Open Thema mit Navigation
Integration von Microsoft Exchange-Kalendern
Einleitung
Ab CM-Version 6.10 ist es möglich, eine Microsoft Exchange-Kalenderansicht in den Web Client zu integrieren.
Eine Liste der unterstützten Versionen von Exchange Server finden Sie in den ConSol CM Systemanforderungen.
Die Kalenderansicht kann an folgenden Stellen angeboten werden ...
- auf der Ticketseite
- auf der Kundenseite, d. h.
- auf der Kontaktseite
- auf der Firmenseite
Der Kalender wird in einem eigenen Bereich der Ticket- bzw. Kundenseite angezeigt.
Ein Bearbeiter, der mit der Kalenderansicht arbeitet, kann ...
- zwischen der Monats- und der Wochenansicht wechseln
- vorhandene Termine per Drag-and-Drop verschieben
- neue Termine erstellen (sofern ein Vollzugriff konfiguriert wurde)
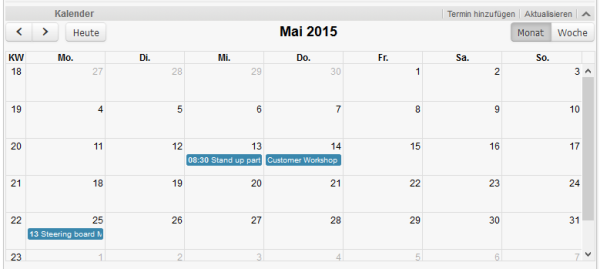
Abbildung 300: ConSol CM Web Client - Ticket mit Kalenderbereich (Monatsansicht)
Abbildung 301: ConSol CM Web Client - Hinzufügen eines Termins im Kalender
Konfigurieren der Integration eines Microsoft Exchange-Kalenders
Grundlegende Konfiguration
Die Integration eines Microsoft Exchange-Servers, der die Kalenderdaten bereitstellen soll, basiert auf der Seitenanpassung. Eine detaillierte Einführung in dieses Thema finden Sie im Abschnitt Seitenanpassung. In diesem Kapitel wird nur die Konfiguration erklärt, die den Kalender betrifft.
Führen Sie folgende Schritte durch:
-
Blenden Sie den Kalenderbereich ein (Beispiel für die Ticketseite):
Melden Sie sich als Administrator an und öffnen Sie ein Ticket. Wählen Sie im Hauptmenü Seitenanpassung aktivieren. Da der Kalenderbereich noch nicht angezeigt wird, können Sie das Element, das Sie konfigurieren möchten, nicht markieren. Stattdessen können Sie es in der Baumstruktur der Seitenanpassung auswählen. Wählen Sie calendar/ticketEditPage/calendarSection und setzen Sie das Attribut state von hidden auf expanded. Alternativ können Sie collapsed verwenden. Damit ist der Kalenderbereich am Anfang eingeklappt und der Bearbeiter kann ihn manuell ausklappen. In beiden Fällen ist der Kalenderbereich im Ticket sichtbar. In der Kopfzeile wird Kein Kalender angezeigt. Die Konfiguration des Kalenders folgt in Schritt 2.
Abbildung 302: ConSol CM Web Client - Einblenden des Kalenderbereichs im Ticket mit der Seitenanpassung
Abbildung 303: ConSol CM Web Client - Definitionsbereich der Seitenanpassung für den Kalenderbereich des Tickets
-
Konfigurieren Sie das Kalenderskript:
Der Verbindung zum Kalender auf dem Microsoft Exchange-Server wird mithilfe eines Admin-Tool-Skripts implementiert. Das Skript muss im Skriptbereich des Admin Tools gespeichert werden, d.h. in der Navigationsgruppe System, Navigationselement Skripte und Templates, und muss vom Skripttyp Kalenderintegration sein. Der Name des Skripts muss in der Seitenanpassung als Wert für das Attribut calendarInitializationScript eingegeben werden (siehe Schritt 1). Das Admin-Tool-Skript wird zum Initialisieren der Kalenderquelle verwendet und muss eine Map zurückgeben, die alle Parameter enthält, mit denen die Quelle beschrieben wird. Wenn die zurückgegebene Map leer oder null ist, wird kein Kalender angezeigt. (Der Bereich ist leer und hat die Beschreibung Kein Kalender.)
Das Skript muss wie im folgenden Beispiel gezeigt codiert werden:
return [
name: 'Exchange Source',
'access.type': 'EXCHANGE',
'access.url': 'https://exchange1.server.net/EWS/Exchange.asmx',
'access.username': 'exchange-user',
'access.password':'exchange-password',
'access.domain': 'SSO',
'access.impersonation':'somebody@sso.server.net',
'access.version': '2013'
]
Code-Beispiel 45: Beispiel für Kalenderintegrationsskript
Im Skript können folgende Parameter verwendet werden:
- name
String. Der Name der Quelle. Noch hat diese Angabe keine Funktion. In zukünftigen CM-Versionen, wenn mehrere Quellen im Kalenderbereich verwendet werden können, dient sie der Identifizierung der Quelle auf der Benutzeroberfläche.
- color
String. Hintergrundfarbe für Termineinträge. Format: HTML-Farbformat (z. B. red oder #D80000)
- editable
Boolean. Gibt an, ob das Erstellen/Bearbeiten/Entfernen von Terminen aktiviert sein soll. Wenn dieser Wert nicht explizit gesetzt ist, wird der Wert aus der Seitenanpassung des Bereichs verwendet. Dieser ist standardmäßig auf false gesetzt. Hinweis: Termine können nur bearbeitet werden, wenn der aktuelle Benutzer Schreibrechte auf das Ticket hat, in dem der Kalenderbereich angezeigt wird.
- access.*
Properties für den Zugriff auf den Kalender: Anmeldeinformationen, Verbindungsdetails, URLs ... usw.
access.type
String-Parameter. Mögliche Werte EXCHANGE (Microsoft Exchange Server), RANDOM (zu Testzwecken zufällig generierte Termine).
Für access.type EXCHANGE:
- access.url
URL. Die URL der .asmx-Datei (Active Server Method File) auf dem Exchange-Server. Diese Datei befindet sich normalerweise im Verzeichnis EWS (Exchange Web Services) und stellt den Exchange Access Web Service zur Verfügung. - access.username
String. Der Name des technischen Benutzers, mit dem der Zugriff / die Anmeldung beim Exchange-Server durchgeführt wird. - access.password
String. Das Passwort des technischen Benutzers, mit dem der Zugriff / die Anmeldung beim Exchange-Server durchgeführt wird. - access.domain
String. Die Windows-Domäne des Exchange-Servers. Der technische Benutzer (für access.username und access.password, siehe oben) muss ein Mitglied dieser Domäne sein. - access.impersonation
String. E-Mail-Konto eines Exchange-Kalenderbenutzers. Der Kalender auf der Ticketseite oder der Kundenseite basiert auf der Ansicht, die dieser Benutzer auf den Exchange-Kalender hat. So könnte somebody zum Beispiel das Exchange-Login des momentan angemeldeten ConSol CM-Bearbeiters sein. Wenn der Name des Bearbeiters in Exchange und ConSol CM identisch ist, können Sie über die Methode workflowApi.getCurrentEngineer().getName() oder engineerService.current.name den Namen des aktuellen Bearbeiters an Exchange weitergeben.
Für access.type RANDOM:
- access.calendar
Name der Kalenderdatei. Beim zufälligen Kalender werden die erzeugten Termine auf der Festplatte gespeichert. (Die Dateien werden automatisch entfernt, wenn der CM-Server angehalten wird.) Durch die Verwendung des gleichen Namens in der Konfiguration wird sichergestellt, dass der Benutzer den gleichen Satz an Terminen hat.)
Zusätzliche Variablen im Skript:
- Ticketkontext: ticket
- Kontakt-/Kundenkontext: unit
- Aktivieren Sie den Editiermodus für den Kalender:
Um den Bearbeitern vollen Zugriff zu ermöglichen (d. h. Erstellen und Editieren von Terminen), setzen Sie das Attribut editable auf true.
Grundprinzip des Zugriffs auf Kalender auf Exchange-Servern
Der konfigurierte Exchange-Server, genauer gesagt der in der URL angegebene Web Service, wird kontaktiert. Die Anmeldung auf dem Server erfolgt mit dem technischen Benutzer (access.username, access.password). Danach wird der Benutzer in die Person / den Benutzer geändert, der unter access.impersonation angegeben ist. Letzteres wird mithilfe der Funktion Impersonation (Identitätswechsel) des Exchange-Servers durchgeführt. Der Kalender des Benutzers, dessen Identität der technische Benutzer angenommen hat, wird im Ticket oder auf der Kundenseite angezeigt.
Die Funktion zum Wechseln der Identität kann nur von einem Konto verwendet werden, dem der Exchange-Administrator die Rolle ApplicationImpersonation erteilt hat. Stellen Sie beim Einrichten dieser Rolle sicher, dass alle Sicherheitsaspekte berücksichtigt werden!
Erweiterte Konfiguration: Seitenanpassungsparameter für die Integration von Microsoft Exchange-Kalendern
Kurze Hintergrundinformationen über die Integration von Microsoft Exchange-Kalendern
Die Integration (oder genauer gesagt, die Anzeige) von Microsoft Exchange-Kalendern in ConSol CM basiert auf dem jQuery-Plugin fullcalendar. Vollständige Details über diese API finden Sie auf der Blendarkatur-Website.
Seiten für die Konfiguration von calendarSection
Der Kalenderbereich kann auf drei Seiten konfiguriert werden:
- Ticket
Verwenden Sie calendar/ticketEditPage/calendarSection.
- Kundenseiten
- Kontaktseite
Verwenden Sie calendar type/contactEditPage/calendarSection.
- Firmenseite
Verwenden Sie calendar/companyEditPage/calendarSection.
calendarSection
Mit den folgenden Attributen können die Darstellung und das Verhalten des integrierten Exchange-Kalenders konfiguriert werden.
Attribute:
- allDaySlot
Boolean. Legt fest, ob das Zeitfenster "Ganztägig" oben im Kalender angezeigt werden soll. Der Standardwert ist true.
- appointmentBackgroundColor
java.lang.String. Legt die Hintergrundfarbe für alle Termine im Kalender fest. Sie können ein beliebiges CSS-Farbformat verwenden, z. B. #f00, #ff0000, rgb(255,0,0) oder red.
- appointmentBorderColor
Legt die Rahmenfarbe für alle Termine im Kalender fest. Sie können ein beliebiges CSS-Farbformat verwenden, z. B. #f00, #ff0000, rgb(255,0,0) oder red. (java.lang.String)
- appointmentColor
java.lang.String. Legt die Hintergrund- und Rahmenfarbe für alle Termine im Kalender fest. Sie können ein beliebiges CSS-Farbformat verwenden, z. B. #f00, #ff0000, rgb(255,0,0) oder red.
- appointmentConstraint
java.lang.String. Beschränkt das Verschieben, Verlängern und Verkürzen von Terminen auf ein bestimmtes Zeitfenster. Mögliche Werte:
- <Termin-ID>
Termine, die verschoben, verlängert oder verkürzt werden, müssen komplett innerhalb von mindestens einem der über die Termin-ID angegebenen Terminen liegen. - businessHours
Termine, die verschoben, verlängert oder verkürzt werden, müssen komplett innerhalb der Geschäftszeiten liegen (standardmäßig Montag-Freitag 09:00-17:00), siehe Attribut businessHours. - <Startzeit>-<Endzeit>;<Wochentage>
Ein benutzerdefiniertes Zeitfenster im gleichen Format wie das Attribut businessHours. Die Wochentage sind optional.
Beispiele: 10:00-18:00; 1,2,3,4 oder 10:00-18:00
- appointmentDurationEditable
Boolean. Ermöglicht das Editieren der Termindauer über die Änderung der Größe. Der Standardwert ist true.
- appointmentOverlap
Boolean. Legt fest, ob sich die Termine im Kalender nach dem Verschieben oder Verlängern überlappen dürfen. Der Standardwert ist true.
- appointmentStartEditable
Boolean. Ermöglicht es, die Startzeit eines Termins durch Verschieben zu verändern. Der Standardwert ist true.
- appointmentTextColor
java.lang.String. Legt die Textfarbe für alle Termine im Kalender fest. Sie können ein beliebiges CSS-Farbformat verwenden, z. B. #f00, #ff0000, rgb(255,0,0) oder red.
- aspectRatio
java.lang.String. Legt das Verhältnis von Breite zu Höhe des Kalenders fest. Der Standardwert ist 2.8 Wenn die Kalenderkomponente leer ist, wird der interne Standardwert 1.35 verwendet.
- businessHours
java.lang.String. Hebt bestimmte Zeiträume im Kalender hervor.
Format: <Startzeit>-<Endzeit>;<Wochentage>
Beispiel: 10:00-18:00; 1,2,3,4 (von 10:00 bis 18:00, Montag bis Donnerstag)
- calendarEventHandlerScript
java.lang.String. Enthält den Namen des Skripts, das die Kalenderereignisse steuert. Neben den Standardvariablen des Kontextes, wie ticket, gibt es folgende zusätzliche Variablen:
- eventType
enum (Werte: CREATE, UPDATE, DELETE) - appointment
mit Termindaten (uid, subject, location usw.).
Details finden Sie in der Dokumentation. (java.lang.String)
- calendarInitializationScript
java.lang.String. Enthält den Namen des Skripts, das die Kalenderkonfiguration erzeugt. Wenn der Wert leer ist oder das Skript null zurückgibt, wird der Kalender nicht angezeigt.
- contentHeight
java.lang.String. Gibt die Höhe des Inhaltsbereichs des Kalenders in Pixel an. Standardmäßig ist die Option nicht gesetzt und die Höhe des Kalenders wird anhand des Attributs aspectRatio berechnet.
- defaultAllDayAppointmentDuration
java.lang.String. Die Standarddauer für ganztägige Termine, für die keine Endzeit angegeben ist. Der Standardwert ist 1 (ein Tag).
- defaultDate
java.lang.String. Die initialen Daten, die beim ersten Laden des Kalenders angezeigt werden. Möglich ist ein ISO8601-Datumsstring wie 2014-02-01.
- defaultTimedAppointmentDuration
java.lang.String. Die Standarddauer für nicht ganztägige Termine, für die keine Endzeit angegeben ist. Wenn nicht gesetzt, wird der Standardwert 02:00:00 (2 Stunden) verwendet. Dieses Attribut wirkt sich auch auf die Standarddauer von Terminen bei der Terminerstellung aus.
- DefaultView
java.lang.String. Standardansicht des Kalenders.
Mögliche Werte: month, basicWeek, basicDay, agendaWeek, agendaDay. Der Standardwert ist agendaWeek.
Beispielansichten unter Verfügbare Ansichten.
- editable
Boolean. Ob Termine erstellt, verschoben, verlängert und verkürzt werden können. Dieser Wert überschreibt die Quellkonfiguration. Der Standardwert ist false.
- firstDay
java.lang.String. Der Tag, an dem die Woche beginnt. (Sonntag=0, Montag=1, Dienstag=2 usw.). Wenn leer, wird der Wert aus der Sprachumgebung des Browsers verwendet.
- forceAppointmentDuration
Boolean. Ein Flag, mit dem die Berechnung eines Terminendes erzwungen werden kann, wenn kein Ende angegeben wird. Der Standardwert ist false.
- handleWindowResize
Boolean. Ob die Größe des Kalenders automatisch angepasst werden soll, wenn der Benutzer die Größe des Browser-Fensters verändert. Der Standardwert ist true.
- headerCenter
java.lang.String. Definiert die Buttons und die Überschrift in der Mitte über dem Kalender. Details dazu finden Sie in der Beschreibung von headerLeft. Der Standardwert ist title.
- headerLeft
java.lang.String. Definiert die Buttons und die Überschrift links über dem Kalender. Liste mit durch Kommas oder Leerzeichen getrennten Werten (durch Kommas getrennte Werte werden nebeneinander angezeigt). Der Standardwert ist prev,next today.Mögliche Werte:
- title
Text, der den aktuellen Monat/Woche/Tag enthält. - prev
Button, mit dem der vorherige Monat/Woche/Tag im Kalender angezeigt wird. - next
Button, mit dem der nächste Monat/Woche/Tag im Kalender angezeigt wird. - prevYear
Button, mit dem das letzte Jahr im Kalender angezeigt wird. - nextYear
Button, mit dem das nächste Jahr im Kalender angezeigt wird. - today
Button, mit dem der aktuelle Monat/Woche/Tag im Kalender angezeigt wird. - <Name der Ansicht>
Button, mit dem eine der verfügbaren Ansichten des Kalenders geladen wird (eine Beschreibung der verfügbaren Ansichten finden Sie unter defaultView).
Die Kopfzeile wird nicht angezeigt, wenn alle drei header-Attribute (Center, Left, Right) leer sind.
- headerRight
java.lang.String. Definiert die Buttons und die Überschrift rechts über dem Kalender. Details dazu finden Sie in der Beschreibung des Attributs headerLeft. Der Standardwert ist month,agendaWeek.
- height
java.lang.String. Gibt die Höhe des gesamten Kalenders (einschließlich Kopfzeile) in Pixel an. Standardmäßig ist die Option nicht gesetzt und die Höhe des Kalenders wird anhand des Attributs aspectRatio berechnet.
- hiddenDays
java.lang.String. Schließt bestimmte Wochentage aus der Anzeige aus. Durch Kommas getrennte Liste der Wochentagsindizes (Beispiel: '1,3,5'). Jeder Index beginnt mit der Null (Sonntag=0) und umfasst die Werte 0 bis 6.
- lazyFetching
Boolean. Legt fest, wann die Termine abgerufen werden sollen. Details finden Sie in der Dokumentation. Es ist sinnvoll, dieses Attribut auf false zu setzen, wenn am Kalender des Benutzers viele externe Änderungen vorgenommen werden. Der Standardwert ist true.
- maxTime
java.lang.String. Legt die Endzeit fest, die (ausschließlich) angezeigt wird, auch wenn der Benutzer ganz nach unten gescrollt hat. Der Standardwert ist 24:00:00.
- minTime
java.lang.String. Legt die Startzeit fest, die angezeigt wird, auch wenn der Benutzer ganz nach oben gescrollt hat. Der Standardwert ist 00:00:00.
- nextDayThreshold
java.lang.String. Wenn die Endzeit eines Termins an einem anderen Tag liegt, muss der Termin mindestens bis zu dieser Zeit dauern, damit er an diesem Tag angezeigt wird. Der Standardwert ist 09:00:00 (09:00). Dies betrifft nur Termine, die nicht als ganztägige Termine konfiguriert sind, aber trotzdem den ganzen Tag ausfüllen. Ganztägige Felder kommen in den Kalenderansichten month, basicDay und basicWeek und in ganztägigen Zeitfenstern vor.
- rightToLeftMode
Boolean. Zeigt den Kalender von rechts nach links an. Der Standardwert ist false.
- scrollTime
java.lang.String. Legt fest, wie weit der scrollbare Bereich am Anfang heruntergescrollt wird. Der Standardwert ist 06:00:00 (6:00).
- slotAppointmentOverlap
Boolean. Legt fest, ob Termine sich in der Kalenderansicht überlappen sollen. Der Standardwert ist true.
- slotDuration
java.lang.String. Das Intervall für die Anzeige von Zeitfenstern. Der Standardwert ist 00:30:00 (30 Minuten).
- snapDuration
java.lang.String. Das Zeitintervall, bei dem sich ein Termin beim Verschieben an das Zeitraster der Kalenderansicht anheftet. Diese Einstellung wirkt sich auch auf die Genauigkeit der Zeitauswahl aus. Der Standardwert ist slotDuration.
- state
java.lang.String. Der Sichtbarkeitsmodus dieses Bereichs, mögliche Werte sind [expanded, collapsed, collapsed_and_preload, hidden]. Der Standardwert ist expanded.
- weekNumbers
Boolean. Legt fest, ob die Nummer der Woche im Kalender angezeigt werden soll. Der Standardwert ist true.
- weekends
Boolean. Legt fest, ob die Spalten für den Samstag und Sonntag in der Kalenderansicht enthalten sein sollen. Der Standardwert ist true.
Definieren von Event-Handlern für Terminereignisse
Mithilfe des Seitenanpassungsattributs calendarEventHandlerScript können Sie Aktionen definieren, die angestoßen werden sollen, wenn ein bestimmtes Ereignis eingetreten ist. Die Ereignisse, die verwendet werden können, sind:
- ein neuer Termin wurde erstellt (Ereignistyp CREATE)
- ein Termin wurde bearbeitet (Ereignistyp UPDATE)
- ein Termin wurde entfernt (Ereignistyp DELETE)
Zum Beispiel können Sie definieren, dass automatisch eine E-Mail an alle Kontakte des Tickets gesendet wird, wenn ein neuer Termin gemacht wird.
In einem calendarEventHandlerScript sind folgende Variablen verfügbar:
- ticket (nur im Ticketkontext)
- unit (nur im Kontakt-/Firmenkontext)
- eventType - Ereignistyp, mögliche Werte sind: CREATE, UPDATE oder DELETE. Dies ist ein Enum des Typs com.consol.cmweb.server.common.model.calendar.AppointmentEventType.
- appointment - Terminobjekt (Klasse com.consol.cmweb.server.common.model.calendar.AppointmentVo).
Properties (Einige Properties sind möglicherweise nicht verfügbar. Dies hängt vom Typ des Kalender-Servers und der entsprechenden Version ab):Grundeinstellungen:
- subject
String. Betreff/Titel des Termins. - startDate
Datum. Startdatum/-zeit des Termins. - endDate
Datum. Enddatum/-zeit des Termins. - allDayEvent
Boolean. Definiert, ob ein Termin ein ganztägiges Ereignis ist, d. h. den ganzen Tag (oder mehrere Tage) lang dauert. - location
String. Ort des Termins. - meeting
Boolean. Ist true, wenn der Termin eine Besprechung ist. (Dies ist eine spezielle Property von Microsoft Exchange Server; wenn Teilnehmer eingeladen wurden, wird aus dem Termin eine Besprechung) - cancelled
Boolean. Gibt an, ob der Termin als abgesagt markiert ist. - recurring
Boolean. Gibt an, ob der Termin Teil einer Terminserie ist. - busyStatus
AppointmentVo.BusyStatus. Mögliche Werte: FREE, TENTATIVE, BUSY, OUT_OF_OFFICE, WORKING_ELSEWHERE oder NONE. - body
String. Text, Inhalt des Termins. Dies kann Text oder HTML sein (abhängig von der Property bodyType ) - bodyType
AppointmentVo.BodyType. Mögliche Werte TEXT, HTML oder NONE
Erweiterte Einstellungen:
- uid
String. Eindeutige Identifikation eines Termin auf dem Kalender-Server. - start
org.joda.time.DateTime. Startdatum/-zeit (joda) - end
org.joda.time.DateTime. Enddatum/-zeit (joda) - timeZone
org.joda.time.DateTimeZone. Zeitzone des Termins (wird verwendet, um ganztägige Termine, die in jeder Zeitzone zu einer anderen Uhrzeit beginnen, richtig anzuzeigen.
Das folgende Skript zeigt ein Beispiel für ein calendarEventHandlerScript.
import static com.consol.cmweb.server.common.model.calendar.AppointmentEventType.*;
import com.consol.cmas.common.model.customfield.meta.UnitDefinitionType;
// Check if you are on ticket page or on customer page:
def inTicket = false
def inUnit = false
if ( binding.variables.containsKey("ticket") ) {
log.info "Context: Ticket"
inTicket = true
}
if ( binding.variables.containsKey("unit") ) {
log.info "Context: Unit"
inUnit = true
}
def recip
def mailField
// if you are on ticket page: write e-mail to engineer
if (inTicket){
recip = ticket.engineer?.email
// if you are in unit context, CONTACT, write to contact
} else if (inUnit) {
def unitDefName = unit.definitionName
def unitDefType = unit.definition.type
log.info ' Definition is now ' + unitDefName
if (unitDefType == UnitDefinitionType.CONTACT){
switch (unitDefName) {
case 'DirCustCustomer': mailField = "dir_cust_email";
break
case 'customer': mailField= "email"
break
case 'PartnersContact': mailField = "email"
break
case 'ResellerCustomer': mailField = "email"
break
}
} else if (unitDeftype == COMPANY) {
log.info "No email for Company!"
}
recip = unit.get(mailField)
}
log.info 'mailField is now ' + mailField
log.info 'recip is now ' + recip
// EXAMPLE! log.info only :
log.info "Appointment '${appointment.subject}' has been "
if (eventType == CREATE) {
log.info "created"
} else if (eventType == UPDATE) {
log.info "modified"
} else if (eventType == DELETE) {
log.info "removed"
}
// send mail here ...
Code-Beispiel 46: Admin-Tool-Skript, Beispiel für ein calendarEventHandlerScript