Seitenanpassung
Einführung in die Seitenanpassung in ConSol CM
Mit der Seitenanpassung können Administratoren die Darstellung und das Verhalten des Web Clients anpassen.
Konzepte, Begriffe und Definitionen
|
Konzept |
Andere Begriffe |
Definition |
|---|---|---|
|
Seitenanpassung |
|
ConSol CM-Funktion, die die Modifizierung der Darstellung und des Verhaltens von bestimmten Elementen des Web Clients ermöglicht. |
|
Seitenelement |
|
Komponente einer Web Client-Seite, die in der Seitenanpassung konfiguriert werden kann. |
|
Typ |
|
Obere Ebene der Seitenanpassung, die sich auf ein Seitenelement bezieht. |
|
Bereich |
|
Untere Ebene der Seitenanpassung, die sich auf ein Seitenelement auf einer bestimmten Seite bezieht. |
Zweck und Verwendung
Mit der Seitenanpassung können Sie die Darstellung und das Verhalten von bestimmten Web Client-Seiten oder Seitenelementen modifizieren. Häufige Modifizierungen sind:
- Definieren, welche Abschnitte eines Vorgangs, Kontakts oder einer Ressource standardmäßig aus- oder eingeklappt sind.
- Festlegen, welche Funktionen des E-Mail-Editor aktiv sein sollen.
- Anpassen des Suchverhaltens.
Die Seitenanpassung basiert auf der Struktur der Web Client-Seiten. Jedes Seitenelement hat seinen eigenen Satz an Attributen, die gesetzt werden können. Dies kann entweder direkt im Web Client durch Eingabe der Attributwerte in der Seitenanpassung oder in einem Skript erfolgen.
Elemente der Seitenanpassung
Seitenstruktur
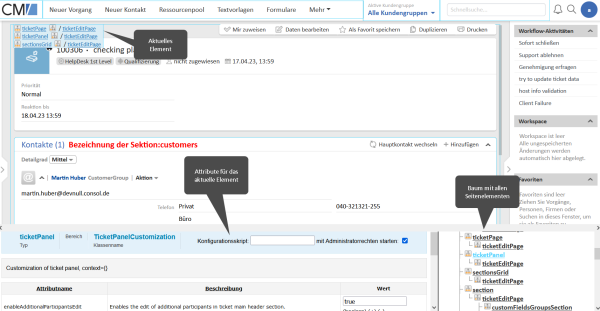
Mit dem Starten der Seitenanpassung wird ein neuer Abschnitt im unteren Bereich der Seite geöffnet. Auf der rechten Seite wird ein Baum mit den konfigurierbaren Elementen der aktuellen Seite angezeigt. Die linke Seite enthält eine Liste der verfügbaren Seitenanpassungsattribute des aktuellen Elements. Auf der Seite selber sind alle konfigurierbaren Elemente mit einem blauen Rand markiert. Wenn Sie die Maus zu einem Element bewegen wird der Name des Elements angezeigt. Sie können auf den Namen klicken, um das Element im Seitenanpassungsabschnitt unten auf der Seite zu öffnen.
Baum
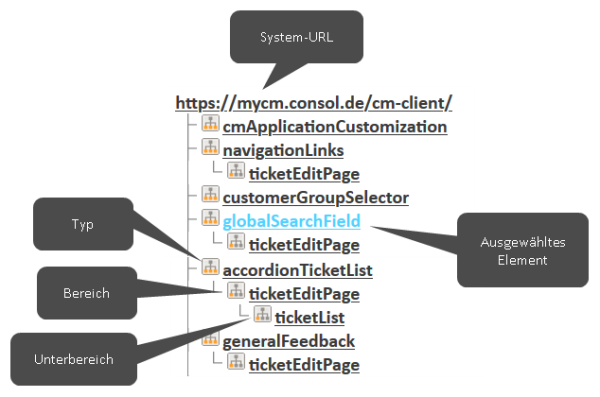
Der Baum der Seitenanpassung wird auf der rechten Seite des Seitenanpassungsabschnitts angezeigt. Das aktuell ausgewählte Element, dessen Attribute links angezeigt werden, ist hervorgehoben. Der Baum enthält Unterbäume, die jeweils aus zwei oder drei Ebenen bestehen:
- Typ: Obere Ebene. Die Einstellungen, die auf dieser Ebene vorgenommen werden, gelten für alle Seiten, auf denen das Element verwendet wird.
- Bereich: Mittlere / untere Ebene. Die Einstellungen, die auf dieser Ebene vorgenommen werden, gelten für den jeweiligen Bereich auf der aktuellen Seite.
- Unterbereich: Untere Ebene. Die Einstellungen, die auf dieser Ebene vorgenommen werden, gelten für den jeweiligen Unterbereich auf der aktuellen Seite.
Die verfügbaren Attribute sind für alle Ebenen gleich. Einstellungen auf einer unteren Ebene überschreiben die Einstellungen auf einer oberen Ebene.
Beispiel
Der Typ navigationLinks enthält die Einstellungen für die Menüleiste. Wenn die Einstellungen im Typ navigationLinks gemacht werden, gelten sie global für die Menüleiste, d. h. die Menüleiste sieht auf allen Seiten gleich aus. Wenn die Einstellungen im Bereich ticketEditPage gemacht werden, gelten sie nur, wenn ein Vorgang geöffnet ist, d.h. die Menüleiste kann abhängig von der aktuellen Seite eine unterschiedliche Darstellung haben.
Möglicherweise müssen Sie scrollen, um alle Elemente im Baum sehen zu können.
Attributkonfiguration
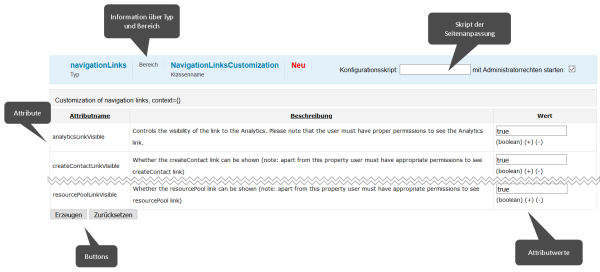
Die Attribute für das im Baum ausgewählte Element werden auf der linken Seite des Seitenanpassungsabschnitts angezeigt.
Die Kopfzeile zeigt den ausgewählten Typ und Bereich. Auf der rechten Seite wird das Feld Konfigurationsskript angezeigt. Sie können den Namen eines Skripts des Typs Seitenanpassung eingeben, das die Logik zum Festlegen der Attributwerte enthält und die Attribute zurückgibt. Details zur Verwendung so eines Skripts finden Sie in Verwenden eines Skripts zum Setzen von Seitenanpassungen.
Der Hauptbereich enthält die Attribute mit einer kurzen Beschreibung und einem Feld zum Setzen des Attributwerts. Sie können das Feld vergrößern, indem Sie neben dem Datentyp auf das Plus-Icon klicken. Die verfügbaren Attribute hängen vom ausgewählten Element ab. Sie finden eine Liste der verfügbaren Attribute für jeden Typ in der entsprechenden Unterseite.
Die Felder mit den Attributwerten sind mit den Standardwerten vorbefüllt.
Grundlegende Aufgaben
Setzen von Attributen der Seitenanpassung
Gehen Sie folgendermaßen vor, um Attribute der Seitenanpassung zu setzen:
-
Melden Sie sich als Administrator an.
-
Rufen Sie die Seite auf, die Sie konfigurieren möchten und öffnen Sie die gewünschte Komponente.
Beispiel: Wenn Sie den E-Mail-Editor anpassen möchten, müssen Sie einen Vorgang aufrufen und den E-Mail-Editor öffnen.
-
Klicken Sie im Hauptmenü auf den Link Seitenanpassung aktivieren.
-
Wählen Sie den gewünschten Typ, Bereich oder Unterbereich im Baum auf der rechten Seite aus, siehe Elemente der Seitenanpassung.
-
Geben Sie die gewünschten Werte für die Attribute ein. Die Felder mit den Attributwerten sind mit den Standardwerten vorbefüllt.
-
Speichern Sie Ihre Änderungen:
- Wenn das Element noch nicht geändert wurde (rotes NEU in der Kopfzeile), müssen Sie auf den Button Erzeugen klicken, um eine Seitenanpassung für das Element zu erstellen.
- Wenn das Element schon einmal modifiziert wurde, müssen Sie auf den Button Aktualisieren klicken, um die Seitenanpassung zu ändern.
Sie können auf den Button Zurücksetzen klicken, um Ihre Änderungen rückgängig zu machen. Wenn die Seitenanpassung zuvor schon einmal geändert wurde, können Sie auf den Button Löschen klicken, um die Seitenanpassung zu entfernen und die Standardwerte wiederherzustellen.
Wenn Sie einen ungültigen Wert in ein Attribut der Seitenanpassung eingeben, wird beim Speichern der Änderungen eine Fehlermeldung angezeigt. Sie müssen den Wert korrigieren, indem Sie die Seitenanpassung erneut öffnen.
Erweiterte Aufgaben
Verwenden eines Skripts zum Setzen von Seitenanpassungen
Anstatt die Attributwerte in der Seitenanpassung einzugeben, können Sie sie über ein Skript setzen. Dies ermöglicht die Verwendung von zusätzlicher Logik, beispielsweise um die Seitenanzeige an die Benutzerrollen oder an bestimmte Merkmale des aktuell angezeigten Objekts anzupassen.
Gehen Sie folgendermaßen vor, um ein Skript für die Seitenanpassung zu verwenden:
-
Erstellen Sie ein Skript des Typs Seitenanpassung auf der Seite Skripte, siehe Skripte. Das Skript muss die Attributwerte in folgender Syntax zurückgeben (Beispiel für das Attribut mailToSelection mit dem gewünschten Wert contact):
return [mailToSelection: 'contact'];
Boolean-Werte werden als String übergeben (Beispiel für das Attribut emailFeature mit dem gewünschten Wert false):
return [emailFeature: 'false'];
-
Geben Sie den Namen des Skripts im Feld Konfigurationsskript der Seitenanpassung ein.
-
Optional. Markieren Sie die Checkbox mit Administratorrechten starten, um das Skript als Administrator auszuführen. Dies kann erforderlich sein, wenn das Skript auf Daten zugreifen muss, die im Benutzerkontext nicht verfügbar sind, z. B. Vorgänge, für die der Benutzer keine Berechtigung hat.
Das Skript überschreibt alle Attributwerte, die in der Seitenanpassung eingegeben wurden.
Exportieren von Seitenanpassungen
Sie können Seitenanpassungen auf der Seite Staging-Export exportieren, siehe Staging-Export. Denken Sie daran, dass nur die Seitenanpassungen, die eigens für das System definiert wurden (d. h. nicht die Standardwerte) exportiert werden. Dies sind die Werte, die in den Datenbanktabellen cmas_web_customization und cmas_web_customization_values gespeichert sind. Standardwerte werden nur exportiert, wenn sie auf einen anderen Wert gesetzt waren und danach manuell durch Klicken auf den Button Aktualisieren wieder zurück in den Standardwert geändert wurden.