Skripte des Typs Widget-Visualisierung
Skripte des Typs Widget-Visualisierung ermöglichen die Verwendung von HTML-Widgets auf Dashboards.
Beispielhafte Anwendungsfälle für HTML-Widgets sind:
- Anzeigen von Daten aus externen Applikationen, z. B. Nachrichten, Wetter
- Angepasste Darstellung von Daten aus ConSol CM
Widget-Visualisierungsskripte können Ressourcen verwenden, z. B. Bilder, Stylesheets, JavaScript-Bibliotheken oder andere Dateien, die im Dateisystem gespeichert sind. Alternativ können die Ressourcen auch über URLs abgerufen werden.
Schritte zur Verwendung eines Widget-Visualisierungsskripts:
- Speichern Sie die erforderlichen Ressourcen in einem Ordner mit dem Namen resources innerhalb des ConSol CM-Datenverzeichnisses, siehe Datenverzeichnis.
- Schreiben Sie auf der Seite Skripte ein Skript des Typs Widget-Visualisierung.
- Referenzieren Sie das Skript im Attribut visualizationScript im Bereich (Scope) des Widgets in der Seitenanpassung, siehe HTML-Widgets.
Schreiben des Widget-Visualisierungsskripts
Widget-Visualisierungsskripte müssen zwei Methoden implementieren:
- render()
Enthält die Logik für die Darstellung des Feldwertes. Gibt den Widget-Inhalt in HTML-Syntax wieder. - resources()
Ermöglicht es, zusätzliche Ressourcen einzubinden. Die Ressourcen, z. B. Bilder, Stylesheets oder JavaScript-Dateien, können im Dateisystem gespeichert werden. Erstellen Sie zu diesem Zweck einen neuen Ordner resources im ConSol CM-Datenverzeichnis. Alternativ können die Ressourcen auch über URLs abgerufen werden.
Die Methoden haben den folgenden Parameter:
- pParams: Der in das Seitenanpassungsattribut parameters eingegebene String (siehe HTML-Widgets).
Beispiel: Anzeige von Wetterinformationen
Das folgende Beispielskript erstellt ein Wetter-Widget, das https://weatherwidget.io/ verwendet.
def render(String pParams) {
return """
<div>
<a class="weatherwidget-io" href="https://forecast7.com/en/40d71n74d01/new-york/" data-label_1="NEW YORK" data-label_2="WEATHER" data-theme="original" >NEW YORK WEATHER</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js');
</script><div>
</div>
""" as String
}
def resources(String pParams) {
List<String> resources = [
] as String[];
return resources;
}
Code-Beispiel 17: Skript für ein HTML-Widget, das Wetterdaten anzeigt
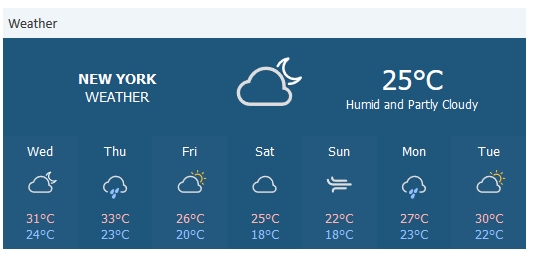
Im Web Client wird das Widget folgendermaßen angezeigt:
Abbildung 9: ConSol CM Web Client - HTML-Widget auf dem Dashboard