
In addition to the design of the Web Client GUI in the process of defining Custom Fields (see section Custom Field Administration (Setting Up the Ticket Data Model)), Data Object Group Fields (see section Data Object Group Field Management and GUI Design for Customer Data), and maybe Resource Fields (see section CM.Resource Pool - Setting Up the Basic Resource Model) an administrator can configure more GUI layout features and functionality using page customization. The configuration is performed by assigning values to attributes.
When you log in to the Web Client as an administrator, you see the item Enable page customization in the main menu. Depending on the context, i.e., on the page that is currently displayed, the page customization offers different, page- and context-specific functionality.
For example, when you have opened a ticket and start the page customization, you can configure attributes for the ticket in general. When the Ticket E-Mail Editor is open, you can also configure e-mail editor-specific attributes.
In the following sections, the general principle of page customization and all available page customization attributes are described and explained in detail. In all other sections of this ConSol CM Administrator Manual, references to this sections will be included where required.
The page customization settings are part of the ConSol CM configuration data. You can export and import them using the Admin Tool, as described in section Deployment (Import/Export).
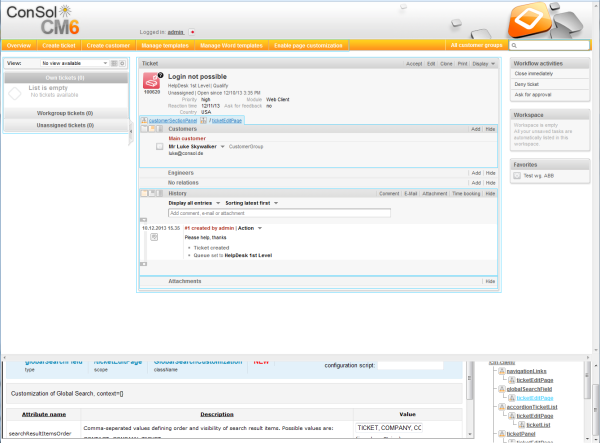
When you start the page customization mode, the Page Customization Definition Section is displayed in the lower half of the GUI. On the right side you see a tree that reflects the structure of the current page. Within the page, every element of the page is marked by a blue border. When you move the mouse over an element, its name is displayed. When you click on this name, the definition section for this element is opened, and the element is marked in the tree. In this way, you can easily identify the component you would like to modify.
Figure 99: ConSol CM Web Client - Page Customization Definition Section
The tree might display the following elements (see next figure). Since the Page Customization Definition Section is rather small you might have to scroll to see all elements. In this example (see figure above), the administrator has opened the ticketEditPage (see following paragraphs for details).
Figure 100: ConSol CM Web Client - Page Customization tree
| Icon | Description |
|---|---|
|
|
Configuration of all elements of this type |
|
|
Configuration of this specific element deployed within the identified scope |
You can also click on an element name in the tree to open the editor for this element in the left area of the Definition Section, e.g., for the element navigationLinks (see following figure).
Figure 101: ConSol CM Web Client - Selected tree element in the definition section
The entire page is built according to a strictly hierarchical structure and every element is defined by
These are displayed in the blue header section of the editor in the Definition Section when you mark an element either in the tree or in the GUI. Using the page customization, you can decide on which level you want to configure attributes:
Figure 102: Selecting the level for the Page Customization, here: type.
Figure 103: Selecting the level for the Page Customization, here: subscope.
Please see the following example for ticket list configuration.
Figure 104: ConSol CM Web Client - Defining attributes on Type level
Figure 105: ConSol CM Web Client - Defining attributes on Scope level
Figure 106: ConSol CM Web Client - Defining attributes on Subscope level
For some elements there may be two hierarchical paths, as shown in the following example for the subscope contactSection:
So, in this example, a ticketEditPage / contactSection subscope can be configured for two different types: customerSectionPanel and sectionList.
Figure 107: ConSol CM Web Client - Two paths to the Page Customization element contactSection
For every element, there is also a configuration script that can dynamically define values. The script is executed in the context of the engineer who is currently logged in. Therefore, the engineer permissions might exert an influence on the script result, e.g., when you use the code to select all tickets, the amount of tickets will be different depending on the queue permissions of the current engineer. When you need global access within the script, you can always execute it with admin privileges by ticking the respective checkbox. Within the script, the objects of the context (see following figure: example of ticketId) are available.
Figure 108: ConSol CM Web Client - Configuration script for defining values
For example, if there should be only one e-mail recipient (here: the main customer) for medium and low priority tickets, but e-mails for a high priority ticket should be sent to all customers of the ticket, the following script can be used:
import com.consol.cmas.common.model.ticket.Ticket
import com.consol.cmas.common.model.customfield.enums.EnumValue
Ticket ticket = ticketService.getById(ticketId);
EnumValue value = ticket.get("helpdesk_standard.priority");
if (value != null && "high".equals(value.getName()))
return [mailToSelection: 'contacts'];
return [mailToSelection: 'contact'];
The script has to be stored in the Scripts and Templates section of the Admin Tool (see section Admin Tool Scripts for details) and its name has to be entered in the field configuration script.
The return values define the values for the attributes which can also be defined using the string input fields. Please note the order of all components involved, see section Order and Priorities of Page Customization.
Figure 109: Two alternatives for setting Page Customization attributes
Please note that in scripts Boolean values (true/false) might have to be returned. In case of ConSol CM Page Customization scripts, a syntax is used where those values have to be returned as strings!
Example: The value of the attribute emailFeature is false. In the script you will have to write:
emailavailable = [emailFeature:'false'] ... return emailavailable
Three buttons are available:
In case more than one value is set for an attribute, the following hierarchy is applied:
Example for the value of maxHints in the GlobalSearchField on the ticketEditPage: