax/libs/highcharts/6.0.3/highcharts.js",
] as String[];
return resources;
}
Code-Beispiel 5: Skript zum Anzeigen eines Diagramms mit Daten aus dem Vorgang basierend auf der Highcharts-Bibliothek