Tabellen-Widgets
Tabellen-Widgets werden im Typ tableWidget oder einem seiner Unterelemente konfiguriert. Sie verwenden die Bibliothek DataTables.
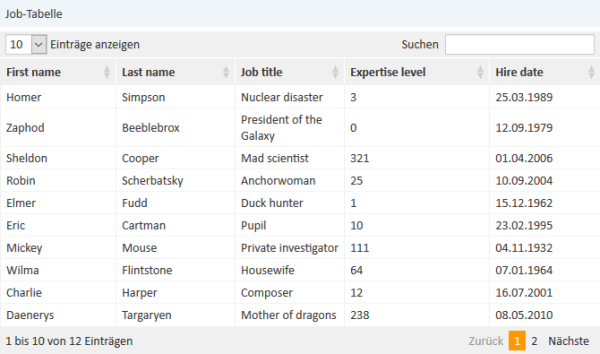
Die folgende Tabelle zeigt ein Tabellenwidget mit einigen Demo-Daten:
Sie können Attribute sowohl im Widget-Skript als auch in der Seitenanpassung setzen. Die im Skript gesetzten Werte überschreiben die Werte, die in der Seitenanpassung eingegeben werden.
Allgemeine Attribute:
- developmentMode
Boolean. Aktiviert den Entwicklungsmodus für das Widget. Wenn dieses Attribut auf true gesetzt ist, wird das Widget mit einem roten Rand angezeigt und eine JSLint-Validierung für das Widget-Skript durchgeführt. Treten Fehler im Widget-Skript auf, werden die Fehlermeldungen anstelle des Widgets angezeigt. - localization
String. Lokalisierte Werte d. h. de: {subject:'Thema', yes:'Ja'}, en: {subject:'Subject', yes:'Yes'}. Siehe Lokalisieren von Widget-Text. - visible
Boolean. Definiert, ob das Widget angezeigt wird (true) oder nicht (false).
DataTables-Attribute:
- columns
String. Optionen, die auf Spaltenobjekte angewendet werden können. - data
String. Im Widget angezeigte Daten. - options
String. Optionen, die auf die Tabelle angewendet werden können.
Details über die DataTables-Attribute finden Sie in https://datatables.net/reference/option/.
Beispiel für ein Tabellen-Widget
Das folgende Beispiel zeigt das Grundprinzip der Implementierung eines Tabellen-Widgets. Das Skript muss eine HashMap mit den Attributen, die gesetzt werden sollen, zurückgeben. Die angezeigten Daten werden im Attribut data zurückgegeben. Für dieses Beispiel werden zur Veranschaulichung statische Daten verwendet.
// provide some dummy data for display
def rawdata = [
[firstname:'Homer' , lastname:'Simpson' , title:'Nuclear disaster' , level:'3' , hired:'25.03.1989'],
[firstname:'Zaphod' , lastname:'Beeblebrox' , title:'President of the Galaxy', level:'0' , hired:'12.09.1979'],
[firstname:'Sheldon' , lastname:'Cooper' , title:'Mad scientist' , level:'321', hired:'01.04.2006'],
[firstname:'Robin' , lastname:'Scherbatsky', title:'Anchorwoman' , level:'25' , hired:'10.09.2004'],
[firstname:'Elmer' , lastname:'Fudd' , title:'Duck hunter' , level:'1' , hired:'15.12.1962'],
[firstname:'Eric' , lastname:'Cartman' , title:'Pupil' , level:'10' , hired:'23.02.1995'],
[firstname:'Mickey' , lastname:'Mouse' , title:'Private investigator' , level:'111', hired:'04.11.1932'],
[firstname:'Wilma' , lastname:'Flintstone' , title:'Housewife' , level:'64' , hired:'07.01.1964'],
[firstname:'Charlie' , lastname:'Harper' , title:'Composer' , level:'12' , hired:'16.07.2001'],
[firstname:'Daenerys', lastname:'Targaryen' , title:'Mother of dragons' , level:'238', hired:'08.05.2010'],
[firstname:'Lara' , lastname:'Croft' , title:'Tomb Raider' , level:'239', hired:'10.12.1991'],
[firstname:'Henry' , lastname:'Jones' , title:'Archeologist' , level:'109', hired:'08.06.1942']
]
// prepare the data for display
def tabledata = []
rawdata.each { element ->
tabledata.add("""
{'firstname': '${element['firstname']}',
'lastname' : '${element['lastname']}' ,
'jobtitle' : '${element['title']}' ,
'expertise': '${element['level']}' ,
'hiredate' : '${element['hired']}' }
""")
}
// return the table information including the data
return [
"columns": """[
{title: 'First name' , data: 'firstname'},
{title: 'Last name' , data: 'lastname' },
{title: 'Job title' , data: 'jobtitle' },
{title: 'Expertise level', data: 'expertise'},
{title: 'Hire date' , data: 'hiredate' }
]""",
"options": """{
'order': []
}""",
"data": "[${tabledata.join(",")}]" as String
]
Code-Beispiel 45: Skript für Tabellen-Widget