Scripts of the type Page visualization
Scripts of the type Page visualization enable to customize the display of Web Client pages.
Examples for the use of page visualization scripts:
-
Improve the user guidance in activity forms
-
Add a progress bar to the case header
-
Help the user with filling out dates
-
Display an info box
Page visualization scripts can use resources, e.g., images, stylesheets, JavaScript libraries, or other files, which are stored in the file system. Alternatively, the resources can also be retrieved using URLs.
Steps to use a page visualization script:
-
Save the required resources in a folder called resources within the ConSol CM data directory, see Data directory.
-
Write a script of the type Page visualization on the Scripts page. See Writing the page visualization script.
-
Reference the script in the page customization type page.
If a page visualization script should be executed on a specific page only, you can add it to the respective scope (subitem of the type page), e.g. welcomePage for the dashboard, or ticketEditPage for a case.
Writing the page visualization script
Page visualization scripts implement four methods:
-
resources
Allows to include additional resources. The resources can be stored in the file system in the resources folder of the ConSol CM data directory for this purpose. Alternatively, resources can also be retrieved using URLs. -
scriptForACF
Includes the logic which is executed when a form is opened -
scriptForPage
Includes the logic which is executed when the page is loaded -
styles
Allows to add CSS styles used for rendering the content.
The methods provide the parameter pContext, which gives information about the context from which the script is called: type of client (WEB or TRACK), type of page (TICKET or UNIT or RESOURCE or OTHER), page mode (CREATE or EDIT), and case, contact or resource if the script is executed for an existing object. You can use the methods from PageVisualizationContext to retrieve the context.
The page visualization script is executed once when loading the page. As the user interacts with the page, some page components can be reloaded, which can cause the page visualization to disappear. To avoid this, you need to define the desired behavior of the page visualization in this situation by using the method PageVisualization.onAjaxRefresh.
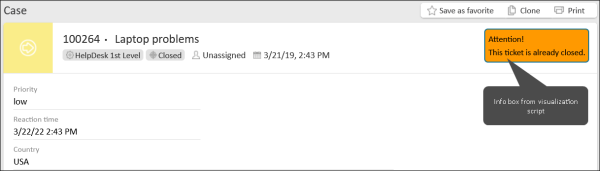
Coding example: Display an info box
The following code example illustrates how to display an info box for closed cases:
def scriptForPage(PageVisualizationContext pContext) {
log.info "Context: " +pContext
if (PageVisualizationContext.PageContext.TICKET == pContext.getPageContext() && pContext.ticket?.isClosed()) {
return """
\$('.card-header_ticket').append('<div class= "infobox">Attention!</br>This ticket is already closed.</div>')
""" as String
}
return "" as String
}
def scriptForACF(PageVisualizationContext pContext) {
return "" as String
}
def styles(PageVisualizationContext pContext) {
return """
.infobox {
color: #000000;
background: #ff9900;
margin: 10px;
padding: 5px;
border-style: solid;
border-color: #107297;
border-width: 2px;
border-radius: 5px;
position: absolute;
top: 0;
left: 80%;
}
""" as String
}
def resources(PageVisualizationContext pContext) {
return []
}
This results in the following info box shown for a closed case: