
Das Web Client Dashboard wird mittels Seitenanpassung konfiguriert.
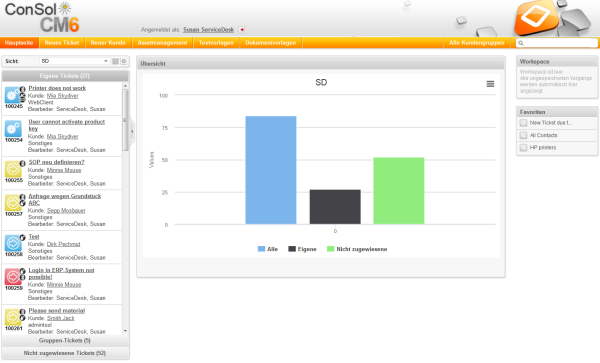
Abbildung 169: ConSol CM Web Client - Web Client Dashboard mit Chart-Widgets
Melden Sie sich als admin an, öffnen Sie die Hauptseite und wählen Sie im Hauptmenü Seitenanpassung aktivieren. Die folgenden (für das Dashboard relevanten) Elemente können hier konfiguriert werden:
Wie im Abschnitt Seitenanpassung erklärt, wird jedes der drei Elemente durch eine Unterstruktur in der Baumstruktur der Seitenanpassung konfiguriert. Die folgende Abbildung zeigt ein Beispiel für eine Baumstruktur der Seitenanpassung mit den entsprechenden Unterstrukturen für das Web Client Dashboard. Eine detaillierte Beschreibung finden Sie in den folgenden Abschnitten.
Abbildung 170: ConSol CM Web Client - Unterstrukturen der Seitenanpassung für das Layout des Web Client Dashboards
Das übergreifende Layout des gesamten Web Client Dashboards wird mit dem Seitenanpassungsattribut widgetsGrid / welcomePage definiert.
Attribute:
Die folgenden Abbildungen zeigen die Organisation eines Beispielrasters und seine Darstellung in der Seitenanpassung.
Abbildung 171: Organisation eines Beispielrasters für die Hauptseite (welcomePage)
Der Wert des entsprechenden Attributs layout wäre in diesem Fall:
[ticketsInView:Chart, ticketsInView, myTickets:Table], [ticketsInView, ticketsInView, ticketsOverview:Chart]
Die Widgets können auch in Tabs angezeigt werden. In diesem Fall wird jedes Widget in einem eigenen Tab angezeigt. Für die Konfiguration wird das layout-Attribut verwendet.
Die folgende Notation für den Wert des Attributs layout setzt eine feste Kopfzeile für jeden Tab, d. h. die im Browser eingestellte Sprache wird nicht berücksichtigt.
[tabName:'Tickets in current view',widgets:[ticketsInView:Chart]],[tabName:'Job table',widgets:[ticketsOverview:Table]]
Abbildung 172: Setzen von festen Kopfzeilen als Titel für die Tabs
Die folgende Notation für den Wert des Attributs layout setzt lokalisierte Kopfzeilen, d. h. die Kopfzeile hängt von der im Browser eingestellten Sprache ab. Im folgenden Beispiel sind Kopfzeilen für Englisch und Deutsch angegeben. Wenn im Browser keine Sprache eingestellt ist, wird die Standardsprache von CM verwendet.
[tabName:'Tickets in current view',i18n:{en:'Tickets in current view',de:'Tickets in der aktuellen Sicht'},widgets:[ticketsInView:Chart]],[tabName:'Job table',i18n:{en:'Job table',de:'Tabelle Jobs'},widgets:[ticketsOverview:Table]]
Abbildung 173: Verwendung von lokalisierten Kopfzeilen (im Beispiel en und de, angezeigt wird de)
Jedes Chart-Widget und jedes Tabellen-Widget hat ein Konfigurationsskript. Dabei handelt es sich um ein Groovy-Skript, das im Admin-Tool-Bereich Skripte hinterlegt ist und durch seinen Namen referenziert wird. Das Skript muss den Typ Seitenanpassung haben. Wählen Sie das Widget im Definitionsbereich der Seitenanpassung aus und geben Sie den Namen des Skripts ein:
Abbildung 174: ConSol CM Web Client - Definition des Skripts für ein Chart-Widget
Abbildung 175: ConSol CM Admin Tool - Admin-Tool-Skript für ein Widget des Web Client Dashboards
Im Konfigurationsskript des Widgets werden die Statements, mit denen die erforderlichen Daten aus dem CM-System abgerufen werden, und das Layout des Widgets definiert. Die Ausführung dieses Groovy-Skripts ist ein Kernstück der Anpassung. Das Skript muss eine Map mit Variablen zurückgeben, die zu den definierten Widget-Eigenschaften passen.
Ein falsches Skript liefert eine Datenstruktur, die im Web Client Dashboard nicht angezeigt werden kann. Da sich das Dashboard auf der beim Start geöffneten Hauptseite befindet, kann der Web Client in diesem Fall nicht starten! Um den Web Client wieder starten zu können, müssen Sie das Skript deaktivieren oder auskommentieren.
Das Skript überschreibt die in der Seitenanpassung angegebenen Konfigurationsdaten. Die Werte werden nicht zusammengeführt! Das Skript überschreibt also alle in der Seitenanpassung gesetzten Werte der Widget-Attribute. Stellen Sie daher sicher, dass das gewünschte Attribut nicht mittels Skript gesetzt wird, wenn Sie das Attribut in der Seitenanpassung definieren möchten.
Ein Skript, das mit einem Widget verknüpft ist, wird normalerweise mit den Berechtigungen des Benutzers (=Bearbeiters) ausgeführt, z. B. zeigt das Standard-Chart-Widget eine grafische Darstellung der ausgewählten Sicht. Manchmal müssen allerdings Werte verwendet werden, die im Kontext des Bearbeiters nicht verfügbar sind, z. B. eskalierte Tickets (aller Bearbeiter) in einer bestimmten Queue. Um das Skript mit Administratorberechtigungen auszuführen, markieren Sie die Checkbox mit Administratorrechten starten. Denken Sie daran, dass die Ergebnisse der Java- oder Groovy-Methoden, mit denen die Daten abgerufen werden, je nach Kontext unterschiedlich sein können. Die Methode ticketService.getAll() gibt zum Beispiel nur Tickets zurück, für die der aktuelle Bearbeiter mindestens Leseberechtigungen hat. Wenn die gleiche Methode mit Administratorberechtigungen ausgeführt wird, gibt sie aber alle im System vorhandenen Tickets zurück.
Die Chart-Darstellung im Web Client Dashboard basiert auf der Highcharts-Bibliothek. Für Chart-Widgets muss das Admin-Tool-Skript die zu setzenden Attribute daher als HashMap zurückgeben (siehe Return-Statement im unten dargestellten Code-Beispiel, in dem die Attribute series, visible, chart, title, tooltip und localization verwendet werden). Eine detaillierte Beschreibung aller Attribute und der zugehörigen Links finden Sie im Abschnitt Attribute für Chart-Widgets.
Die Tabellendarstellung im Web Client Dashboard basiert auf der Datatables-Bibliothek. Für Tabellen-Widgets muss das Admin-Tool-Skript die zu setzenden Attribute daher als HashMap zurückgeben. Siehe Abschnitt Attribute für Tabellen-Widgets.
Sehr komplexe Skripte können die Systemleistung beeinträchtigen!
Das folgende Beispiel zeigt das Skript ticketsInViewDataWidget.groovy, das in der Standardinstallation von ConSol CM enthalten ist.
import com.consol.cmas.common.model.ticket.*;
import com.consol.cmas.common.model.ticket.view.*;
import java.util.*;
import java.util.Map.Entry;
if (viewId == -1) {
return [visible: 'false']
}
def engineerLocale = engineerService.getCurrentLocale()
def view = viewService.getById(viewId)
def viewName = localizationService.getLocalizedProperty(View.class, "name", viewId, engineerLocale)
ViewCriteria allCriteria = new ViewCriteria(view,
ViewAssignmentParameter.allTickets(),
ViewGroupParameter.allTickets(),
new ViewOrderParameter())
def allTickets = ticketService.getCountForView(allCriteria)
ViewCriteria ownCriteria = new ViewCriteria(view,
ViewAssignmentParameter.allTickets(engineerService.getCurrent()),
ViewGroupParameter.onlyOwnTickets(),
new ViewOrderParameter())
def ownTickets = ticketService.getCountForView(ownCriteria)
ViewCriteria unassignedCriteria = new ViewCriteria(view,
ViewAssignmentParameter.allUnassignedTickets(),
ViewGroupParameter.onlyUnassignedTickets(),
new ViewOrderParameter())
def unassignedTickets = ticketService.getCountForView(unassignedCriteria)
def data = []
data.add("{name: _('all'), data:[${allTickets}]}" as String)
data.add("{name: _('own'), data:[${ownTickets}]}"as String)
data.add("{name: _('unassigned'), data:[${unassignedTickets}]}"as String)
return [series: "[${data.join(',')}]" as String,
visible: 'true',
chart: "{type: 'column'}", title: "{text: '${viewName}'}" as String,
tooltip:"{headerFormat:''}" ,
localization:"de: {all:'Alle',own:'Eigene',unassigned:'Unzugewiesene'},"+ "en: {all:'All', own:'Own', unassigned: 'Unassigned'}"];
Code-Beispiel 3: ConSol CM-Standardskript für Chart-Widgets ticketsInViewDataWidget.groovy
Das folgende Chart wird mit dem obigen Skript definiert. Eine detaillierte Beschreibung finden Sie im Abschnitt Beispiel für ein Chart-Widget
Abbildung 176: ConSol CM Web Client - Beispiel für Chart-Widget