Dashboards
Einführung in Dashboards in ConSol CM
Dashboards ermöglichen die Anzeige von grafischen Informationen im Web Client. Das können Statistiken, hervorgehobene Systemdaten oder jegliche anderen Informationen sein, die die Benutzer bei ihrer täglichen Arbeit unterstützen. Der Inhalt eines Dashboards wird mithilfe von Widgets konfiguriert. Dashboards sind auf der allgemeinen Startseite und auf der Ressourcenübersichtsseite verfügbar.
Konzepte, Begriffe und Definitionen
|
Konzept |
Andere Begriffe |
Definition |
|---|---|---|
|
Dashboard |
|
Web Client-Seite, die ein oder mehrere Widgets zeigt, die eine Übersicht über wichtige Daten liefern |
|
Widget |
|
Dashboard-Element, das Daten zeigt oder eine bestimmte Funktionalität bereitstellt |
Zweck und Verwendung
Dashboards dienen dazu, den Benutzern wichtige Informationen in grafischer Form anzuzeigen. Sie werden an zwei Stellen des Web Clients verwendet:
- Startseite:
Dieses Dashboard wird direkt nach dem Anmelden im Web Client angezeigt. Standardmäßig zeigt es ein Säulendiagramme mit der Anzahl der Vorgänge in der aktuellen Sicht. - Ressourcenübersichtsseite:
Dieses Dashboard wird nach einem Klick auf den Link Ressourcenpool im Hauptmenü angezeigt. Es zeigt ein Säulendiagramm mit der Anzahl der Ressourcen der unterschiedlichen Ressourcentypen in jeder Ressourcenkategorie.
Die Dashboards können mithilfe von Widgets angepasst werden. Es gibt mehrere Widget-Typen, mit denen unterschiedliche Arten von Informationen angezeigt werden können, siehe Verfügbare Widgets. Widgets können interaktive Elemente enthalten. Die meisten Widgets benötigen ein Skript, das die erforderlichen Daten abruft, siehe Skripte des Typs Widget.
Standardmäßig werden die Dashboards allen Benutzern angezeigt. Wenn Sie den Inhalt des Dashboards an die Rollen des Benutzers anpassen möchten, müssen Sie die entsprechende Logik zu den Dashboard- bzw. Widget-Skripten hinzufügen, siehe Anpassen des Dashboards an die Benutzerrollen.
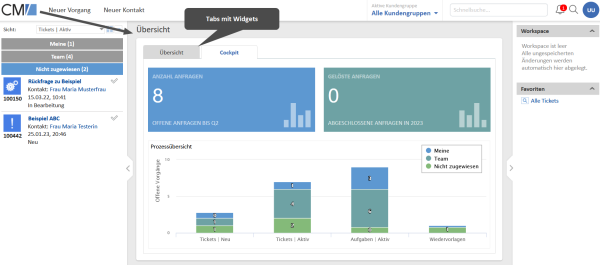
Die folgende Abbildung zeigt ein Dashboard, das mehrere Widgets in Tabs enthält. Der aktuell ausgewählte Tab zeigt KPI- und Diagramm-Widgets.
Verfügbare Widgets
Es sind folgende Widget-Typen verfügbar:
|
Name |
Typ |
Beschreibung |
Skript erforderlich |
|---|---|---|---|
|
Kalender |
Calendar |
Zeigt einen integrierten Microsoft Outlook-Kalender an, siehe Kalender-Widgets und Microsoft Exchange-Kalender. |
Ja |
|
Diagramm |
Chart |
Zeigt ein Diagramm an, siehe Diagramm-Widgets |
Ja |
|
HTML |
Generic |
Zeigt HTML-Inhalt an, siehe HTML-Widgets |
Ja |
|
KPI |
kpi |
Zeigt KPIs in farbigen Feldern mit einem Trendindikator an, siehe KPI-Widgets |
Ja |
|
News |
News |
Zeigt News an, siehe News-Widgets |
Ja |
|
Letzte Änderungen |
RecentChanges |
Zeigt eine Liste der Objekte an, die zuletzt geändert wurden, siehe Widget Letzte Änderungen |
Nein |
|
Zuletzt besucht |
RecentlyVisited |
Zeigt eine Liste der Objekte an, die der aktuelle Benutzer zuletzt angesehen hat, siehe Widget Zuletzt besucht |
Nein |
|
Tabelle |
Table |
Zeigt eine Tabelle an, siehe Tabellen-Widgets |
Ja |
Grundlegende Aufgaben
Definieren des Dashboard-Layouts
Einfache Dashboard-Layouts können auf der Seite Dashboards im Menü Web Client definiert werden. Es gibt zwei Tabs:
-
Haupt-Dashboard: Definiert das Dashboard, das beim Öffnen des Web Clients auf der Startseite angezeigt wird.
-
Ressourcen-Dashboard: Definiert das Dashboard, das beim Öffnen des Menüs Ressourcen über den Kacheln mit den Ressourcenkategorien angezeigt wird.
Die Dashboards sind optional. Gehen Sie folgendermaßen vor, um ein Dashboard zu definieren:
-
Klicken Sie auf das + Icon, um einen neuen Tab hinzuzufügen. Sie müssen einen Namen für den Tab eingeben. Lokalisierungen sind optional. Sie können die Daten später ändern, indem Sie auf Tab editieren klicken.
Wenn es nur einen Tab gibt, werden die Widgets im Web Client ohne Tab-Kopfzeile angezeigt.
-
Definieren Sie, wie viele Spalten Sie im Grid benötigen, indem Sie die gewünschte Anzahl im Feld Anzahl an Spalten eingeben.
-
Sie müssen mindestens ein Widget hinzufügen. Klicken Sie auf Widget hinzufügen, geben Sie dem Widget einen Namen und wählen Sie den gewünschten Widget-Typ.
-
Konfigurieren Sie das Widget über folgende Ansätze:
-
Erstellen Sie ein Skript, das die Werte für die Einstellungen zurückgibt. Sie können entweder ein vorhandenes Skript des Typs Seitenanpassung oder Widget auswählen, oder ein neues Skript erstellen, indem Sie den Namen eingeben und auf die Option Erstellen klicken.
-
Bearbeiten Sie die Einstellungen direkt im Dialog Widget-Einstellungen, der durch Doppelklick auf das Widget im Grid oder durch Klicken auf das Icon Bearbeiten geöffnet werden kann.
Die im Skript gesetzten Werte überschreiben die in den Widget-Einstellungen eingegebenen Werte.
-
-
Definieren Sie die Größe und Position des Widgets.
-
Ziehen Sie das Widget an die gewünschte Position.
-
Definieren Sie mit den Icons Nach rechts / links erweitern die Anzahl der Spalten, die das Widget belegen soll.
-
Definieren Sie mit den Icons Nach unten / oben erweitern die Anzahl der Zeilen, die das Widget belegen soll.
-
Sie können leere Positionen einfügen, um Zellen ohne Inhalt zwischen den Widgets anzuzeigen.
-
-
Speichern Sie das Dashboard, indem Sie auf Dashboards speichern klicken.
Sie müssen die Einstellung Sichtbar auf True setzen, damit das Widget angezeigt werden kann.
Standardmäßig wird das Dashboard aktualisiert, wenn der Benutzer die Sicht der Vorgangsliste wechselt. Wenn das nicht gewünscht ist, können Sie im Abschnitt Skript und Rohdaten die Einstellung Beim Wechseln der Sicht der Vorgangsliste aktualisieren auf False setzen.
Komplexe Dashboards, bei denen die angezeigten Tabs oder Widgets von den Rollen des Benutzers abhängen, müssen über Skripte definiert werden, siehe Anpassen des Dashboards an die Benutzerrollen. Das in der Web Admin Suite definierte Layout wird in diesem Fall nicht verwendet.
Erweiterte Aufgaben
Arbeiten mit Skripten
Das Layout des Dashboards und der Inhalt der Widgets können über Skripte definiert werden. Für einige Widgets sind Skripte notwendig, siehe die Unterseiten der Widget-Typen für Details. Skripte können an folgenden Stellen verwendet werden:
-
Globales Skript zur Anpassung: Dieses Skript definiert das Dashboard-Layout. Dies ist notwendig, wenn Sie in unterschiedlichen Situationen unterschiedliche Dashboards benötigen, z. B. um das Dashboard an die Rollen des Benutzers anzupassen.
Sie können ein Skript des Typs Seitenanpassung oder Widget im Feld Skript des Abschnitts Skript und Rohdaten auswählen. Dieses Skript muss das Dashboard-Layout zurückgeben. Das Feld Layout-Konfiguration enthält die aktuelle Konfiguration im benötigten Format und kann daher als Basis für das Skript dienen. Siehe Dashboards für Details.
-
Skript zur Widget-Anpassung: Dieses Skript definiert die Attribute des Widgets. Sie können ein Skript des Typs Seitenanpassung oder Widget im Feld Skript des Dialogs Widget-Einstellungen auswählen.
Diagramm-, Tabellen und KPI-Widgets benötigen ein Skript, um dynamische Daten anzuzeigen.
Sie können Attribute sowohl im Widget-Skript als auch in der Seitenanpassung setzen. Die im Skript gesetzten Werte überschreiben die Werte, die in der Seitenanpassung eingegeben werden.
-
Widget-Skript: Einige Widget-Typen benötigen zusätzliche Skripte. Diese Skripte werden im Dialog Widget-Einstellungen referenziert.
- Kalender: Einstellung Skript für Kalender-Events und Kalenderskript, Skripttyp Kalenderintegration, see Microsoft Exchange-Kalender
- Generisch: Einstellung Skript, Skripttyp Widget-Visualisierung, siehe Skripte des Typs Widget-Visualisierung
- News: Einstellung Skript, Skripttyp News, siehe Skripte des Typs News
Syntax
Die folgenden allgemeinen Prinzipien gelten bei der Definition des Dashboard-Layouts:
- Jede Zeile auf dem Dashboard-Raster wird als Array von Elementen dargestellt. Die Zeilen werden durch Kommas getrennt. Das Raster beginnt mit der oberen linken Ecke.
Beispiel: [a,b,c],[d,e,f] - Ein Widget wird durch seinen Namen gefolgt von einem Doppelpunkt und seinem Typ beschrieben. Der Name für ein bestimmtes Widget muss eindeutig sein. Siehe Verfügbare Widgets für eine Liste der Widget-Typen.
Beispiel: ticketsInView:Chart - Das Widget kann mehrere nebeneinanderliegende Zeilen und Spalten belegen. Der Typ das Widgets muss nur bei der ersten Nennung des Widget-Namens angegeben werden. Danach kann er weggelassen werden.
Beispiel: [ticketsInView:Chart, ticketsInView, ticketsInView] - null ist ein reserviertes Schlüsselwort für eine leere Zelle.
- Sie können die Widgets in unterschiedlichen Tabs anordnen. Es gibt für jeden Tab ein Array.
Beispiel: [tabName:'Tickets in current view',widgets:[ticketsInView:Chart]] - Der Tab-Name kann mit dem Attribut i18n lokalisiert werden. Er wird dann in der Sprache angezeigt, die der Benutzer im Browser eingestellt hat.
Beispiel: [tabName:'Tickets in current view',i18n:{en:'Tickets in current view',de:'Tickets in der aktuellen Sicht'},widgets:[ticketsInView:Chart]]
Lokalisieren von Widget-Text
Sie können den im Widget angezeigten Text mit der Einstellung Lokalisierungen der Widget-Konfiguration lokalisieren. Sie kann entweder in den Widget-Einstellungen oder im Widget-Skript vorgenommen werden und die lokalisierten Werte für alle Strings des Widgets speichern.
Gehen Sie folgendermaßen vor, um Lokalisierungen zu definieren:
-
Geben Sie einen Platzhalter in der folgenden Syntax als Wert für die Einstellung ein, die Sie lokalisieren möchten.
Beispiel: Einstellung: Titel, Wert: _('titlestring')
-
Geben Sie in der Einstellung Lokalisierungen die Übersetzungen in der folgenden Syntax ein.
Beispiel: Einstellung: Lokalisierungen, Wert: de:{titlestring:'Offene Vorgänge'}, en:{titlestring:'Open cases'}
Sie können Lokalisierungen für unterschiedliche Attribute als eine durch Kommas getrennte Liste innerhalb des Sprach-Tags einfügen: de:{titlestring:'Offene Vorgänge',footerstring:'Anzahl bearbeitbare Vorgänge'}
Gehen Sie folgendermaßen vor, um Lokalisierungen im Widget-Skript zu definieren:
-
Verwenden Sie Platzhalter in der folgenden Syntax beim Aggregieren der Daten für das Widget (rot hervorgehoben):
data.add("{name: _('all'), data:[${allTickets}]}" as String)
data.add("{name: _('own'), data:[${ownTickets}]}"as String)
data.add("{name: _('unassigned'), data:[${unassignedTickets}]}"as String)
-
Geben Sie die Lokalisierungen der Return-Anweisung in folgender Syntax mit (rot hervorgehoben)
localization:"de: {all:'Alle',own:'Eigene',unassigned:'Unzugewiesene'},"+ "en: {all:'All', own:'Own', unassigned: 'Unassigned'}"];
Anpassen des Dashboards an die Benutzerrollen
Es gibt zwei Optionen zum Anpassen des Dashboards an unterschiedliche Benutzer:
- Einzelne Widgets ein- oder ausblenden
- Tabs ein- oder ausblenden
Wenn Sie unterschiedliche Widgets für unterschiedliche Arten von Benutzern anzeigen möchten, müssen Sie die Einstellung Sichtbarkeit für das Widget im Widget-Skript vornehmen. So können Sie das Widget nur Benutzern anzeigen, die eine bestimmte Rolle haben.
Das folgende Beispiel zeigt, wie ein Widget ausgeblendet wird, wenn der aktuelle Benutzer die Rolle consultant nicht hat.
def role = roleService.getById('consultant');
def engineer = engineerService.getById(engineer_id);
if(!getRolesForEngineer(engineer).contains(role))
{
return ["visible": false]
}
Code-Beispiel 33: Widget-Sichtbarkeit abhängig von den Rollen des Benutzers
Wenn Sie unterschiedlichen Arten von Benutzern unterschiedliche Tabs anzeigen möchten, müssen Sie die Layout-Konfiguration des Dashboards in einem Skript vornehmen. Erstellen Sie dazu ein Seitenanpassungsskript, das Sie im Feld Skript im Abschnitt Skript und Rohdaten referenzieren.
Das folgende Beispiel zeigt, wie ein unterschiedlicher Satz an Tabs angezeigt wird, wenn der Benutzer die Rolle sales hat.
def role = roleService.getById('sales');
def engineer = engineerService.getById(engineer_id);
if (getRolesForEngineer(engineer).contains(role)) {
configuration.put("layout",
"[tabName:'Sales performance', widgets:[sales:Chart]]," +
"[tabName:'Most important leads', widgets:[leads:Table]]");
} else {
configuration.put("layout",
"[tabName:'Service summary', widgets:[service:Chart]]" +
"[tabName:'HelpDesk performance', widgets:[hd:Chart]]");
}
return configuration;
Code-Beispiel 34: Dashboard-Layout abhängig von den Rollen des Benutzers