News-Widgets
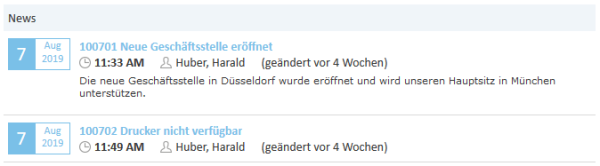
News-Widgets werden im Typ newsWidget oder einem seiner Unterelemente konfiguriert. Sie können zur Anzeige von News auf der Startseite des Web Clients verwendet werden. Die folgende Abbildung zeigt ein Beispiel eines News-Widgets auf dem Dashboard.
Verfügbare Attribute:
- author
String. Geben Sie true ein, wenn der Autor, der den News-Eintrag erstellt hat, angezeigt werden soll, oder false, wenn er nicht angezeigt werden soll. - color
String. Geben Sie die Farbe des News-Symbols und der Überschrift als Hex-Wert an, z. B. #000000 für Schwarz. - createDate
Boolean. Geben Sie true ein, wenn das Datum, an dem ein News-Eintrag erstellt wurde, angezeigt werden soll, oder false, wenn es nicht angezeigt werden soll. - height
Integer. Geben Sie die Höhe des Widgets in px ein. - localization
String. Geben Sie die lokalisierten Werte, z. B. für den Widget-Titel, in folgender Syntax ein:
de: {title:'Nachrichten'}, en: {title:'News'}. Siehe Lokalisieren von Widget-Text. - scriptName
String. Geben Sie den Namen des Skripts (Typ News) ein, das die Logik für den Abruf der News-Einträge enthält. - title
String. Geben Sie den Widget-Titel ein. Wenn der Titel lokalisiert sein soll, verwenden Sie folgende Syntax: _('title') - updateDate
Boolean. Geben Sie true ein, wenn das Datum, an dem ein News-Eintrag aktualisiert wurde, angezeigt werden soll, oder false, wenn es nicht angezeigt werden soll. - visible
Boolean. Definiert, ob das Widget angezeigt wird (true) oder nicht (false).
Ein Beispielskript zur Implementierung eines News-Widgets finden Sie in Skripte des Typs News.