Skripte des Typs Seitenvisualisierung
Skripte des Typs Seitenvisualisierung ermöglichen die Anpassung der Anzeige von Web Client-Seiten.
Mögliche Anwendungsfälle für Seitenvisualisierungsskripte sind:
-
Verbesserung der Benutzerführung in Aktivitätsformularen
-
Hinzufügen einer Statusleiste zum Kopfbereich des Vorgangs
-
Unterstützen des Benutzers beim Ausfüllen von Daten
-
Anzeigen einer Infobox
Seitenvisualisierungsskripte können Ressourcen verwenden, z. B. Bilder, Stylesheets, JavaScript-Bibliotheken oder andere Dateien, die im Dateisystem gespeichert sind. Alternativ können die Ressourcen auch über URLs abgerufen werden.
Schritte zur Verwendung eines Seitenvisualisierungsskripts:
-
Speichern Sie die erforderlichen Ressourcen in einem Ordner mit dem Namen resources innerhalb des ConSol CM-Datenverzeichnisses, siehe Datenverzeichnis.
-
Schreiben Sie auf der Seite Skripte ein Skript des Typs Seitenvisualisierung, siehe Schreiben des Seitenvisualisierungsskripts.
-
Referenzieren Sie das Skript in der Seitenanpassung im Typ page.
Wenn ein Seitenvisualisierungsskript nur auf einer bestimmten Seite ausgeführt werden soll, können Sie es zum entsprechenden Bereich (Unterelement des Typs page) hinzufügen, z. B. welcomePage für das Dashboard oder ticketEditPage für einen Vorgang.
Schreiben des Seitenvisualisierungsskripts
Seitenvisualisierungsskripte implementieren vier Methoden:
-
resources
Ermöglicht es, zusätzliche Ressourcen einzubinden. Die Ressourcen werden im Dateisystem im Ordner resources im ConSol CM-Datenverzeichnis gespeichert. Alternativ können die Ressourcen auch über URLs abgerufen werden. -
scriptForACF
Enthält die Logik, die beim Öffnen eines Formulars ausgeführt wird. -
scriptForPage
Enthält die Logik, die beim Laden der Seite ausgeführt wird. -
styles
Ermöglicht es, CSS-Stile für die Darstellung des Inhalts hinzuzufügen.
Die Methoden haben den Parameter pContext, der Informationen über den Kontext, aus dem das Skript aufgerufen wird, geben: Art des Clients (WEB oder TRACK), Art der Seite (TICKET oder UNIT oder RESOURCE oder OTHER), Seitenmodus (CREATE oder EDIT), und der Vorgang, Kontakt oder Ressource, wenn das Skript für ein vorhandenes Objekt ausgeführt wird. Sie können den Kontext mit den Methoden aus PageVisualizationContext abrufen.
Das Seitenvisualisierungsskript wird einmal beim Laden der Seite ausgeführt. Da der Benutzer mit der Seite interagiert, kann es sein, dass einige Seitenkomponenten neu geladen werden, sodass die Seitenvisualisierung verschwindet. Dies können Sie vermeiden, indem Sie das gewünschte Verhalten der Seitenvisualisierung in dieser Situation mithilfe der Methode PageVisualization.onAjaxRefresh definieren.
Programmierbeispiel: Anzeigen einer Infobox
Das folgende Code-Beispiel zeigt, wie eine Infobox für geschlossene Vorgänge angezeigt wird:
def scriptForPage(PageVisualizationContext pContext) {
log.info "Context: " +pContext
if (PageVisualizationContext.PageContext.TICKET == pContext.getPageContext() && pContext.ticket?.isClosed()) {
return """
\$('.card-header_ticket').append('<div class= "infobox">Attention!</br>This ticket is already closed.</div>')
""" as String
}
return "" as String
}
def scriptForACF(PageVisualizationContext pContext) {
return "" as String
}
def styles(PageVisualizationContext pContext) {
return """
.infobox {
color: #000000;
background: #ff9900;
margin: 10px;
padding: 5px;
border-style: solid;
border-color: #107297;
border-width: 2px;
border-radius: 5px;
position: absolute;
top: 0;
left: 80%;
}
""" as String
}
def resources(PageVisualizationContext pContext) {
return []
}
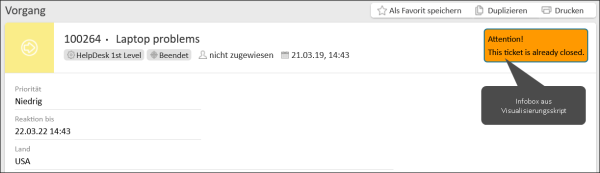
Für einen geschlossenen Vorgang wird so folgende Infobox angezeigt: