Dashboards
Introduction to dashboards in ConSol CM
Dashboards allow to display graphical information in the Web Client. This can be statistics, highlighted system data or any other information which is helpful for the users in their daily work. The content of a dashboard is configured using widgets. Dashboards are available on the general welcome page and the resource overview page.
Concepts, terms and definitions
|
Concept |
Other terms |
Definition |
|---|---|---|
|
dashboard |
|
Web Client screen which shows one or several widgets to provide an overview of important data |
|
widget |
|
Dashboard item which shows data or provides a specific functionality |
Purpose and usage
Dashboards are used to show important information in a graphical way to the users. They are used in two places of the Web Client:
- Welcome page:
This dashboard is displayed right after logging in to the Web Client. By default, it shows a bar chart with the number of cases in the current view. - Resource overview page:
This dashboard is displayed after clicking the Resource pool link in the main menu. It shows a bar chart with the number of resources of the different resource types in each resource category.
The dashboards can be customized using widgets. There are several widgets types which allow displaying different kinds of information, see Available widgets. Widgets can contain interactive elements. Most of the widgets require a widget script which retrieves the required data, see Scripts of the type Widget.
By default, the dashboards are displayed to all users. If you want to adapt the dashboard content to the user’s roles, you need to add the corresponding logic to the dashboard and / or widget scripts, see Adapting the dashboard to the user’s role.
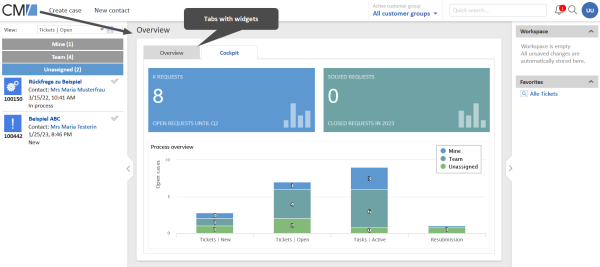
The following figure shows a dashboard which contains several widgets in tabs. The currently selected tab shows KPI and chart widgets.
Available widgets
The following widget types are available:
|
Name |
Type |
Description |
Script required |
|---|---|---|---|
|
Calendar |
Calendar |
Displays an integrated Microsoft Outlook calendar, see Calendar widgets and Microsoft Exchange calendars. |
Yes |
|
Chart |
Chart |
Displays a chart, see Chart widgets |
Yes |
|
HTML |
Generic |
Displays HTML content, see HTML widgets |
Yes |
|
KPI |
kpi |
Displays KPIs in colored boxes with a trend indicator, see KPI widgets |
Yes |
|
News |
News |
Displays news, see News widgets |
Yes |
|
Recent changes |
RecentChanges |
Displays a list of objects which have been changed recently, see Recent changes widgets |
No |
|
Recently visited |
RecentlyVisited |
Displays a list of the objects which the current user has viewed recently, see Recently visited widgets |
No |
|
Table |
Table |
Displays a table, see Table widgets |
Yes |
Basic tasks
Defining the dashboard layout
The dashboard layout is defined on the Dashboards page in the Web Client menu. There are two tabs:
-
Main dashboard: Defines the dashboard which is shown on the welcome page when opening the Web Client.
-
Resources dashboard: Defines the dashboard which is shown above the tiles with the resource categories when opening the Resources menu.
The dashboards are optional. Please proceed as follows to define a dashboard:
-
Click the + icon to a add a new tab. You need to enter a name for the tab. Localizations are optional. You can edit the data afterwards by clicking Edit tab.
If there is only one tab, the widgets are shown without a tab header in the Web Client.
-
Define how many columns you need in your grid by entering the desired number in the Number of columns field.
-
You need to add at least one widget. Click Add widget, enter a widget name and select the desired widget type.
-
Configure the widget using the following approaches:
-
Create a script which returns the values for the settings. You can either select an existing script of the type Page customization or Widget, or create a new one by entering its name and clicking the Create option.
-
Edit the settings directly in the Widget settings dialog, which can be opened by double-clicking the widget in the grid or clicking the Edit icon.
The values set in the script overwrite the values entered in the widget settings.
-
-
Define the size and position of the widget.
-
Drag the widget to the desired position.
-
Define the number of columns which the widget should occupy by using the Span right / left icons.
-
Define the number of rows which the widget should occupy by using the Span down / up icons.
-
You can insert empty position for blank cells between widgets.
-
-
Save the dashboard by clicking Save dashboards.
You need to set Visible to True for the widget to be displayed.
By default, the dashboard is refreshed when the user changes the view of the case list. If this is not desired, you can set Refresh on case list view change to False in the Script and raw data section.
Advanced tasks
Working with scripts
The layout of the dashboard and the content of the widgets can be defined using scripts. For some widgets, scripts are mandatory, see the subpages for the widget types for details. Scripts can be used in the following places:
-
Global customization script: This script defines the dashboard layout. This is needed if you need different dashboards in different situations, e.g. to adapt the dashboard to the user's roles.
You can select a script of the type Page customization or Widget in the Script field of the Script and raw data section. The script needs to return the dashboard layout. The Layout configuration field contains the current configuration in the required format and can therefore serve as the basis for the script. See Syntax for details.
-
Widget customization script: This script defines the settings of the widget. You can select a script of the type Page customization or Widget in the Script field of the Widget settings dialog.
Chart, table and KPI widgets need a script in order to show dynamic data.
You can provide settings both in the widget script and in the widget settings. The values set in the script overwrite the values entered in the widget settings.
-
Widget script: Some widget types need additional scripts. These scripts are referenced in the Widget settings dialog.
- Calendar: Settings Calendar event handler script and Calendar script, script type Calendar integration, see Microsoft Exchange calendars
- Generic: Setting Script, script type Widget visualization, see Scripts of the type Widget visualization
- News: Setting Script, script type News publisher, see Scripts of the type News publisher
Syntax
The following general principles apply when defining the dashboard layout:
- Each row of the dashboard grid is represented as an array of elements. The rows are separated by a coma. The grid starts with the upper left corner.
Example: [a,b,c],[d,e,f] - A widget is described by its name and its type, separated by a colon. The name for a specific widget must be unique. See Available widgets for a list of the widget types.
Example: ticketsInView:Chart - The widget can occupy multiple adjacent rows and columns. The type of a widget has to be indicated only at the first appearance of the widget’s name. Afterwards, it can be omitted.
Example: [ticketsInView:Chart, ticketsInView, ticketsInView] - null is a reserved key word for an empty cell.
- You can distribute the widgets in several tabs. There is one array for each tab.
Example: [tabName:'Tickets in current view',widgets:[ticketsInView:Chart]] - The tab name can be localized using the i18n attribute. It is then displayed in the language which the user has set in the browser.
Example: [tabName:'Tickets in current view',i18n:{en:'Tickets in current view',de:'Tickets in der aktuellen Sicht'},widgets:[ticketsInView:Chart]]
Localizing widget text
You can localize the text displayed in the widget using the Localizations setting of the widget. It can be set either in the widget settings dialog or in the widget script and can hold the localized values for all strings used in the widget.
Please proceed as follows to define localizations:
-
Enter a placeholder in the following syntax as a value for the setting whose value you want to localize.
Example: Setting: Title, value: _('titlestring')
-
Provide the translations in the following syntax in the Localizations setting.
Example: Setting: Localizations, value: de:{titlestring:'Offene Vorgänge'}, en:{titlestring:'Open cases'}
You can add localizations for different attributes as a comma-separated list within the language tag: de:{titlestring:'Offene Vorgänge',footerstring:'Anzahl bearbeitbare Vorgänge'}
Please proceed as follows to define localizations in the widget script:
-
Use placeholders in the following syntax when aggregating data for the widget (highlighted in red):
data.add("{name: _('all'), data:[${allTickets}]}" as String)
data.add("{name: _('own'), data:[${ownTickets}]}"as String)
data.add("{name: _('unassigned'), data:[${unassignedTickets}]}"as String)
-
Provide localizations in the return statement using the following syntax (highlighted in red):
localization:"de: {all:'Alle',own:'Eigene',unassigned:'Unzugewiesene'},"+ "en: {all:'All', own:'Own', unassigned: 'Unassigned'}"];
Adapting the dashboard to the user’s role
There are two options to adapt the dashboard for different users:
- Show or hide individual widgets
- Show or hide tabs
If you want to display different widgets for different kinds of users, you need to make the Visibility setting for the widget within the widget script. This is done by creating a widget script and referencing it in the Script field below the widget type in widget settings. This allows you to display the widget only to the users who have a certain role.
The following example shows how to hide the widget if the current user does not have the consultant role.
def role = roleService.getById('consultant');
def engineer = engineerService.getById(engineer_id);
if(!getRolesForEngineer(engineer).contains(role))
{
return ["visible": false]
}
Code example 33: Widget visibility depending on the user’s roles
If you want to display different tabs for different kinds of users, you need to make the layout configuration of the dashboard in a script. This is done by creating a page customization script and referencing it in the Script field in the Script and raw data section.
The following example shows how to display a different set of tabs if the current user has the sales role.
def role = roleService.getById('sales');
def engineer = engineerService.getById(engineer_id);
if (getRolesForEngineer(engineer).contains(role)) {
configuration.put("layout",
"[tabName:'Sales performance', widgets:[sales:Chart]]," +
"[tabName:'Most important leads', widgets:[leads:Table]]");
} else {
configuration.put("layout",
"[tabName:'Service summary', widgets:[service:Chart]]" +
"[tabName:'HelpDesk performance', widgets:[hd:Chart]]");
}
return configuration;
Code example 34: Dashboard layout depending on the user’s roles