User interface of ConSol CM
This section describes the user interface of the ConSol CM Web Client.
Basics
Elements of the page
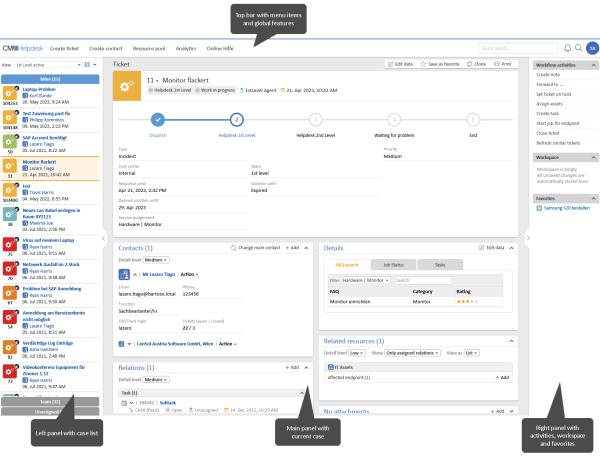
The user interface of the Web Client is structured in four areas:
-
Top bar: Contains the buttons of the menu bar and global features such as the customer group filter, the quick search, the detail search, the notifications and the user profile.
-
Left panel: Contains the case list. This panel can be collapsed.
-
Main panel: Contains the object which the user works on. This can be a case, a contact, or a resource. Alternatively, the detail search, user profile or dashboard is shown in the main panel.
-
Right panel: Contains the activities which are available for the case, contact, resource or detail search displayed in the main panel. Below the activities, the workspace and the favorites are shown. This panel can be collapsed.
Design principle
Object sections
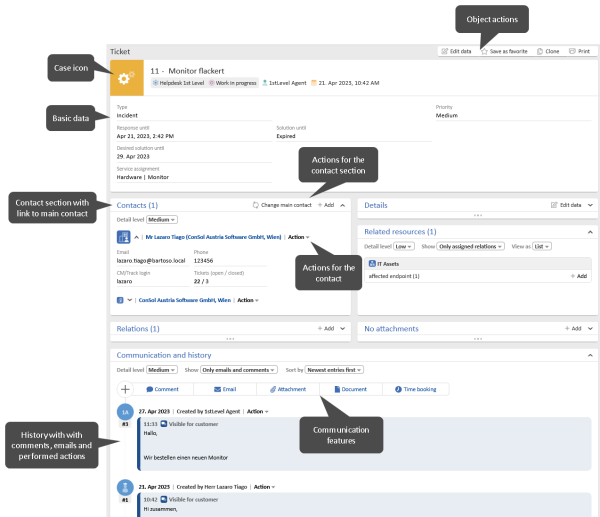
Cases, contacts and resources are displayed in the main panel. They consist of a header and several sections. The header contains the buttons which refer to actions which apply to the whole objects. Below, the basic data of the object is shown.
Every object has an icon which provides some information about it:
-
Case: The symbol indicates the scope, i.e. the location within the workflow. The color indicates the value of a case field. The icon can have overlays which are added when a specific event has occurred.
-
Contact: Indicates the data model.
-
Resource: Indicates the resource type.
Each section has a specific purpose. The section header contains the buttons which apply to the content of the section. The following sections can be present:
|
Section |
Purpose |
Available for |
|---|---|---|
|
Details |
Contains additional data fields in one or several tabs or pills. |
All objects |
|
Contacts |
Contains the main contact and the additional contacts of a case. |
Cases |
|
Cases |
Contains the cases of the contact. The case table can be filtered. |
Contacts |
|
Persons |
Contains the persons which belong to a company. |
Companies |
|
Related cases |
Contains the cases connected to the current object. |
Cases and resources |
|
Related resources |
Contains the resources related to the current object. |
All objects |
|
Related contacts |
Contains the contacts related to the current object. |
Contacts and resources |
|
Communication and history |
Allows to send emails, write comments, add time bookings and attach documents, and contains the history of all changes made to the case and all actions taken. In addition, the history display can be modified (see Case history settings). |
Cases |
|
History |
Contains the history of all changes made to the object and all actions taken. |
Contacts and resources |
|
Attachments |
Contains the attachments of the case, which the user can download or delete. |
Cases |
|
Comments and attachments |
Contains comments and attachments related to the object. |
Contacts and resources |
|
Calendar |
Contains an integrated Microsoft Outlook calendar. |
All objects |
The following example shows a case. The header of empty sections is shown in gray. You can add content to the sections by using the section buttons on the right of the section header.
The sections provide easy access to the objects which are related to the current object. Usually, they contain links to open them in the same or another tab. You can expand and collapse the sections, see Object sections. Sections which contain tables allow adjusting the tables, see Tables.
Drag-and-drop
Drag-and-drop is possible for several actions:
-
Add a case relation
-
Update a case in a grid
To use drag-and-drop, you need to drag the object icon to the desired place.
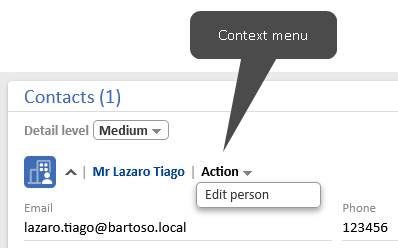
Contexts menus
Context menus provide actions for referenced objects, e.g. the contact of a case or a related object. They can be accessed by clicking the Action text with a small arrow, or the small arrow next to the object.
Advanced
Why does my ConSol CM system look differently?
ConSol CM provides many customization features which allow your organization to adapt the system to your requirements and use cases. This means that every system has its own processes with the respective activities, and the objects have the data fields needed to support these processes. Object sections and features which are not required in the processes can be hidden.
In addition, the following general aspects can be customized:
-
Layout
Colors, fonts and images -
Menus
Items of the main menu and the context menus -
Dashboard
Content and layout of the dashboard -
Labels
Naming of objects in the Web Client