Table widgets
Table widgets are configured in the type tableWidget or one of its subitems. They use the DataTables library.
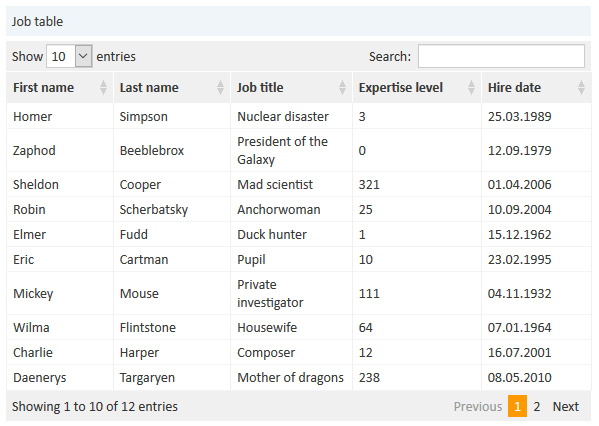
The following figure shows a table widget with some demo data:

You can provide settings both in the widget script and in the widget settings. The values set in the script overwrite the values entered in the widget settings.
General attributes
- Development mode (
developmentMode): Boolean. Enables the development mode for the widget. If this attribute is set to True, the widget is displayed with a red border and a JSLint validation is performed on the widget script. If there are errors in the widget script, the error messages are displayed instead of the widget. - Localizations (
localization): String. Localized values, i.e.,de: {subject:'Thema', yes:'Ja'}, en: {subject:'Subject', yes:'Yes'}. See Localizing widget text. - Visible (
visible): Boolean. Determines whether the widget is shown (True) or not (False).
DataTables attributes
- Columns (
columns): String. Options which you can apply to the columns objects. - Data (
data): String. Data displayed in the widget. - Options (
options): String. Options which you can apply to the table. - Title (
title): String. The table's main title.
See https://datatables.net/reference/option/ for details about the DataTables attributes.
Coding example
The following example demonstrates the basic principle of the implementation of a table widget. The script has to return a HashMap containing the attributes which should be set. The displayed data is returned in the data attribute. For this example, some static data is used for demo purposes.
// provide some demo data for display
def rawdata = [
[firstname:'Homer' , lastname:'Simpson' , title:'Nuclear disaster' , level:'3' , hired:'25.03.1989'],
[firstname:'Zaphod' , lastname:'Beeblebrox' , title:'President of the Galaxy', level:'0' , hired:'12.09.1979'],
[firstname:'Sheldon' , lastname:'Cooper' , title:'Mad scientist' , level:'321', hired:'01.04.2006'],
[firstname:'Robin' , lastname:'Scherbatsky', title:'Anchorwoman' , level:'25' , hired:'10.09.2004'],
[firstname:'Elmer' , lastname:'Fudd' , title:'Duck hunter' , level:'1' , hired:'15.12.1962'],
[firstname:'Eric' , lastname:'Cartman' , title:'Pupil' , level:'10' , hired:'23.02.1995'],
[firstname:'Mickey' , lastname:'Mouse' , title:'Private investigator' , level:'111', hired:'04.11.1932'],
[firstname:'Wilma' , lastname:'Flintstone' , title:'Housewife' , level:'64' , hired:'07.01.1964'],
[firstname:'Charlie' , lastname:'Harper' , title:'Composer' , level:'12' , hired:'16.07.2001'],
[firstname:'Daenerys', lastname:'Targaryen' , title:'Mother of dragons' , level:'238', hired:'08.05.2010'],
[firstname:'Lara' , lastname:'Croft' , title:'Tomb Raider' , level:'239', hired:'10.12.1991'],
[firstname:'Henry' , lastname:'Jones' , title:'Archeologist' , level:'109', hired:'08.06.1942']
]
// prepare the data for display
def tabledata = []
rawdata.each { element ->
tabledata.add("""
{'firstname': '${element['firstname']}',
'lastname' : '${element['lastname']}' ,
'jobtitle' : '${element['title']}' ,
'expertise': '${element['level']}' ,
'hiredate' : '${element['hired']}' }
""")
}
// return the table information including the data
return [
"columns": """[
{title: 'First name' , data: 'firstname'},
{title: 'Last name' , data: 'lastname' },
{title: 'Job title' , data: 'jobtitle' },
{title: 'Expertise level', data: 'expertise'},
{title: 'Hire date' , data: 'hiredate' }
]""",
"options": """{
'order': []
}""",
"data": "[${tabledata.join(",")}]" as String
]