
The Resource Pool Dashboard provides an overview of all objects in the Resource Pool. As per ConSol CM principles, only the objects are displayed which are covered by the access permissions of the engineer who is using the dashboard.
The Resource Pool Dashboard always contains the overview of all resources (section Search or create Resources, see the following figure). It might also contain some charts and/or tables which display figures/reports about resources.
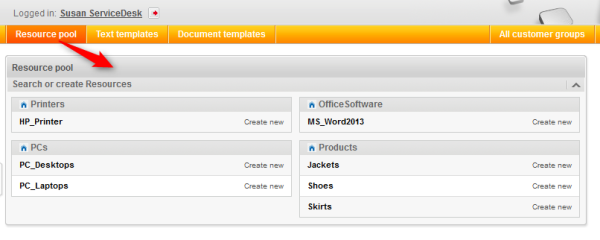
Open the Resource Pool Dashboard by clicking Resource pool (or the label which has been configured in your CM system, see section Labels for details) in the main menu:
Figure 570: ConSol CM Web Client - Resource Pool Dashboard without reports
Figure 571: ConSol CM Web Client - Resource Pool Dashboard with report
The Resource Pool, including the Resource Pool Dashboard, is a new feature which has been introduced in ConSol CM version 6.10. However, after a system update from a version previous to 6.10, only the section Search or create Resources will be displayed (if the license for CM.Resource Pool is present). Any Resource Pool Dashboard report (chart and/or table widgets) has to be configured manually.
When you configure reports with graphs and tables (or both) for the Resource Pool Dashboard, you follow the same process as for configuring the Web Client Dashboard (see section Page Customization for the Web Client Dashboard).
The Resource Pool Dashboard is configured using page customization.
Log in as admin, open the Resource pool page and select Enable page customization in the main menu. Besides other attributes which are not relevant for the Dashboard (and are explained in section Page Customization), the following (Resource Pool Dashboard-relevant) elements can be configured (i.e., attributes can be set). Each of the three elements is represented by a subtree in the page customization tree.
The following figure provides an example page customization tree with subtrees relevant for the Resource Pool Dashboard. A detailed explanation is provided in the following sections.
Figure 572: ConSol CM Web Client - Page Customization subtree for Resource Pool Dashboard configuration
The overall layout of the entire Resource Pool Dashboard is defined using the page customization attribute widgetsGrid / resourceDashboard.
Attributes:
The following figure and code show the organization of an example grid and its representation in the page customization. This is a simple example with only one chart. For a more complex example which is shown for the Web Client Dashboard, please take a look at the respective section in Page Customization for the Web Client Dashboard.
Figure 573: Organization of an example grid (1 row, 1 column only) for Page Customization for the Resource Pool Dashboard
The value of the respective layout attribute would be:
If you work with only one chart or table, it is not necessary to indicate more than one column since the entire width of the page will be filled with the widget.
Each chart widget and each table widget has a configuration script which will provide the data for the chart or table (e.g., connect to the database and execute the SQL statements to retrieve the data and to render the data correctly in the next step). This script is a Groovy script which is stored in the Admin Tool section Scripts and Templates and is referenced by its name. The script has to be of type Page customization. Select the widget in the page customization and enter the script's name:
Figure 574: ConSol CM Web Client - Script definition for a chart widget
Figure 575: ConSol CM Admin Tool - Admin Tool script for a widget of the Resource Pool Dashboard
The configuration script of a widget is the place where the statements are defined which retrieve the required data from the ConSol CM system and where the widget layout is defined. The execution of this Groovy script is a core part of the customization. The script must return a map of variables which correspond to the defined widget properties.
The script overwrites the configuration data provided in the page customization. The values are not merged!
The script thus will override any widget attribute value set in the page customization, so please make sure that the desired attribute is not set within the script if you want to use the page customization for attribute settings.
A script which is associated with a widget is usually executed with user (= engineer) permissions. However, sometimes values have to be used which are not available in the engineer context, e.g., escalated tickets (of all engineers) in a certain queue. In order to execute a script with admin permissions, select the check box run with admin privileges. Please keep in mind that the results of the Java or Groovy methods which retrieve the data will vary depending on the context. For example, the method ticketService.getAll() will return only tickets for which the current engineer has at least read permissions, but will return all tickets in the system when executed as admin.
The chart representation in the Resource Pool Dashboard is based on the Highcharts library. Thus, for chart widgets, the Admin Tool script has to return a HashMap containing the attributes which should be set (see the return statement in the code example below).
The table representation in the Resource Pool Dashboard is based on the Datatables library. Thus, for table widgets, the Admin Tool script has to return a HashMap containing the attributes which should be set.
Please note: Very complex scripts can decrease system performance!!!
The following example shows the script ResourceDashboardOverview1.groovy.
import com.consol.cmas.common.security.permission.*;
import com.consol.cmas.common.model.resource.meta.*;
import com.consol.cmas.common.model.resource.*;
def dashboard = [:];
def categories = [];
def localeEN = [];
def localeDE = [];
def series = [];
// non empty resource groups with readable, active and internal resource types
resourceGroupService.all.each { resourceGroup ->
def resourceTypes = [];
if (resourceGroup.enabled) {
resourceGroup.resourceTypes.each { name, resourceType ->
if (resourceType.enabled) {
if (resourceType.accessMode != ResourceAccessMode.ON_THE_FLY) {
if (authorizationServiceImpl.isAccessGranted(resourceType, [ResourceTypePermissionType.READ] as Set)) {
resourceTypes.add(resourceType);
}
}
}
}
};
if (resourceTypes) {
Collections.sort(resourceTypes);
dashboard.put(resourceGroup, resourceTypes);
categories.add('_(\'' + resourceGroup.name + '\')');
}
};
// add localization
dashboard.each { resourceGroup, resourceTypes ->
def resourceGroupEN = localizationService.getLocalizedProperty(ResourceGroup.class, "name", resourceGroup.getId(), Locale.ENGLISH);
def resourceGroupDE = localizationService.getLocalizedProperty(ResourceGroup.class, "name", resourceGroup.getId(), Locale.GERMAN);
if (resourceGroupEN) {
localeEN.add("${resourceGroup.name}:${resourceGroupEN}" as String);
}
if (resourceGroupDE) {
localeDE.add("${resourceGroup.name}:${resourceGroupDE}" as String);
}
resourceTypes.each { resourceType ->
def resourceTypeEN = localizationService.getLocalizedProperty(ResourceType.class, "name", resourceType.getId(), Locale.ENGLISH);
def resourceTypeDE = localizationService.getLocalizedProperty(ResourceType.class, "name", resourceType.getId(), Locale.GERMAN);
if (resourceTypeEN) {
localeEN.add("${resourceType.name}:${resourceTypeEN}" as String);
}
if (resourceTypeDE) {
localeDE.add("${resourceType.name}:${resourceTypeDE}" as String);
}
};
};
// prepare data
Map<Long, Long> counters = resourceService.getResourceTypesIdsToActiveResourcesCountersMapping();
dashboard.eachWithIndex { resourceGroup, resourceTypes, index ->
resourceTypes.each { resourceType ->
def count = counters.get(resourceType.id);
if (count != null && count > 0) {
def data = [null] * categories.size;
data[index] = count;
series.add("{ name: _('${resourceType.name}'), data:[${data.join(',')}] }" as String);
}
};
};
return [
visible: "true",
chart: "{ type: 'column' }",
title: "{ text: 'Overview' }",
legend: "{ layout: 'vertical', align: 'right', verticalAlign: 'top', floating: true, maxHeight: 200, backgroundColor: 'white', borderColor: '#CCC', borderWidth: 1, shadow: false, navigation: { animation: true } }",
xAxis: "{ categories: [${categories.join(',')}] }" as String,
yAxis: "{ allowDecimals: false, min: 0, title: { text: 'Resources' }, stackLabels: { enabled: true, style: { fontWeight: 'bold', color: 'gray' } } }",
tooltip: "{ headerFormat: '<b>{point.key}: </b>', pointFormat: '{point.stackTotal}<br><span style=\"color:{series.color}\">?</span> {series.name}: {point.y}'",
plotOptions: "{ column: { stacking: 'normal', dataLabels: { enabled: true, zIndex: 5, color: 'white', style: { textShadow: '0 0 3px black' } } } }",
series: "[ ${series.join(',')} ]" as String,
localization: "{ de: {${localeDE.join(',')}}, en: {${localeEN.join(',')}}}" as String
];
Code example 89: ResourceDashboardOverview1.groovy
The following chart is defined by the script above.
Figure 576: Example chart widget
These are the same as for the Web Client Dashboard. Please refer to section Configuration Attributes for Widgets.