Scripts of the type Widget visualization
Scripts of the type Widget visualization enable the use of HTML widgets on the Web Client dashboard and the welcome page of CM/Track.
Example use cases for HTML widgets are:
- display data from external applications, e.g., news, weather
- display data from ConSol CM in a customized way
Widget visualization scripts can use resources, e.g., images, stylesheets, JavaScript libraries, or other files, which are stored in the file system. Alternatively, the resources can also be retrieved using URLs.
Steps to use a widget visualization script:
- Save the required resources in a folder called resources within the ConSol CM data directory, see Data directory.
- Write a script of the type Widget visualization on the Scripts page.
- Create the widget and reference the script:
- Web Client dashboard: Add the widget to the main dashboard on the Dashboards page of the Web Admin Suite, see Dashboards. Open the widget settings and select the script in the Script field, see HTML widgets.
- CM/Track: Add the widget to the grid under Widgets on the welcome page on the Portal configurations page of the Web Admin Suite. Open the widget settings and select the script in the Script (type ‘Widget visualization’).
Writing the widget visualization script
Widget visualization scripts have to implement two methods:
- render()
Includes the logic for rendering the field value. Returns the widget content in HTML syntax. - resources()
Allows to include additional resources. The resources, e.g., images, stylesheets, or JavaScript files, can be stored in the file system. A new folder resources can be created in the ConSol CM data directory for this purpose. Alternatively, resources can also be retrieved using URLs.
The methods provide the following parameter:
- pParams: The string entered in the parameters attribute of the page customization (see HTML widgets). When used in CM/Track, the parameter contains the internal name of the widget.
Coding example: Display weather information
The following example script creates a weather widget using https://weatherwidget.io/.
def render(String pParams) {
return """
<div>
<a class="weatherwidget-io" href="https://forecast7.com/en/40d71n74d01/new-york/" data-label_1="NEW YORK" data-label_2="WEATHER" data-theme="original" >NEW YORK WEATHER</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js');
</script><div>
</div>
""" as String
}
def resources(String pParams) {
List<String> resources = [
] as String[];
return resources;
}
Code example 16: Script for a HTML widget displaying weather data
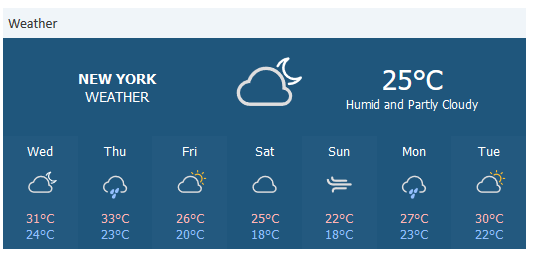
In the Web Client, the widget is displayed as follows:
Figure 7: ConSol CM Web Client - HTML widget on the dashboard