Design and Configuration of REST-based ConSol CM Client GUIs
Introduction
In order to provide a comfortable configuration of the user interface for REST clients, the Admin Tool contains the navigation group Clients.
It can be used to configure the user interface of
- CM/Track
- customer-specific CM REST clients
Configuration in this context means:
- displayed components
- layout of the page
- localization for various languages
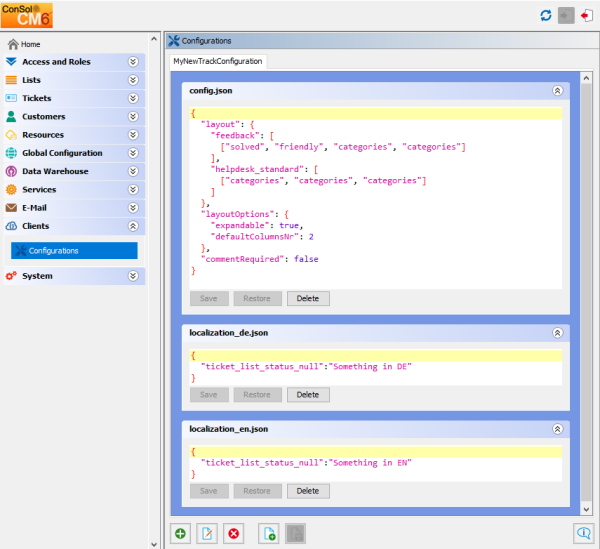
Figure 323: ConSol CM Admin Tool - REST client configuration (example)
The configuration panel features a tab for each existing configuration, labeled with the configuration name. A configuration consists of a number of files in the JSON (JavaScript Object Notation) format, which will be provided to the client upon request. In the tab, the files are shown each one after another to be edited. On the bottom of the panel are buttons to organize the configurations. These can be used to achieve the tasks addressing a configuration as a whole:
- Create
new configuration opens a dialog to name the configuration and choose a template to base it on. - Edit
configuration opens a dialog to rename the selected configuration and choose the template. - Delete
configuration removes the configuration as a whole and its tab will not be present anymore. - Create new file to the current configuration
opens dialog to set the file name and extends the configuration with an empty file with this name. - Save
all files saves all unsaved changes in all files in the currently selected configuration. - Examples
opens a window with examples from templates with each template showing in a tab. Currently there is only one template, named TrackV2, available for selection of the client type in the Create and Edit dialogs as well as in the Examples window. The following example shows a newly created configuration, based on the example track configuration.
Each file section offers file-oriented functions. The respective buttons are located below the file content editing section:
- Save
stores the changes made to the file to deliver them to the client. - Restore
sets the file content back to the state after the last time it was saved. - Delete
removes the whole file from the configuration.
Configuration Principle
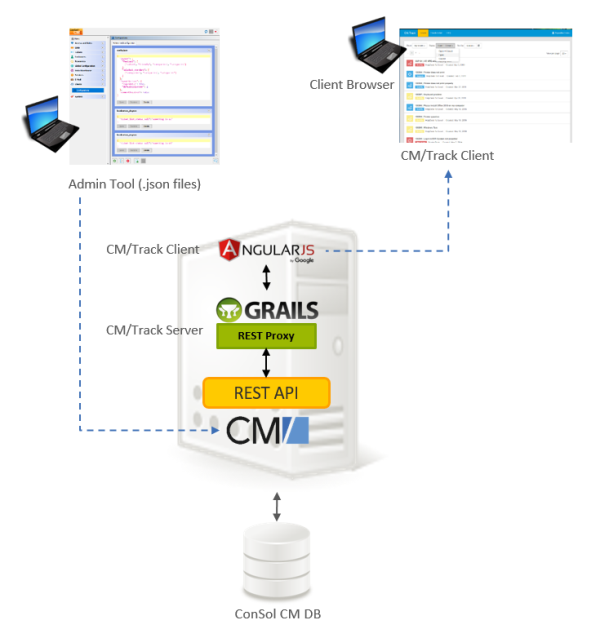
The configuration which is relevant for the client depends on the URL the client has called. The specific configuration for the client is delivered by the Angular app within ConSol CM.
Figure 324: Principle of REST client GUI configuration with the Admin Tool
Mapping of the Configuration to the CM/Track Instance
The mapping between the specific domain and the required configuration is configured using the following CM system property:
cmas-restapi-core, domain.map.for.client.config.<configName>
The value has to be the domain without the protocol, target port (if required), and path of the respective CM/Track instance.
Example: cmas-restapi-core, domain.map.for.client.config.trackConfig1 = myserver:8080/track
If two CM/Track instances should work with the same configuration, use the following syntax:
cmas-restapi-core, domain.map.for.client.config.<configName> = <comma-separated list of domains with ports>
Example: cmas-restapi-core, domain.map.for.client.config.trackConfig2 = myOtherServer:8080/track, myNewServer:8180/track
The CM system property has to be added manually to the system configuration.
Configuration of Specific Pages in CM/Track
The configuration of specific pages in CM/Track is done using configuration and localization files.
The file config.json is used to configure aspects of CM/Track after the user logged in. It includes both layout settings for the pages to create and display tickets, and settings for the welcome page. The localizations for the non-public pages of CM/Track can be found in the so called localization files, e.g., localization_en.json or localization_de.json.
The file public.json is used to configure the login page. It includes both settings and localizations.
Configuration of the Ticket Pages
The configuration of the layout of the ticket pages, i.e., the page to create a ticket and the page to view a ticket, in CM/Track is based on the following files:
- config.json
- localization file (e.g., localization_en or localization_de)
Please note that each ticket field which should be displayed in CM/Track has to be configured using the annotations concerning customer exposure. Only fields which are customer-exposed will be displayed. Please read section CM/Track: Data Availability For Customers for a detailed explanation.
config.json
In this file, the layout/order of the ticket fields is defined, and general layout and configuration parameters are set.
There are three layout objects, which allow you to set a different layout for creating and for viewing tickets:
- layout
General layout, applies to both creating and viewing tickets - editLayout
Layout for creating tickets - viewLayout
Layout for viewing tickets
The structure of the three layout objects is identical:
"layout": {
"<Ticket field group name 1>": [
[<List of names of ticket fields in 1st line],
[<List of names of ticket fields in 2nd line],
[<List of names of ticket fields in n’th line],
],
<Ticket field group name 2>": [
[<List of names of ticket fields in 1st line],
[<List of names of ticket fields in 2nd line],
[<List of names of ticket fields in n’th line]
]
}
If both the general layout and the specific layout are used, the settings for the specific layout (view or edit) overwrite the settings of the general layout.
Rules for writing a JSON layout object:
- Each line (array) which contains ticket fields must have the same number of elements. Use placeholders for empty spaces (see info box below).
- Use unique placeholder names (see info box below).
- Do not use comments within the JSON statement.
Info about placeholders:
Please note that the placeholders for an empty position must be unique. You can use either an empty string (only once!) or placeholder strings (e.g., "x1"). A placeholder is treated like a real data field, i.e., in case two empty positions next to each other in one line are required, this can be set like "x1","x1" , or "x1","x2". The same placeholder in different lines where the fields cannot be connected does not work. Null as a placeholder does not work.
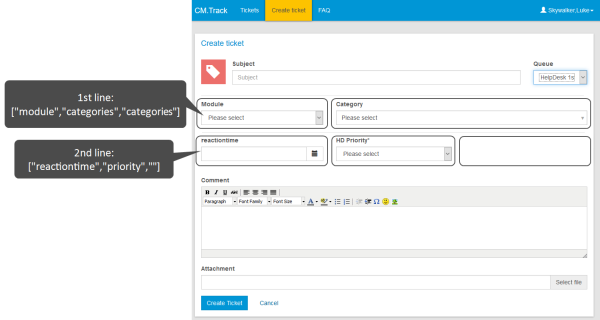
Example:
"layout": {
"helpdesk_standard": [
["module", "categories","categories"],
["reactiontime","priority",""]
]
},
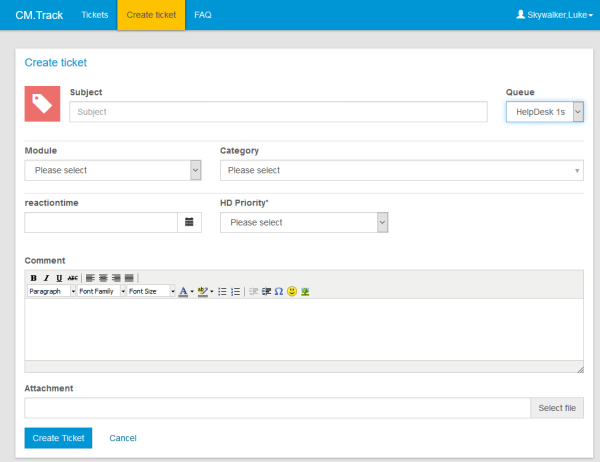
Figure 325: CM/Track client - Display of the ticket fields of the example layout shown above
There are three layoutOptions objects, which allow you to set different layout options for creating and for viewing tickets:
- layoutOptions
General layout options, apply to both creating and viewing tickets - editLayoutOptions
Layout options for creating tickets - viewLayoutOptions
Layout options for viewing tickets
The structure of the three layoutOptions objects is identical:
"layoutOptions": {
"expandable": false,
"defaultColumnsNr": 3
}
If both the general layout options and the specific layout options are set, the settings for the specific layout options (view or edit) overwrite the settings of the general layout options. The following settings can be made in these objects:
- expandable (see example below)
- true: Ticket fields which are not explicitly mentioned in the JSON layout object but which are annotated as customer exposed will be displayed.
- false: Only ticket fields which are explicitly mentioned in the JSON layout object are displayed.
- defaultColumnsNr: This is only used if expandable = true and a ticket field group is not explicitly layouted. Then the defaultColumns are used for display.
The acf object allows to determine the layout of ACFs in CM/Track independently from their layout in the Web Client. For each ACF, the order and size of the fields can be determined. The configuration works in the same way as the settings for the layout attribute, i.e. there is one line / array for each row and the names of the fields which should span more than one column are repeated. Fields which are not configured explicitly are displayed below the configured fields.
The following example shows a configuration for an ACF called qualify with the field comment_medium spanning two columns:
"acf" : {
"qualify": [
["impact", "severity"],
["categories", "comment_short"],
["comment_medium", "comment_medium"]
]
}
If the field names are not unique because the ACF contains fields of several ticket field groups, you need to use the syntax groupName.fieldName to reference the fields.
If a comment is required to create a ticket, make the following setting:
"commentRequired" : true
If a prefill script should be executed to set default values when creating a ticket, make the following setting:
"usePrefillScript" : true
The prefill script is configured in the same way as for the Web Client, please see Scripts of Type Default Values.
You can determine the order in which the ticket history entries are displayed in CM/Track using the attribute historyOrder. It can have two values: descending for displaying the newest entries first (default value) and ascending for displaying the oldest entries first.
Example:
"historyOrder": "ascending"
Example:
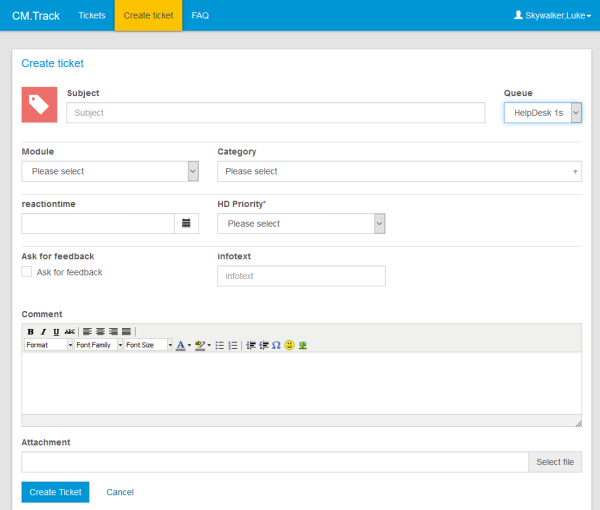
Only the first two lines are layouted, but more fields (e.g., infotext) are displayed, because expandable is true.
{
"layout": {
"helpdesk_standard": [
["module", "categories","categories"],
["reactiontime","priority",""]
]
},
"layoutOptions": {
"expandable": true,
"defaultColumnsNr": 2
},
"commentRequired": false
}
Code example 44: Example config.json file
Figure 326: CM/Track layout using layout of code example above
Same example using expandable = false: only the explicitly layouted ticket fields will be displayed.
Figure 327: CM/Track layout using layout of code example above, but expandable = false
Localization File
The localization files, e.g., localization_en.json and localization_de.json, contain simple mappings of properties to values. The values are the terms which should be displayed in the GUI in the respective language. You can view the template files with the localizations used in your version of ConSol CM by clicking the Examples icon.
You can adapt the delimiters which are used for fixed point numbers by adding the attributes number_decimal_separator and number_group_separator with the desired delimiters to the localization file of each language.
The following example shows the attributes with the default values for English:
-
Decimal separator:
'number_decimal_separator': '.'
-
Thousands separator:
'number_group_separator': ','
Configuration of the Welcome Page
The welcome page is displayed after the user has logged in to CM/Track. It provides the following elements:
- A customizable welcome message
- A customizable sub-header
- A search field
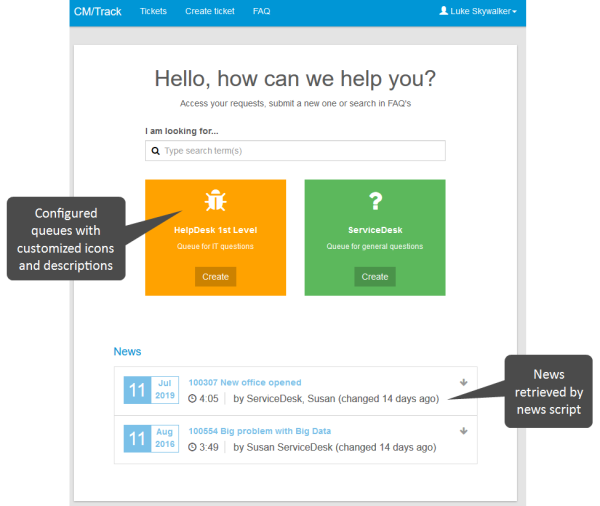
- Colored boxes with links to create tickets in the queues for which the user has the required permissions. If the number of queues is greater than four, then the fourth box is a placeholder offering a list with all remaining queues. Each regular box shows a button Create, which directly leads to the ticket create page for this particular queue.
- A box displaying news, if the news feature is configured.
Figure 328: Welcome page in CM/Track
In order to configure the welcome page of your customer portal, CM/Track, you have to adapt the config.json file. You can view the template file used for your version of ConSol CM by clicking the Examples icon.
The following code shows an example of the welcome page section of a config.json file:
"welcomePage": {
"queuePanels": [
{
"@name": "HelpDesk_1st_Level",
"description": "custom_HD_description",
"icon": "fa-bug"
},
{
"@name": "ServiceDesk",
"description": "custom_SD_description",
"icon": "fa-question"
}
]
}
Code example 45: welcomePage section of config.json file
The following parameters are available:
- @name: technical name of the queue
- description: description of the queue, can either be a fixed string without localization or a key from the localization_en.json file or another localization file. (From the example above: custom_HD_description and custom_SD_description are keys which have to be present in the localization files).
- icon: name of an icon from the FontAwesome icon set (see http://fontawesome.io/icons/). Use the following syntax: fa-<name of the icon>.
If no explicit configuration is provided, the default values (description of the queue in the Admin Tool and folder icon) are used. All queues for which the user has permissions to create a ticket are displayed.
If more than one queue is available, the order of the queues is the order in which the queues are configured in the config.json file. The queues which are not explicitly configured are displayed at the end.
The localization for the welcome page beyond the queue configuration is done by a small set of keys in the localization files for each language configured, e.g., localization_en.json.
{
"custom_HD_description": "Queue for IT questions",
"custom_SD_description": "Queue for general questions"
}
Code example 46: Excerpt from localization_en.json showing the custom labels created for the queue description
The above configuration results in the above welcome page for a user with access to two queues. Note that all queues to which the user has access are displayed on the welcome page, even if they have not been configured explicitly. Queues without a customized configuration are shown with the default settings, i.e., folder icon and description from the queue configuration in the Admin Tool.
Displaying News on the Welcome Page
The welcome page of CM/Track can be extended by including news. For this purpose, a script of the type News Publisher (see Scripts of Type News Publisher) is created in the navigation item Scripts and Templates of the Admin Tool, and the display configuration of the news is added to the config.json file. The news which are returned by the script can be retrieved from several sources, for example, ticket comments or RSS feeds, or created directly in the script.
The following code shows an example of the news configuration in the config.json file. It configures the display of news items as created by the script news.groovy. Please see Attributes for News Widgets for a description of the other settings.
"newsConfiguration": {
"scriptName": "news.groovy",
"autoscroll": "smooth",
"title": "News",
"height": 350,
"createDate": true,
"updateDate": true,
"author": true,
"color": "#488ca1"
},
Code example 47: newsConfiguration section of config.json file
The localized title of the news section is added to the attribute newsTitle of the localization_en.json/localization_de.json file. If no localized title is specified, the default title “News” is displayed.
Configuration of the Public Pages
To customize a public CM/Track page (the sign in page, the password change pages) you need to add a public.json file to your track clients configuration. The public.json file contains localizations and the setting regarding the password reset functionality. The localizations are all to be found in the JSON object signin, i18n.
You can view the template file for your version of ConSol CM by clicking the Examples icon.
In order to change words and/or phrases which are displayed on public pages, just edit the public.json file in the Admin Tool and save it. The change will be visible on the GUI just in time.
Configuration of the Password Reset and Change Functionalities
The functionality for password reset on the login page and password change after logging in can be enabled and disabled in the respective configuration files.
config.json
The config.json file allows you to determine whether the Change password button should be displayed after logging in to CM/Track. If disablePasswordChange is set to true, the user cannot change the password. If it is set to false, changing the password is possible.
"disablePasswordChange": true
Code example 48: Excerpt from config.json to disable the functionality to change the password
Per default, i.e., when the disablePasswordChange parameter has not been defined explicitly, the menu item Change password is available.
public.json
The public.json file allows you to determine whether the Forgot your password? link should be displayed on the login page. If disablePasswordReset is set to true, the user cannot reset his password. If it is set to false, resetting the password is possible.
"disablePasswordReset": true,
Code example 22: Excerpt from public.json to disable the functionality to reset the password
Per default, i.e. when the disablePasswordReset parameter has not been defined explicitly, the link Forgot your password? is displayed.
Creating New Configuration Files
You can add a new JSON file to the configuration using the button Create new file to the current configuration. There are two use cases for this functionality.
- You want to add a new localization file, because you have added another language to your system configuration. Use localization_<browser locale> as name for such a file. You could, for example, add a file named localization_fr for French translations. Build the new file based on the existing example localization files.
- You want to add a new file which is required in a customer-specific project. This is a case for experienced CM consultants and developers.
Behavior Concerning System Installations and Updates
The templates/examples for the REST client GUI configuration are added during the installation or update of ConSol CM. You can create a new configuration based on the templates as required. When you update ConSol CM to a newer version, the files of any existing configurations are left as is. This means that new configuration options and localizations are not added automatically. You can add them manually after the update based on the template files.