Dashboards
Einführung in Dashboards in ConSol CM
Dashboards ermöglichen die Anzeige von grafischen Informationen im Web Client. Das können Statistiken, hervorgehobene Systemdaten oder jegliche anderen Informationen sein, die die Benutzer bei ihrer täglichen Arbeit unterstützen. Der Inhalt eines Dashboards wird mithilfe von Widgets konfiguriert. Dashboards sind auf der allgemeinen Startseite und auf der Ressourcenübersichtsseite verfügbar.
Konzepte, Begriffe und Definitionen
|
Konzept |
Andere Begriffe |
Definition |
|---|---|---|
|
Dashboard |
|
Web Client-Seite, die ein oder mehrere Widgets zeigt, die eine Übersicht über wichtige Daten liefern |
|
Widget |
|
Dashboard-Element, das Daten zeigt oder eine bestimmte Funktionalität bereitstellt |
Zweck und Verwendung
Dashboards dienen dazu, den Benutzern wichtige Informationen in grafischer Form anzuzeigen. Sie werden an zwei Stellen des Web Clients verwendet:
- Startseite:
Dieses Dashboard wird direkt nach dem Anmelden im Web Client angezeigt. Standardmäßig zeigt es ein Säulendiagramme mit der Anzahl der Vorgänge in der aktuellen Sicht. - Ressourcenübersichtsseite:
Dieses Dashboard wird nach einem Klick auf den Link Ressourcenpool im Hauptmenü angezeigt. Es zeigt ein Säulendiagramm mit der Anzahl der Ressourcen der unterschiedlichen Ressourcentypen in jeder Ressourcenkategorie.
Die Dashboards können mithilfe von Widgets angepasst werden. Es gibt mehrere Widget-Typen, mit denen unterschiedliche Arten von Informationen angezeigt werden können, siehe Verfügbare Widgets. Widgets können interaktive Elemente enthalten. Die meisten Widgets benötigen ein Skript, das die erforderlichen Daten abruft, siehe Skripte des Typs Widget.
Standardmäßig werden die Dashboards allen Benutzern angezeigt. Wenn Sie den Inhalt des Dashboards an die Rollen des Benutzers anpassen möchten, müssen Sie die entsprechende Logik zu den Dashboard- bzw. Widget-Skripten hinzufügen, siehe Anpassen des Dashboards an die Benutzerrollen.
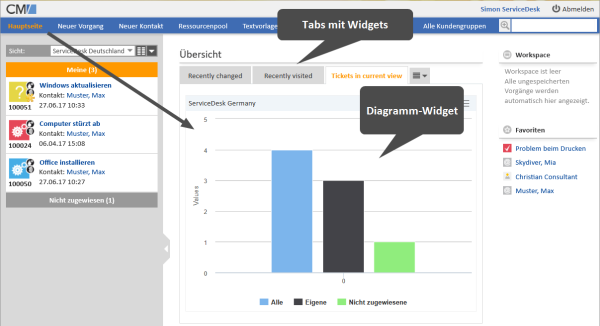
Die folgende Abbildung zeigt ein Dashboard, das mehrere Widgets in Tabs enthält. Der aktuell ausgewählte Tab zeigt das Standard-Diagramm-Widget mit den Vorgängen in der aktuellen Sicht.
Verfügbare Widgets
Es sind folgende Widget-Typen verfügbar:
|
Name |
Typ |
Beschreibung |
Skript erforderlich |
|---|---|---|---|
|
Kalender |
Calendar |
Zeigt einen integrierten Microsoft Outlook-Kalender an, siehe Kalender-Widgets und Microsoft Exchange-Kalender. |
Ja |
|
Diagramm |
Chart |
Zeigt ein Diagramm an, siehe Diagramm-Widgets |
Ja |
|
HTML |
Generic |
Zeigt HTML-Inhalt an, siehe HTML-Widgets |
Ja |
|
KPI |
kpi |
Zeigt KPIs in farbigen Feldern mit einem Trendindikator an, siehe KPI-Widgets |
Ja |
|
News |
News |
Zeigt News an, siehe News-Widgets |
Ja |
|
Letzte Änderungen |
RecentChanges |
Zeigt eine Liste der Objekte an, die zuletzt geändert wurden, siehe Widget Letzte Änderungen |
Nein |
|
Zuletzt besucht |
RecentlyVisited |
Zeigt eine Liste der Objekte an, die der aktuelle Benutzer zuletzt angesehen hat, siehe Widget Zuletzt besucht |
Nein |
|
Tabelle |
Table |
Zeigt eine Tabelle an, siehe Tabellen-Widgets |
Ja |
Grundlegende Aufgaben
Definieren des Dashboard-Layouts
Das Gesamtlayout der Dashboards wird in der Seitenanpassung definiert, siehe Seitenanpassung. Es werden folgende Attribute verwendet:
- Startseite: widgetsGrid / welcomePage, verfügbar, wenn das Menüelement Übersicht geöffnet wurde
- Ressourcenübersichtsseite: widgetsGrid / resourceDashboard, verfügbar, wenn das Menüelement Ressourcenpool geöffnet wurde
Die folgenden allgemeinen Prinzipien gelten bei der Definition des Dashboard-Layouts:
- Jede Zeile auf dem Dashboard-Raster wird als Array von Elementen dargestellt. Die Zeilen werden durch Kommas getrennt. Das Raster beginnt mit der oberen linken Ecke.
Beispiel: [a,b,c],[d,e,f] - Ein Widget wird durch seinen Namen gefolgt von einem Doppelpunkt und seinem Typ beschrieben. Der Name für ein bestimmtes Widget muss eindeutig sein. Siehe Verfügbare Widgets für eine Liste der Widget-Typen.
Beispiel: ticketsInView:Chart - Das Widget kann mehrere nebeneinanderliegende Zeilen und Spalten belegen. Der Typ das Widgets muss nur bei der ersten Nennung des Widget-Namens angegeben werden. Danach kann er weggelassen werden.
Beispiel: [ticketsInView:Chart, ticketsInView, ticketsInView] - null ist ein reserviertes Schlüsselwort für eine leere Zelle.
- Sie können die Widgets in unterschiedlichen Tabs anordnen. Es gibt für jeden Tab ein Array.
Beispiel: [tabName:'Tickets in current view',widgets:[ticketsInView:Chart]] - Der Tab-Name kann mit dem Attribut i18n lokalisiert werden. Er wird dann in der Sprache angezeigt, die der Benutzer im Browser eingestellt hat.
Beispiel: [tabName:'Tickets in current view',i18n:{en:'Tickets in current view',de:'Tickets in der aktuellen Sicht'},widgets:[ticketsInView:Chart]] - Das Dashboard kann komplett deaktiviert werden, indem Sie den Wert des Attributs layout löschen.
Gehen Sie folgendermaßen vor, um das Gesamtlayout eines Dashboards zu definieren.
- Melden Sie sich als Administrator an.
- Öffnen Sie die Seite mit dem Dashboard, das Sie bearbeiten möchten, im Web Client.
- Öffnen Sie die Seitenanpassung, indem Sie in der Menüleiste auf den Link Seitenanpassung klicken.
- Gehen Sie zum Bereich widgetsGrid / welcomePage oder widgetsGrid / resourceDashboard der Seitenanpassung.
- Bearbeiten Sie den Wert des Attributs layout.
- Wenn alle Widgets auf der gleichen Seite angezeigt werden sollen, fügen Sie für jede Zeile ein Array hinzu und füllen Sie die Arrays mit den Widget-Referenzen.
- Wenn Sie Tabs verwenden, erstellen Sie ein Array für jeden Tab. Das Attribut widgets innerhalb des Tabs enthält ein Array für jede Zeile. Falls benötigt, fügen Sie den lokalisierten Tab-Namen zum Attribut i18n hinzu.
- Speichern Sie Ihre Änderungen, indem Sie in der Seitenanpassung auf den Button Erstellen oder Aktualisieren klicken.
- Laden Sie die Seite neu.
- Öffnen Sie die Seitenanpassung noch einmal, um die Widgets zu konfigurieren, siehe Konfigurieren von Widgets.
Mit dem Attribut refreshOnViewChange kann festgelegt werden, ob das Dashboard aktualisiert werden soll, wenn der Benutzer die Sicht der Vorgangsliste ändert. Das Standardwert ist true, d. h. das Dashboard wird aktualisiert, wenn sich die Sicht ändert.
Die folgenden Beispiele zeigen unterschiedliche Layouts.
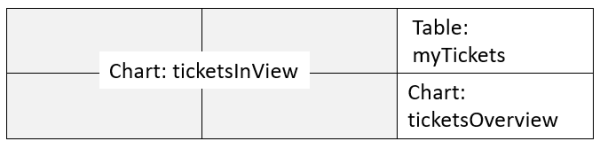
Layoutbeispiel 1 - Widget in mehreren Zellen
Es werden drei Widgets angezeigt, zwei Diagramme und eine Tabelle.
Wert des Attributs layout:
[ticketsInView:Chart, ticketsInView, myTickets:Table], [ticketsInView, ticketsInView, ticketsOverview:Chart]
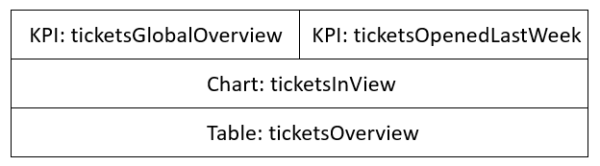
Layoutbeispiel 2 - Unterschiedliche Widget-Anzahl pro Spalte
Es werden vier Widgets angezeigt, zwei KPI-Widgets, ein Diagramm und eine Tabelle.
Wert des Attributs layout:
[ticketsGlobalOverview:KPI,ticketsOpenedLastWeek:KPI],[ticketsInView:Chart],[ticketsOverview:Table]
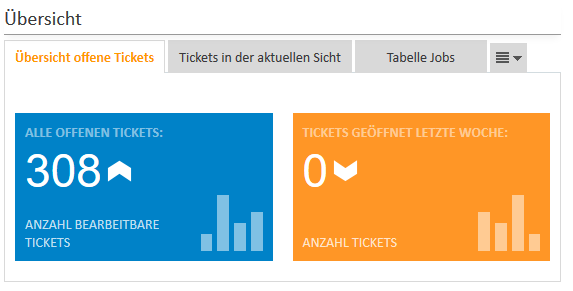
Layoutbeispiel 3 - Tabs mit lokalisierten Namen
Das folgende Beispiel zeigt ein Dashboard, das aus drei Tabs mit lokalisierten Namen besteht. Der erste Tab enthält zwei KPI-Widgets, der zweite Tab ein Diagramm-Widget und der dritte Tab ein Tabellen-Widget.
Wert des Attributs layout:
[tabName:'Open tickets global overview',i18n:{en:'Open tickets global overview',de:'Übersicht offene Tickets'},widgets:[ticketsGlobalOverview:KPI,ticketsOpenedLastWeek:KPI]],[tabName:'Tickets in current view',i18n:{en:'Tickets in current view',de:'Tickets in der aktuellen Sicht'},widgets:[ticketsInView:Chart]],[tabName:'Job table',i18n:{en:'Job table',de:'Tabelle Jobs'},widgets:[ticketsOverview:Table]]
Anzeige im Web Client mit deutscher Browser-Sprache:
Konfigurieren von Widgets
Bei der Konfiguration von einzelnen Widgets gelten folgende allgemeine Prinzipien:
- Sie können nur die Widgets bearbeiten, die auf der Seite angezeigt werden, wenn Sie die Seitenanpassung öffnen. Wenn das Dashboard mehrere Tabs hat, müssen Sie den Tab mit dem gewünschten Widget öffnen, bevor Sie die Seitenanpassung starten.
- Jedes Widget hat einen Knoten in der Unterstruktur des Widget-Typs.
Beispiel: chartWidget / welcomePage / ticketsInView. - Die Attribute für die Widget-Typen können entweder für ein einzelnes Widget definiert werden (z. B. chartWidget / welcomePage / ticketsInView) oder für alle Widgets des Widget-Typen (z. B. chartWidget oder chartWidget / welcomePage). Einstellungen auf einer untergeordneten Ebene überschreiben die Einstellungen auf der übergeordneten Ebene, d. h. Einstellungen für einzelne Widgets überschreiben Einstellungen für den Widget-Typ.
Gehen Sie zum Konfigurieren eines Widgets folgendermaßen vor:
- Fügen Sie das (leere) Widget zum Dashboard hinzu, siehe Definieren des Dashboard-Layouts.
- Öffnen Sie im Web Client die Seite mit den Dashboard, das das Widget enthält. Wenn Ihr Dashboard Tabs hat, müssen Sie den Tab, in dem sich das Widget befindet, auswählen.
- Öffnen Sie die Seitenanpassung, indem Sie in der Menüzeile auf den Link Seitenanpassung klicken.
- Gehen Sie in der Seitenanpassung zum Bereich des Widgets, z. B. chartWidget/ welcomePage / ticketsInView.
- Wenn der Widget-Typ ein Skript erfordert, erstellen Sie das Skript und referenzieren Sie es in der Seitenanpassung. Die Stelle, an der das Skript referenziert wird, hängt vom Widget-Typen ab:
- Kalender: Attribut calendarInitializationScript, Skripttyp Kalenderintegration, siehe Microsoft Exchange-Kalender
- Diagramm, KPI, Tabelle: Feld Konfigurationsskript oben in der Seitenanpassung, Skripttyp Widget, siehe Skripte des Typs Widget
- HTML: Attribut visualizationScript, Skripttyp Widget-Visualisierung, siehe Skripte des Typs Widget-Visualisierung
- News: Attribut scriptName, Skripttyp News, siehe Skripte des Typs News
-
Setzen Sie die benötigten Attribute der Seitenanpassung. Sie müssen das Attribut visible auf true setzen, damit das Widget angezeigt wird.
Sie können Attribute sowohl im Widget-Skript als auch in der Seitenanpassung setzen. Die im Skript gesetzten Werte überschreiben die Werte, die in der Seitenanpassung eingegeben werden.
Details zu den verfügbaren Attributen finden Sie im Abschnitt des entsprechenden Widget-Typs.
Lokalisieren von Widget-Text
Sie können den im Widget angezeigten Text mit dem Attribut localization der Widget-Konfiguration lokalisieren. Dieses Attribut kann entweder in der Seitenanpassung oder im Widget-Skript gesetzt werden. Im Attribut localization können die lokalisierten Werte für alle String-Attribute des Widgets gespeichert werden.
Gehen Sie folgendermaßen vor, um lokalisierte Strings in der Seitenanpassung zu definieren:
-
Geben Sie einen Platzhalter in der folgenden Syntax als Wert für das Attribut ein, das Sie lokalisieren möchten.
Beispiel: Attribut: title, Wert: _('titlestring')
-
Geben Sie im Attribut localization Lokalisierungen in der folgenden Syntax ein.
Beispiel: Attribut: localization, Wert: de:{titlestring:'Offene Vorgänge'}, en:{titlestring:'Open cases'}
Sie können Lokalisierungen für unterschiedliche Attribute als eine durch Kommas getrennte Liste innerhalb des Sprach-Tags einfügen: de:{titlestring:'Offene Vorgänge',footerstring:'Anzahl bearbeitbare Vorgänge'}
Gehen Sie folgendermaßen vor, um lokalisierte Strings im Widget-Skript zu definieren:
-
Verwenden Sie Platzhalter in der folgenden Syntax beim Aggregieren der Daten für das Widget (rot hervorgehoben):
data.add("{name: _('all'), data:[${allTickets}]}" as String)
data.add("{name: _('own'), data:[${ownTickets}]}"as String)
data.add("{name: _('unassigned'), data:[${unassignedTickets}]}"as String)
-
Geben Sie die Lokalisierungen der Return-Anweisung in folgender Syntax mit (rot hervorgehoben)
localization:"de: {all:'Alle',own:'Eigene',unassigned:'Unzugewiesene'},"+ "en: {all:'All', own:'Own', unassigned: 'Unassigned'}"];
Erweiterte Aufgaben
Anpassen des Dashboards an die Benutzerrollen
Es gibt zwei Optionen zum Anpassen des Dashboards an unterschiedliche Benutzer:
- Einzelne Widgets ein- oder ausblenden
- Tabs ein- oder ausblenden
Wenn Sie unterschiedliche Widgets für unterschiedliche Arten von Benutzern anzeigen möchten, müssen Sie das Attribut visibility des Widgets im Widget-Skript setzen. So können Sie das Widget nur Benutzern anzeigen, die eine bestimmte Rolle haben.
Das folgende Beispiel zeigt, wie ein Widget ausgeblendet wird, wenn der aktuelle Benutzer die Rolle consultant nicht hat.
def role = roleService.getById('consultant');
def engineer = engineerService.getById(engineer_id);
if(!getRolesForEngineer(engineer).contains(role))
{
return ["visible": false]
}
Code-Beispiel 38: Widget-Sichtbarkeit abhängig von den Rollen des Benutzers
Wenn Sie unterschiedlichen Arten von Benutzern unterschiedliche Tabs anzeigen möchten, müssen Sie das Attribut layout des Dashboards in einem Skript ändern. Erstellen Sie dazu ein Seitenanpassungsskript, das Sie im Feld Konfigurationsskript oben in der Seitenanpassung referenzieren.
Das folgende Beispiel zeigt, wie ein unterschiedlicher Satz an Tabs angezeigt wird, wenn der Benutzer die Rolle sales hat.
def role = roleService.getById('sales');
def engineer = engineerService.getById(engineer_id);
if (getRolesForEngineer(engineer).contains(role)) {
configuration.put("layout",
"[tabName:'Sales performance', widgets:[sales:Chart]]," +
"[tabName:'Most important leads', widgets:[leads:Table]]");
} else {
configuration.put("layout",
"[tabName:'Service summary', widgets:[service:Chart]]" +
"[tabName:'HelpDesk performance', widgets:[hd:Chart]]");
}
return configuration;
Code-Beispiel 39: Dashboard-Layout abhängig von den Rollen des Benutzers