Diagramm-Widgets
Diagramm-Widgets werden im Typ chartWidget oder einem seiner Unterelemente konfiguriert. Sie verwenden die Bibliothek Highcharts. Alle Attribute sind JSON-Objekte.
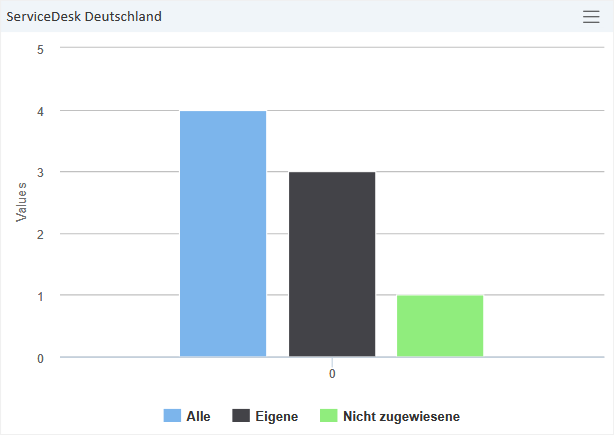
Die folgende Abbildung zeigt das Standarddiagramm-Widget mit der Anzahl der Vorgänge in der aktuellen Sicht:

Sie können Attribute sowohl im Widget-Skript als auch in der Seitenanpassung setzen. Die im Skript gesetzten Werte überschreiben die Werte, die in der Seitenanpassung eingegeben werden.
Allgemeine Attribute:
- developmentMode
Boolean. Aktiviert den Entwicklungsmodus für das Widget. Wenn dieses Attribut auf true gesetzt ist, wird das Widget mit einem roten Rand angezeigt und eine JSLint-Validierung für das Widget-Skript durchgeführt. Treten Fehler im Widget-Skript auf, werden die Fehlermeldungen anstelle des Widgets angezeigt. - highcharts3dEnabled
Boolean. Legt fest, ob das Modul für die 3D-Anzeige geladen werden soll. Der Standardwert ist false. Setzen Sie dieses Attribut auf true, um das 3D-Modul zu laden.Die 3D-Darstellung benötigt viele Browser-Ressourcen.
- highchartsModulesEnabled
String. Legt fest, welche zusätzlichen Module geladen werden sollen. Die verfügbaren Module sind:- accessibility.js
- annotations.js
- boost.js
- broken-axis.js
- bullet.js
- current-date-indicator.js
- cylinder.js
- data.js
- debugger.js
- drilldown.js
- export-data.js
- exporting.js
- full-screen.js
- funnel.js
- networkgraph.js
- no-data-to-display.js
- offline-exporting.js
- pareto.js
- series-label.js
- solid-gauge.js
- sonification.js
- static-scale.js
- sunburst.js
- tilemap.js
- timeline.js
- treemap.js
- variable-pie.js
- variwide.js
- vector.js
- venn.js
- windbarb.js
- wordcloud.js
- xrange.js
- localization
String. Lokalisierte Werte, d. h., de: {subject:'Thema', yes:'Ja'}, en: {subject:'Subject', yes:'Yes'}. Siehe Lokalisieren von Widget-Text. - visible
Boolean. Definiert, ob das Widget angezeigt wird (true) oder nicht (false).
Highchart-Attribute:
- chart
String. Optionen, die den Diagrammbereich und den Plot-Bereich betreffen, sowie allgemeine Diagrammoptionen. Beispiel:chart = "type:'column', pltShadow:false, backgroundColor:'#4dc245', height:
300";"items: [{html:'sometext', style: { left: '100px'; }}]"
Code-Beispiel 40: Chart-Objekt
- colors
String. Ein Array, das die Standardfarben für die Datenreihen des Diagramms enthält. Wenn alle Farben verwendet wurden, werden benötigte neue Farben wieder vom Anfang genommen. - credits
String. Standardmäßig setzt Highchart in der unteren rechten Ecke des Diagramms ein Credits-Label. - drilldown
String. Optionen für Drill-Down, dem Konzept zum Einsehen von immer höher aufgelösten Daten durch Klicken auf die Diagrammelemente wie Balken oder Tortenstücke.Zusätzlich zum Setzen der Drilldown-Optionen müssen Sie das Widget-Skript erweitern. Die vom Skript zurückgegebenen Daten müssen die beim Drilldown angezeigten Daten enthalten, die mit den Daten, die sie erweitern, verknüpft sein müssen.
- exporting
String. Optionen für das Exportmodul. - global
String. Globale Optionen, die für jedes Diagramm gelten. Es kann nur für einen Typ gesetzt werden, d. h. für chartWidget, nicht aber für Bereiche oder einzelne Widgets. - labels
String. HTML-Label, die an einer beliebigen Stelle des Diagrammbereichs positioniert werden können.labels = "items: [{html:'sometext', style: { left: '100px'; }}]"
Code-Beispiel 41: Label-Objekt
- lang
String. Sprachobjekt. Das Sprachobjekt ist global und kann nicht für jedes Diagramm einzeln gesetzt werden. Es kann nur für einen Typ gesetzt werden, d. h. für chartWidget, nicht aber für Bereiche oder einzelne Widgets. - legend
String. Die Legende ist ein Feld, das für jedes Element der Datenreihe oder des Punktes im Diagramm ein Symbol und einen Namen enthält. - loading
String. Die Ladeoptionen steuern das Aussehen der Ladeseite, die den Plot-Bereich während Diagrammoperationen bedeckt. - navigation
String. Eine Sammlung von Optionen für die Buttons und Menüs im Exportmodul. - noData
String. Optionen für die Anzeige einer Meldung wie „Keine Daten verfügbar“. - pane
String. Gilt für Netzdiagramme und Tachos. Diese Konfigurationsobjekte enthalten allgemeine Optionen für die kombinierten X- und Y-Achsen. - plotOptions
String. plotOptions ist ein Wrapper-Objekt für die Konfigurationsobjekte für jeden Datenreihentyp. - series
String. Die im Diagramm angezeigten Daten. - subtitle
String. Der Untertitel des Diagramms. - title
String. Der Titel des Diagramms. - tooltip
String. Optionen für den Tooltip, der erscheint, wenn der Benutzer mit der Maus über eine Datenreihe oder einen Punkt fährt. - xAxis
String. Die X-Achse oder die Kategorie-Achse. - yAxis
String. Die Y-Achse oder die Werte-Achse.
Code-Beispiel
Das folgende Beispiel zeigt ein Skript, das für das Standarddiagramm-Widget, das die Anzahl der Vorgänge in der aktuellen Sicht zeigt, verwendet wird. Das Skript muss eine HashMap mit den Attributen, die gesetzt werden sollen, zurückgeben.
import com.consol.cmas.common.model.ticket.*;
import com.consol.cmas.common.model.ticket.view.*;
import java.util.*;
import java.util.Map.Entry;
if (viewId == -1) {
return [visible: 'false']
}
def engineerLocale = engineerService.getCurrentLocale()
def view = viewService.getById(viewId)
def viewName = localizationService.getLocalizedProperty(View.class, "name", viewId, engineerLocale)
ViewCriteria allCriteria = new ViewCriteria(view,
ViewAssignmentParameter.allTickets(),
ViewGroupParameter.allTickets(),
new ViewOrderParameter())
def allTickets = ticketService.getCountForView(allCriteria)
ViewCriteria ownCriteria = new ViewCriteria(view,
ViewAssignmentParameter.allTickets(engineerService.getCurrent()),
ViewGroupParameter.onlyOwnTickets(),
new ViewOrderParameter())
def ownTickets = ticketService.getCountForView(ownCriteria)
ViewCriteria unassignedCriteria = new ViewCriteria(view,
ViewAssignmentParameter.allUnassignedTickets(),
ViewGroupParameter.onlyUnassignedTickets(),
new ViewOrderParameter())
def unassignedTickets = ticketService.getCountForView(unassignedCriteria)
def data = []
data.add("{name: _('all'), data:[${allTickets}]}" as String)
data.add("{name: _('own'), data:[${ownTickets}]}"as String)
data.add("{name: _('unassigned'), data:[${unassignedTickets}]}"as String)
return [series: "[${data.join(',')}]" as String,
visible: 'true',
chart: "{type: 'column'}", title: "{text: '${viewName}'}" as String,
tooltip:"{headerFormat:''}" ,
localization:"de: {all:'Alle',own:'Eigene',unassigned:'Unzugewiesene'},"+ "en: {all:'All', own:'Own', unassigned: 'Unassigned'}"];
Code-Beispiel 42: Skript für das Standarddiagramm-Widget ticketsInViewDataWidget.groovy
Die Art des Diagramms kann im Subattribut type des Attributs chart geändert werden. Es ist eine große Anzahl an Diagrammtypen verfügbar, siehe https://api.highcharts.com/highcharts/plotOptions.
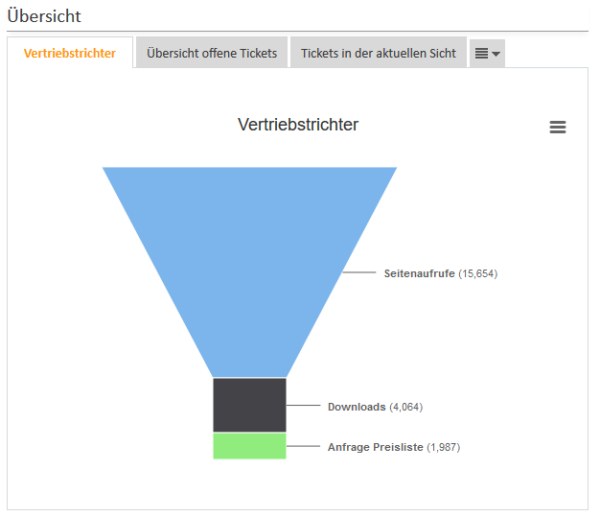
Die folgende Abbildung zeigt ein Diagramm des Typs funnel:
Das folgende Codebeispiel zeigt das Grundprinzip der Implementierung eines Trichter-Widgets. Zur Veranschaulichung werden statische Daten verwendet.
return [title: "{text: _('title')}",
chart: "{type: 'funnel', \
marginLeft: '50', \
marginRight: '150'}",
plotOptions: "{series:{ height: '90%', \
width: '85%', \
neckWidth: '20%', \
neckHeight: '20%', \
dataLabels: {enabled:'true', \
format: '<b>{point.name}</b> ({point.y:,.0f})', \
softConnector: 'true'}}}",
visible: "true",
series: "[{name: _('users'), \
data: [[_('visits') , 15654], \
[_('downloads'), 4064], \
[_('requests') , 1987]]}]",
localization: "de: {title: 'Vertriebstrichter', \
users: 'Individuelle Benutzer', \
visits: 'Seitenaufrufe', \
downloads: 'Downloads', \
requests: 'Anfrage Preisliste'}, \
en: {title: 'Salesfunnel', \
users: 'Unique users', \
visits: 'Page visits', \
downloads: 'Downloads', \
requests: 'Requests for price list'}"
]
Code-Beispiel 43: Skript für ein Vertriebstrichterdiagramm mit Demo-Daten